|
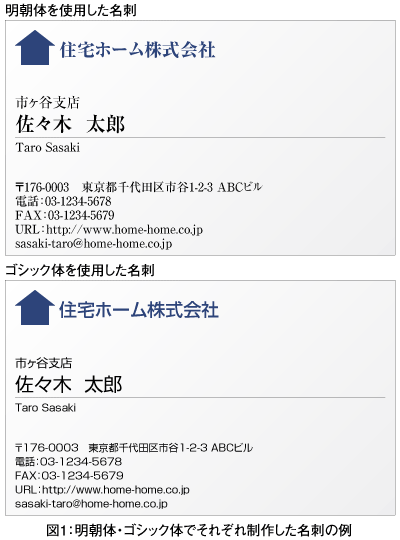
Webデザイナは知っていた 第3回:フォントの扱いが命取り? 著者:シンクイット制作部 公開日:2008/02/28(木) フォント選びには意味がある 「第2回:Webデザイナが使う配色の裏側」では配色を決めるために色の特別な知識がなくても、簡単に色を決めることができるツールとそのポイントを紹介しました。 今回は、デザインの中でも色と同様に重要なフォントの扱いについて紹介していきます。 日常生活の中で、私達は多くのテキストに触れています。電車の中刷り広告や雑誌、そしてあなたの見ているWebサイト。それらに使われているフォントは微妙にデザインが違っていて、テキストの内容だけでなく、大きさや色で私達にメッセージを伝えています。 週刊誌の中刷り広告を例にあげると、一番伝えたいことを大きいサイズ、太いフォントで表現し、コントラストが強くなるような配色になっています。多くのページ数を設けて企画されている特集は、それぞれの見出しを小さなサイズで箇条書きに羅列することで、内容の充実度をアピールしています。 また災害の被害の深刻さを訴える特集がメインの場合、太いゴシックで他のテキストよりも大きなサイズでコントラストの強い色が選ばれます。皆さんもデザインなするなら、ほぼ同様のことを考えるのではないでしょうか。 このようなことは、企画書やプレゼンテーション資料を作成する際に自然と考えているはずです。そこで本連載では、さらに一歩踏み込んだフォントの扱いについて紹介していきます。  フォント選びで変わる印象 図1に同じ内容のテキストで構成されている名刺を2種類用意しました。これは不動産会社の名刺で、1つは明朝体、もう1つはゴシック体が使われています。 この名刺を皆さんが自分の名刺として使うなら、どちらを選ぶでしょうか。もちろん、フォントの好みがあると思いますが、自分が仕事で利益を得るために使うわけなので、お客さんとなるターゲットのことを考えるでしょう。 明朝体の名刺には、信頼や安心、そして真剣なイメージがあり、家のことを任せられると感じるでしょう。一方で硬さや保守的な感じも受けるので、気軽に相談できないのではと思われる方もいるかもしれません。 ゴシック体の名刺には、気軽に相談でき、親身になってくれそうですが、フォントから感じるやわらかさが信頼感に欠け、この会社に任せていいか不安を感じるかもしれません。 どちらを選ぶかは、その会社それぞれの方針によって決められると思います。このようにフォントの種類だけで相手に対してさまざまなイメージを持たせることができるので、重要な表現方法と言えるでしょう。 次のページでは、Webデザイナもスルーしがちなフォントの扱いについて紹介します。 |
||||||||||||||
|
1 2 3 次のページ |
||||||||||||||
|
|
||||||||||||||
|
||||||||||||||
|
|
||||||||||||||
|
||||||||||||||
|
|
||||||||||||||
|
||||||||||||||















