絵を描いてみよう
絵を描いてみよう
これで、やっと前準備が終わったので、さっそく絵を描画してみましょう。絵とは言っても、簡単にプログラムから作れるようなシンプルなものからです。まず赤から青にグラデーションした矩形(長方形)を作ります。次に1080個の正方形を360色相の色でランダムな位置に描画します。
前述でスクリプティングした通り、テンプレートを使って少し書き換えてやるだけで透明だけのレイヤーとは全く違った絵が描けてしまいます。今回はテンプレートも自作しましたが、例えばプログラミングではないですがMicrosoft OfficeのWordやExcelなどではテンプレートがたくさん用意されていて便利ですよね。
グラデーション矩形を描こう
モジュールと「create_doc」「set_layer」「begin_draw」の3つの関数はこれまで通りなので省略しました。このように関数に分けることで、今回は「draw_img」関数に手を加えるだけでオリジナルのプログラムに変身します。
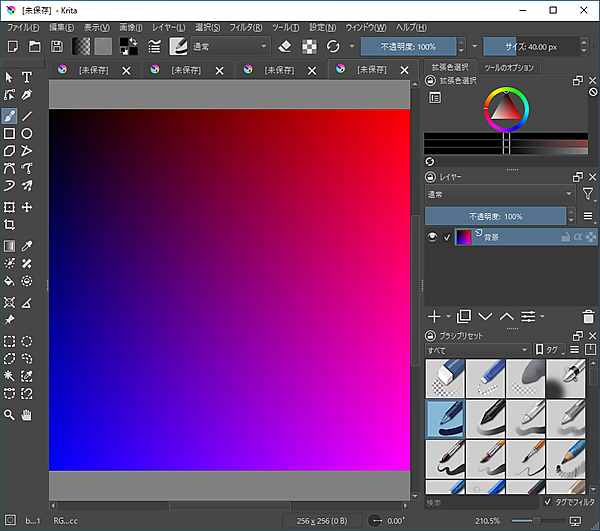
座標(x,y)の位置に(赤,緑,青)=(x,0,y)の色でドット絵を描いていきます。すると赤から青にグラデーションした正方形が描かれます(図4)。
・サンプルスクリプト「gradation.py」(前略)
# グラデーションの描画
def draw_img(doc):
pixmap = QPixmap(doc.bounds().size())
img = pixmap.toImage()
for x in range(0,256):
for y in range(0,256):
img.setPixelColor(x,y,QColor(x,0,y,255))
return img
(後略)【サンプルスクリプトの解説】
xとyを0~256未満までforループします。
QColorで(R,G,B,A)の色を指定して、setPixelColor(x,y,QColor)メソッドで点を描きます。
ランダムに正方形を描こう
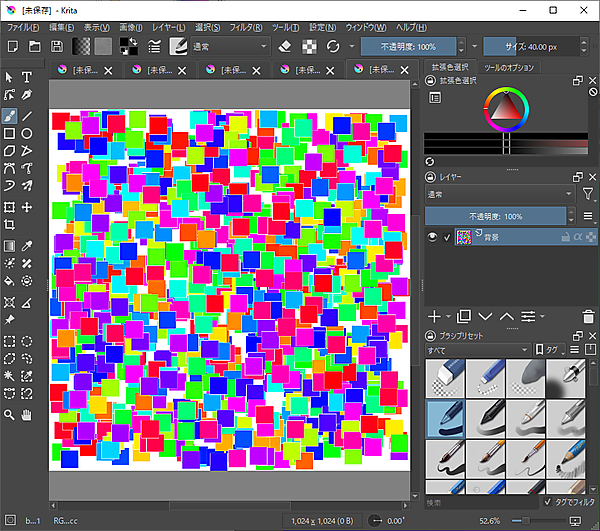
「create_doc」関数と「set_layer」関数はこれまで通りなので中略しました。「create_doc」関数の引数に幅高さを渡してやるだけで、ドキュメントのサイズを変更できます(図5)。これが関数の引数の便利なところです。
randomモジュールのrandint(最小,最大)関数は最小以上最大以下のランダムな整数を取得できます。筆者はまだ作ったことはないですが、乱数をまんべんなくバラバラに取得するプログラムを作るのにもかなりの技術力が要るようです。
# モジュール
from PyQt5.Qt import *
import random
(中略)
# 正方形を多数作成
def draw_rect(doc,size):
pixmap = QPixmap(doc.bounds().size())
pixmap.fill(QColor(255,255,255,255))
painter = QPainter()
painter.begin(pixmap)
for i in range(0,1080):
color = QColor.fromHsl(0, 255, 255, 255)
pen = QPen(color)
painter.setPen(pen)
color = QColor.fromHsl(i%360, 255, 128, 255)
brush = QBrush(color)
painter.setBrush(brush)
x = random.randint(0,doc.width()-size)
y = random.randint(0,doc.height()-size)
painter.drawRect(x,y,size,size)
painter.end()
return pixmap.toImage()
(中略)
# メイン関数(main()という関数名にしたいところだが既に使われている)
def begin_draw(size):
doc = create_doc(1024,1024)
img = draw_rect(doc,size)
set_layer(doc,img)
doc.refreshProjection()
# メイン関数の呼び出し
begin_draw(50)【サンプルスクリプトの解説】
「draw_rect」関数で、透明ではなく背景色を真っ白に塗りつぶします。
「QPainter」クラスのインスタンスを生成して「begin」メソッドから描画を開始し、「end」メソッドまでで描画を終了します。
「fromHsl」メソッドによるQColorは「色相(Hue)」「彩度(Saturation)」「輝度(Lightness)」「不透明度(Alpha)」で色を表します。
「QPen」クラスのペンは図形の輪郭を、「QBrush」クラスのブラシは図形の塗りつぶしの色をセットします。
「drawRect(X,Y,幅,高さ)」メソッドでランダムな位置に矩形を描きます。
「begin_draw」関数の「size」引数で「draw_rect」に渡す正方形のサイズを50にし、ドキュメントは1024x1024pxの幅高さにします。
おわりに
今回は、まずドキュメントとイメージとレイヤーを作るだけのテンプレートをスクリプティングしました。次に、それに肉付けしてグラデーション矩形やランダムな正方形をたくさん描くところまで解説しました。
次回も引き続き似たようなことをして行きますが、少し発展してプログラミングらしく数学を用いて三角関数で計算する方法などを解説します。