bodyタグと要素の重要性
bodyタグと要素の重要性
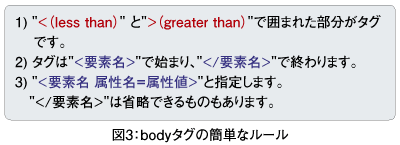
〜間は可視要素です。ブラウザに表示する文章やデザインを載せていきます。html言語がシンプルと呼ばれる理由でもありますが、覚えるタグはそれほど多くありません。bodyタグの簡単なルールを図3に示しました。

ディレクションやデザインのことも考えるコーディング
要素の指定に間違った要素を使用すると、ブラウザ表示に時間がかかってしまったり、検索エンジン最適化を重視したサイトであるにも関わらず、検索した時になかなか上位に表示されなかったりと本質を無視した作りになります。
しかし、それらの原因がすべてコーディング時に発生するとは限りません。ディスクリプションやページ内キーワード、タイトルなどの検索エンジン最適化に関しては、ライティング時、リンクが正しく表示されないページがあるといった不具合に関しては、デザイン時に発生していることがあります。
なおチームでコーディング制作したり、別のメンバーにコーディングを引き継ぐようなことがあれば、最初に制作するテンプレートを正確に制作する必要性があります。間違ったタグは、間違いを拡張させる結果となり更新性がなくなったり、他人が見た時に理解しづらいソースコードを生み出す原因にもなります。デザインもシステムも完璧なのに、コーディングが間違いばかりのサイトは、意外に多いものです。もったいないですね。
コーディングの段階に限らず、資料が足りない状態で制作が進行する場合もあります。htmlコーディングでも、コーディング上無理な作りや、更新性や拡張性がないものが存在します。酷い例では、検索エンジン最適化対策を重視したサイトであるのに、タイトルのほとんどが画像で構成されていた り、ある下層ページが何処からもリンクされていなかったりするものがあります。
こうした状況でコーダーには、正確にタグをタイプすることだけでなく、全体を見渡して用途に合わせたコーディングを行えるように、ディレクターやデザイナーに提案し、プロジェクト全体の橋渡しをすることが求められるようになってきているのです。
次回、4月9日(水)は、よく陥りがちな間違ったコーディングについて紹介していきます。


















