再び注目を浴びるPNG
再び注目を浴びるPNG
長らく、JPEGとGIFが利用されているWeb業界ですが、新しい画像形式も登場しています。それが「PNG(ピング)」形式です。
1995年ごろ、「GIF」の圧縮技術には、アメリカのシステムメーカーUNISYS社の特許技術が利用されており、「GIFはこの先利用できなくなる」という話題がWeb業界を席巻しました。
そこで、そのような心配をすることなく利用できるようにと生み出されたのが「PNG」でした。しかし、その後GIFの特許問題は何事もなく解決し、またPNG画像を利用するために、Webブラウザにプラグインソフトが必要なことから、あまり利用されることもなくなってしまったのです。
しかし、今再びPNG形式が注目されています。現在、主流で使われているWebブラウザのほとんどは、プラグインを必要とすることなく表示できるようになり、また「半透明」などGIFにはできない高度な表現が可能なことから、デザイン性にこだわるクリエイターの間で利用され始めているのです。PNGについては、あらためて本連載で紹介していきます。
未来の画像形式?「SVG」
もう1つ、注目されながら実用には至っていない画像形式が「SVG」です。SVGを理解するためには、先に「ベクター画像」について理解する必要があります。
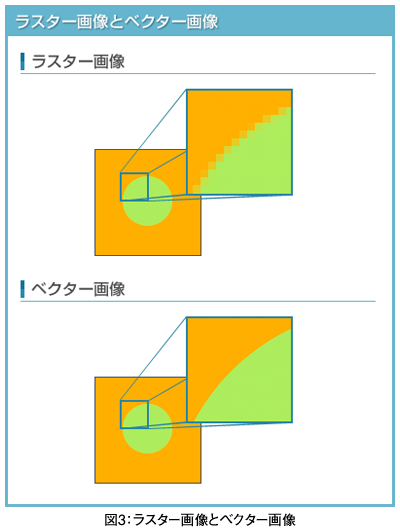
Adobe Illustratorを利用している方ならご存じの通り、画像には点(ドット)の集まった画像である「ラスター画像」と、座標だけを記録して、その都度計算をして図形を描画する「ベクター画像」があります。
ラスター画像の場合、どんなイラストや写真でも表現することができますが、画像を拡大していくとそれぞれのドットが大きくなっていくため、画像が荒くなり、やがて単なる四角形の集まりにしか見えなくなります。
それに対してベクター画像は、拡大した場合も座標を利用してその都度画像が描き直されていくため、美しい状態を保ったまま拡大していくことができます。線画や文字を中心に構成されている図、例えば地図や設計図などを表現するのに優れています。
GIFやJPEGは、ラスター画像です。そのため、拡大や縮小をすることはできません。それに対してSVGは、ベクター画像であるため1枚の画像で小さな画像から拡大して大きな画像まで、表現することが可能なのです。
現在も、SVG画像はAdobe Illustratorなどで生成することができますし、Operaなどを中心に最近のWebブラウザであればプラグインなしで表示することも可能です。しかし、最も使われているIneternet Explorerでは表示するのにプラグインが必要であったり、過去のブラウザの場合はプラグインが正常にインストールできない、正常に表示できないといったトラブルも多く、一般に利用されることはほとんどありません。
今は、PDF書類をダウンロードできるようにしたり、同じ画像の小さなもの(サムネイル)と大きなものを準備して、サムネイルをクリックすることで大きな画像を表示すると行った代用技術を使って、「拡大」という操作を可能にしています。
この先、SVG画像が一般的になってきたら、このような心配が無用になるかも知れません。SVG画像もPNGのように再び注目されることを願いつつ、覚えておくと良いでしょう。
次回は、画像書き出しについて詳しくに紹介していきます。
【参考文献】
「IT用語辞典」(http://e-words.jp/)(アクセス:2008/11)
- この記事のキーワード