画像表示ができるマーカーのカスタムクラス
画像表示ができるマーカーのカスタムクラス
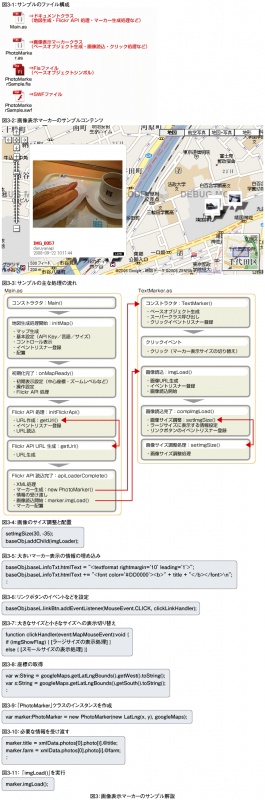
次は、写真を表示できるマーカーのカスタムクラスを作成してきます。サンプル一は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。サンプルファイルの構成は図3-1になります。また、図3-2のようなコンテンツが表示されます。
今回のマーカーは、最初は小さい写真を表示させ、クリックすると大きな写真とタイトルやリンクなどを情報を表示し、再度クリックすると元の小さな写真に表示が戻るという構成です。
また、Flickr(http://www.flickr.com/)では「ジオタグ」という緯度経度情報のついた画像が多数公開されています。今回は、Flickr APIを利用して座標情報を持っている写真を地図上に表示させていきます。Flickr APIを利用するためにはAPI keyが必要ですので、持っていない場合はFlickrから取得しておきましょう。
サンプルの処理の流れ
サンプルの処理の流れについては、図3-3になります。
まず、テキスト表示のマーカーと同様に、「PhotoMarkerSample.fla」にマーカーのベースとなるシンボルを用意し、クラス名を「photoMakerBase」と設定しておきます。
次に、「PhotoMarker.as」がMarkerクラスを継承したカスタムクラス「PhotoMarker」となります。ここでマーカーに表示させる画像データの読み込み処理を行う「imgLoad()」を用意します。「imgLoad()」では、Flickrから取得した画像のURLを生成しデータの読み込み処理を行います。
画像の読み込みが完了すると、「compImgLoad()」が実行され、画像のサイズ調整と配置を行います(図3-4)。
そして、大きいマーカー表示の情報の埋め込みます(図3-5)。
さらに、リンクボタンのイベントなどを設定していきます(図3-6)。
マーカーのクリックイベント「clickHandler()」では、フラグを用意し、クリックごとに大きなサイズと小さなサイズへの表示の切り替えを行っています(図3-7)。
続いてドキュメントクラス「Main.as」を見ていきます。テキスト表示マーカーのサンプルと基本的な流れは変わらないのですが、地図生成後、「initFlickrApi()」が実行され、Flickr APIの処理が行われます。今回は地図の初期表示領域にある写真を検索しています。
getLatLngBounds()メソッドでGoogle Mapsが表示している座標範囲を取得できます。さらにgetWest()メソッドを使用すると西端の緯度を取得できます。同様に南端、東端、北端の座標を取得していきます(図3-8)。
「flickr.photos.search」メソッドの引数「bbox」でエリア絞り込みを行うことができます。西端の経度、南端の緯度、東端の経度、北端の緯度の値をカンマ区切りで並べて指定します。各座標の記述する順番は決まっているので注意しましょう。そのほか、必要なパラメータを設定してFlickr APIのURLを生成していきます。
次にURLにアクセスして、XML情報を取得します。XMLの読み込みが完了すると、「apiLoaderComplete()」が実行されます。ここで取得できたXMLの情報を整理していき、写真の数だけ「PhotoMarker」クラスのインスタンスを作成します(図3-9)。
必要な情報を受け渡していきます(図3-10)。
最後に「imgLoad()」を実行しマーカー内で画像読み込み処理を実行させます(図3-11)。
これで、カスタムクラス「PhotoMarker」のマーカーが地図上に表示されます。
【参考文献】
「Google Maps API for Flash - Flash CS3 Tutorial」(http://code.google.com/apis/maps/documentation/flash/tutorial-flash.html)(アクセス:2008/12)
「Google Maps API ActionScript Reference」(http://code.google.com/intl/en/apis/maps/documentation/flash/reference.html)(アクセス:2008/12)
「Google Maps API for Flash Demo Gallery」(http://code.google.com/intl/en/apis/maps/documentation/flash/demogallery.html)(アクセス:2008/12)
「ActionScript 3なら継承&実装で大規模開発もできる」(http://www.atmarkit.co.jp/fwcr/rensai2/as3_05/as3_05_1.html)(アクセス:2008/12)
- この記事のキーワード