真のクロスブラウザとは
Progressive EnhancementとJavaScript
JavaScriptはWeb標準に欠くことのできない非常に重要な技術の1つです。IEとモダンブラウザとの見栄えや挙動の差異を減らすために用いられたり、Ajaxのようにダイナミックに利用される技術です。ただし、JavaScriptを利用する上で最も気をつけなければならないことがあります。
「unobtrusive JavaScript」という言葉あります。これは「でしゃばらないJavaScript」「邪魔をしないJavaScript」と称されます。JavaScriptを実装する際に、Webとしての本質のアクセシビリティを損なうような実装をしてはならないという意味です。例えば、JavaScriptを実装する際に、意味のない(セマンティックではない)class名をむやみに追加したり、角丸を実現するために
WebKit系の進化とCSS3
ここからは、CSS3について各ブラウザの特徴と合わせて紹介していきます。
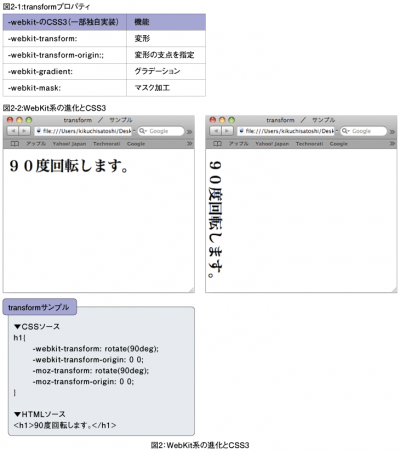
まず、WebKitに代表されるSafariはCSS3のサポートはおそらく、Opera、Firefoxよりも一歩先を進んでいるかもしれません。WebKit系は、最近CSS3の草案になったtransformプロパティやtransitionプロパティをサポートしています。また、独自実装ですがgradientプロパティもサポートしています。ここでは変形を実装できるtransformプロパティのrotate(回転)を紹介します(図2-1)。
transform プロパティを記述する際には、transform-originプロパティを合わせて実装することをおすすめします。transform-originプロパティは、transformプロパティを適用する際の支点を設定します。デフォルトの状態では要素の中心に支点が設定されています。ただし、これでは最初は扱いづらいのでtransform-originを「0 0」に設定します。次に-webkit-transform: rotate(90deg);で、要素の回転を時計回りに90度で指定します。今回は、h1要素を回転させました(図2-2)。サンプルファイルはこちらからダウンロードできますので、参照ください(807_1.zip/0.689 KB)。