|
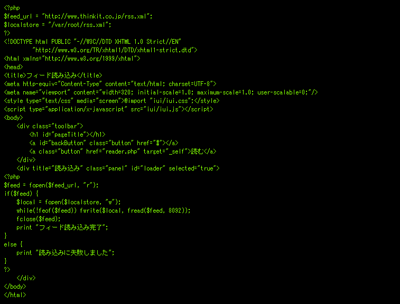
iUI.jsを組み付ける まずは、iUIをiPod touchに転送します。 iUIのダウンロードサイト(http://code.google.com/p/iui/downloads/list)から「iui-0.13.tar.gz」を選び、いったんPCにダウンロードします。圧縮ファイルを展開し、できたiuiディレクトリを、iPod touchの「/Library/WebServer/Documents/」へ転送します。 次に先ほどのsample1.phpを基にiUIを組み付けた「loader.php」(リスト4)を作成します。 iUIは、JavaScriptとCSSで書かれています。非常によくできており、JavaScriptなどの基本的な知識さえあれば、簡単に組み付ける事ができます。iUIのWebページ(http://code.google.com/p/iui/wiki/Introduction)のExamplesにあるソースコードを読めば、すぐに理解できるでしょう。
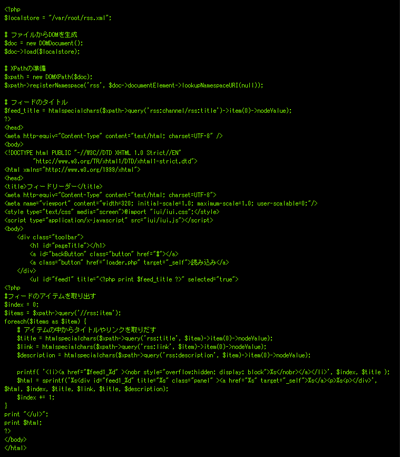
リスト4:「loader.php」
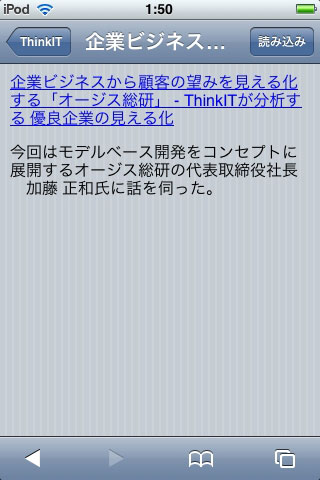
 図4:loader.phpの実行結果  図5:reader.phpのインターフェース  図6:フィードの内容を表示 loader.phpの実行結果は、図4のようになります。非常にiPod touchらしいユーザインターフェースです。右上の「読む」のボタンは、「reader.php」にリンクされています。 さらに「sample1.php」を基に「reader.php」(リスト5)を作りましょう。これも先ほどと同じようにiUIでユーザインターフェースを付けただけです。これを実行すると、図5のようなインターフェースになります。 適当なアイテムをクリックすると画面が左へスクロールし、図6のような画面になります。インターネットに接続されていれば、上のリンクをタップすることで該当するWebページを開くことができます。またリストへ戻りたいときには、左上にある「Think IT」ボタンをタップします。 最後に このようにApacheとPHP、そしてiUIを使う事で、どこでも読めるiPod touchのインターフェースに合致したRSSリーダが出来上がりました。 今回は非常に簡易的なRSSリーダを作成しましたが、このくらいのコードを書くだけで十分実用になると思います。ただしRSSの解析が甘いため、読み込めないページが多々あったり、遅いネットワークではタイムアウトしてしまう、大きなページを読み込むとうまく動かないなどの、問題点も多く残されています。 しかし、PHPが使える人であれば、それほど苦なくこれらの問題を修正し、自分に合わせたツールを作る事ができると思います。外出時も携帯している事の多いiPodだけに、自分でツールを作り、それを使うというのはなかなか楽しいものです。 この記事を読んだ方が、さらに楽しいiPodライフ送ってもらえたらと思います。 |
||||||||||
|
前のページ 1 2 3 |
||||||||||
|
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||