WebサービスAPIを利用したブログパーツを作ってみよう!
WebサービスAPIとは、Webサービスの一部の機能を外部から利用できるように公開されているルールのようなものです。公開されているAPIに基づいてプログラムを記述することにより、さまざまなWebサービスを利用したコンテンツを作ることができます。例えば、Google MapsやFlickerのAPIサービスなどは、多くのサイトで利用されていますので、目にする機会も多いのでしょう。
今回は、livedoorの気象データ提供サービス「Weather Hacks」(http://weather.livedoor.com/weather_hacks/)を利用したブログパーツを作成します。このサービスを利用すると、livedoorのサーバー上にある最新の天気予報のXMLデータを取得することができます。そのXMLデータをFLASHで取得・解析し、地域ごとの最新の天気予報を表示するブログパーツを作ってみましょう。
もし、天気予報が毎日更新されるようなシステムを独自で構築するとなると、かなり大規模な開発を行う必要があります。そういった場合に、今回のようなAPIを利用すると、より簡単に天気予報を表示するブログパーツを配布することができます。
最近は、ニュースやグルメ情報、地図サービスなど、とても多彩なAPIが公開されています。これらのAPIと新しいアイデアをうまく混ぜ合わせることにより、ユーザーにとってより便利で楽しめるブログパーツを作ることができると思います。ぜひ、いろいろなAPIを調べて、ブログパーツに利用してみてください。
なお、公開されているAPIには、それぞれ利用規約が定められています。商用利用について、制限がかけられているものもありますので、利用規約には必ず目を通して、規約に沿った範囲内でサービスを利用するようにしてください。
今回利用するlivedoorの「Weather Hacks」の場合は、商用利用することができません。商用利用の場合は、そのほかの天気情報サービスを利用してください。また、今回のサンプルデータもダウンロードしてください(848_1.zip/124 KB)。なおサンプル内のスクリプトは、Actionscript 3.0で記述しています。
外部API利用時のクロスドメインについて
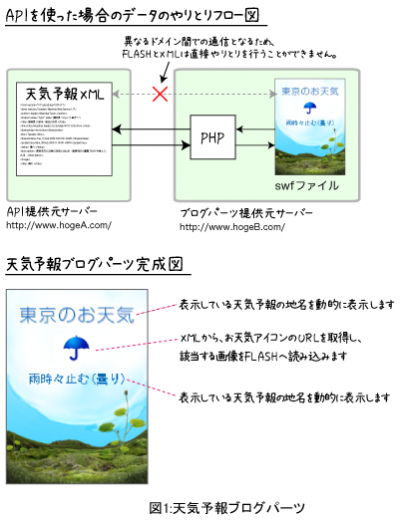
FLASHでは、セキュリティーの問題から異なるドメイン(クロスドメイン)間での情報のやりとりに制限がかけられています。今回のブログパーツとXMLのデータのやりとりは図1のようになり、XMLデータとそれを読み込むブログパーツのswfファイルが異なるドメイン上にありますので、FLASHとXMLで直接データのやりとりを行うことができません。
この場合の対処法として、2つの方法があります。
1つ目は、読み込まれるファイル側のサーバー上にポリシーファイル「crossdomain.xml」を設置し、アクセスを許可する設定を行う方法です(参考:http://www.adobe.com/jp/devnet/articles/crossdomain_policy_file_spec.html)。読み込まれるXMLのあるサーバーにアクセスし、ファイルの設置を行うことができる場合は、この方法で対応することができます。
2つ目は、FLASHからPHPなどを経由してXMLのデータへアクセスする方法です。今回のように外部APIを利用する場合は、利用者側ではサーバーへポリシーファイルを設置できないことがほとんどだと思います。そのような場合は、XMLデータを取得して出力するPHPファイルを準備して、データのやりとりを行いましょう。
なおこの際、FLASHとPHP、XMLの文字コードを統一する必要があります。異なる文字コードが使用されていると、せっかく取得した情報が文字化けしてしまうことがあります。また、PHPのソースの詳細については、サンプルのダウンロードファイルをご覧ください。
- この記事のキーワード