GitHubの主催する年次カンファレンスGitHub Universe 2019で、プロダクトデザインチームのシニアディレクター、Max Schoening氏にインタビューを行った。GitHubのエグゼクティブとしてこれまでにCTOのJason Warner氏、Product ManagementのディレクターのKyle Daigle氏などにインタビューを実施してきたが、デザインに特化した専門家に対するインタビューは初めてだ。
自己紹介をお願いします。
私はGitHubでプロダクトデザインの仕事をしています。これまでもずっとプロダクトデザインの仕事をしてきたので、GitHubでも同じ仕事を続けていると言えますね。GitHubの前には自分でベンチャー企業を起こして仕事をしていましたが、さらその前にはHerokuで製品開発の仕事をしていました。
HerokuということはCTOのJason Warner氏と同じですね。
そうですね。
ソフトウェアの開発のプロセスの中でデザインというのはかなり初期段階の仕事だと思いますが、その仕事の難しさというのは何でしょうか?
プロダクトデザインの難しさのひとつは、使いやすさと機能をバランスさせるところですね。初めてそのプロダクトに接する人は、使い方が難しいと感じたら使い続けてくれないでしょう。でもある程度の知識と経験がある人は、より高い機能を求めるようになります。常にそのバランスを取ることがプロダクトデザインでは重要です。
もうひとつのポイントは、以前よりもダイバーシティの重要性が増していることです。今や多くのオープンソースソフトウェアがGitHub上で開発されるようになり、その結果英語圏のエンジニアだけではなくアジアやヨーロッパ、南米など多くの文化と言語をベースにしたさまざまなエンジニアがソフトウェア開発に参加するようになりました。その結果、以前なら有効だった共通の理解を前提にしてソフトウェアをデザインできなくなっています。ソフトウェアデザインだけではなく、いかにコミュニティを活性化するか? という命題にとってもダイバーシティを前提にするということが非常に大事になっています。
それは今回発表したGitHub DesktopもGitHub for Mobileでも同じでした。特に難しかったのはMobileのほうです。なぜかかというとGitHubはソースコードのリポジトリーですが、複数のエンジニアがその上でコミュニケーションを行うことが主な機能になります。しかしMobile、つまりスマートフォンというのはどちらかというと情報を消費することに重きが置かれています。ユーザーもそういう使い方に慣れているでしょう。ですので消費するだけではなく、その上でコミュニケーションやコラボレーションを行うことができるようにデザインする必要があったのです。
GitHub for Mobileでダークモードの紹介があった時に会場から笑いが起きました。あそこは盛り上がりましたね(笑)。
あそこの反応は良かったと思います(笑)。
以前からGitHubのエグゼクティブは、GitHubをデベロッパー以外の人にも使って欲しいということを繰り返し語っていました。しかしソースコードに修正を加える、それをマスターにマージする、テストのためにブランチを作るというGitのコンセプトを、エンジニアは容易に理解できますが、それ以外の人にはそのコンセプト自体が難しいのでは? と思います。それをデザインの立場から直していく必要があるのでは? 具体的に言えば、プルリクエストを非エンジニアに理解させるためには何が必要なのでしょう?
ひとつにはプルリクエスト自体をもっと簡単にすることが必要でしょうね。あのコンセプトを理解してもらうためにはそれが必要だと思います。それとエンジニアではない人たちにとっても、コラボレーションが当たり前の時代になっていることを我々も理解することが、デザインにおいて必要なのではないかと思います。
これはデベロッパーに関する話ですが、現在のモダンなプログラミング言語は多くの依存関係の上に成り立っています。複数のオープンソースソフトウェアを使って別のオープンソースソフトウェアが構成されているということからわかるように、コラボレーションは必須なのです。だからGitHub自体のコラボレーションの機能を理解してもらうことが必要だと思います。
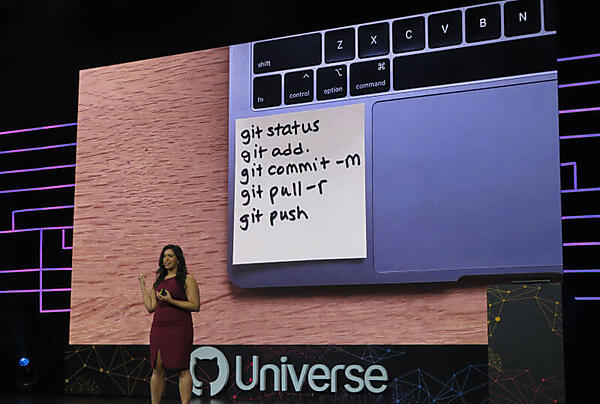
キーノートでのDesktopの紹介の時に印象的だったのは、ノートPCにPost-itのメモを貼ってGitのコマンドを忘れないようにしていたということから、それを必要なくするためにはどうしたら良いのか?という発想からスタートしたことでした。
それに気が付いてくれて嬉しいですね。デベロッパーが忘れてしまいがちなのは、自身が最初にどうやってツールの使い方を覚えたのか? ということです。これは大事なことです。それを忘れてしまうと、まだそのソフトウェアを使ったことのない人がどういう反応をするのかがわかりません。だからGitHub Desktopは、最初につまずいてしまうことがないようにデザインしました。
そしてもうひとつ大事なことは、デベロッパーは常に前に進んでいく、つまり進歩していくということです。いつまでも初心者のままではありません。なので最初はGUIを使っていても、いつかはコマンドラインを使いたくなるかもしれない。その時にGUIで覚えたことをもう一度コマンドラインで覚えなおすようなことが起こらないようにしなければなりません。そのためにもGUIでの操作はCLIと同じでないといけないのです。
GUIを伴うソフトウェアにおいては、常にローカライゼーションという問題が発生します。それについてデザイン面で考慮していることはありますか?
ローカライゼーションは常に大きな課題です。特にオープンソースソフトウェアの場合は、すべてのデベロッパーが同じ会社にいて同じ言語を使っているというわけではないですし、どこか地球の他の地域にいることもよくある話ですから。ネイティブの言語が英語であるとも限りません。そのためGitHub自体もローカライゼーションについては気を遣っており、GitHubがローカライゼーションのベストプラクティスになれるようにしたいとは思っています。
GitHubのデザイン面の責任者として、GitHub.comだけではなくスマートフォン用のアプリやGitHub Desktopまで包括的な視点を持つSchoening氏が、英語以外の言語や文化についても十分理解していることが見て取れたインタビューとなった。今後、GitHubが作り出す製品の多言語化にも期待したい。
- この記事のキーワード