まず今回のサンプルについて、その機能の動作を下記に解説しておきます。
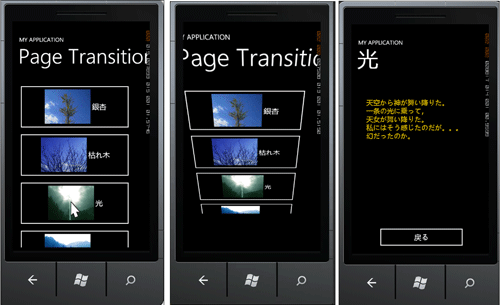
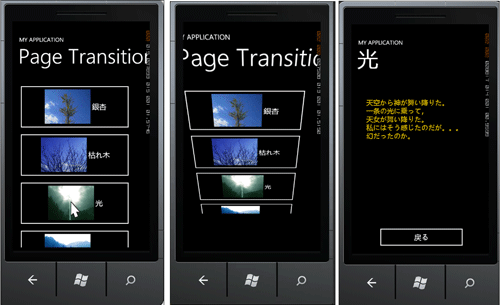
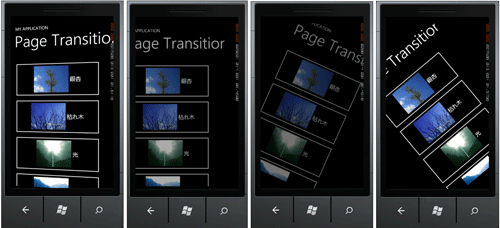
表示されている画像付きボタンをクリックすると、SwivelTransition効果を伴って、説明の表示されたページに遷移します(図1)。タッチスクリーンならタッチによるスクロールや選択が可能です。
Page Transitionには、Turnstile、Slide、Rotate、Roll、Swivelの5つがあります(表1)。これらの機能は、Toolkitに含まれていますので、下記URLより「Silverlight for Windows Phone Toolkit - Feb 2011.msi」をダウンロードしてインストールしておいてください。
→参照:Silverlight for Windows Phone Toolkit - Feb 2011
|

|
| 図1:任意のボタンをクリックしTransition効果(Swivel)を伴ってページが遷移した(クリックで拡大) |
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
※サンプル実行でエラーが発生した場合は、「ソリューションのビルド」を実行後、再度、デバッグ開始を行ってください。
表1 Page Transitionの種類
| Page Transitionの種類 |
動作 |
| TurnstileTransitionm |
画面が右から左に回転するトランジションです。 |
| SlideTransition |
横にスライドするトランジションです。 |
| RotateTransition |
画面全体が指定した角度で回転しながら次の画面に遷移するトランジションです。 |
| RollTransition |
反時計回りに90度回転するトランジションです。 |
| SwivelTransition |
画面が上から下に回転するトランジションです。 |
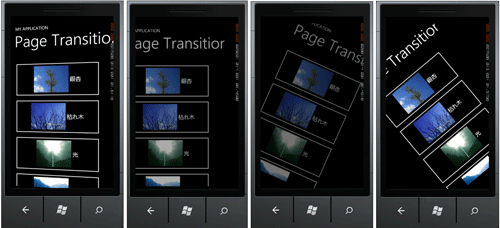
残りの、Turnstile、Slide、Rotate、Rollのトランジション動作は図2のような動きになります。
|

|
| 図2:左から、Turnstile、Slide、Rotate、Roll の動き(クリックで拡大) |
プロジェクトの作成
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]を選択します。次に、「Windows Phone Application」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「WP7_Transition」という名前を付けています。Windows Phoneのバージョンには7.0を選択します。
ソリューションエクスプローラー内の「WP7_Transition」を選択し、マウスの右クリックで表示されるメニューから、「追加(D)/新しいフォルダー(D)」を選択し、新規フォルダーを作成します。フォルダー名はデフォルトのNewFolder1ではなくImageに変更しておきましょう。
作成したフォルダー上で右クリックして表示されるメニューから、「追加(D)/既存の項目(G)」を選択して画像を追加します。
次にXMLファイルを追加しておきます。ソリューションエクスプローラーから「WP7_Transition」を選択し、マウスの右クリックで表示されるメニューから、「追加(D)/既存の項目(G)」と選択して、リスト1のXML文書ファイル(photo_etc.xml)を追加します。
また、XMLデータをLINQ to XMLで処理するため、「プロジェクト(P)/参照の追加(F)」からSystem.Xml.Linqを追加しておきます。
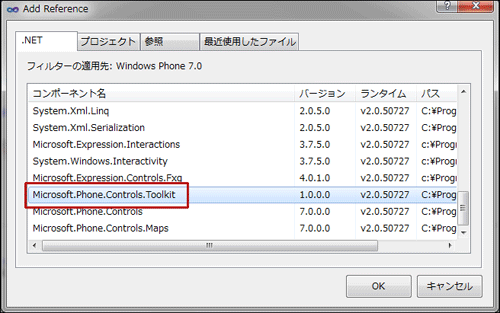
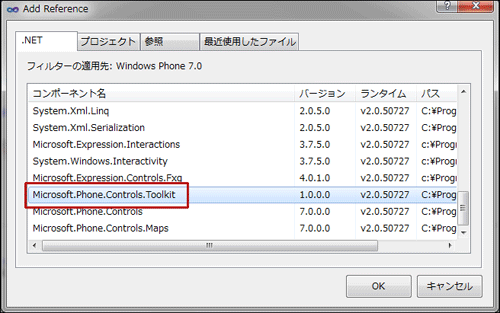
また、Toolkitも使用しますので、Microsoft.Phone.Controls.Toolkitも追加しておきます(図3)。
|

|
| 図3:「プロジェクト(P)/参照の追加(F)」からMicrosoft.Phone.Controls.Toolkitを追加する(クリックで拡大) |
リスト1 XML文書ファイル(photo_etc.xml)
04 | <画像名 タイトル="銀杏">銀杏.jpg</画像名> |
06 | 抜けるような青空に,銀杏の木が突き刺さっている。 |
12 | <画像名 タイトル="枯れ木">枯れ木.jpg</画像名> |
XAML(MainPage.xaml)の編集とコントロールの配置
エミュレーターデザイン画面内の、「page name」となっているx:NameがpageTitleのTextプロパティを、「Page Transition」に変更します。
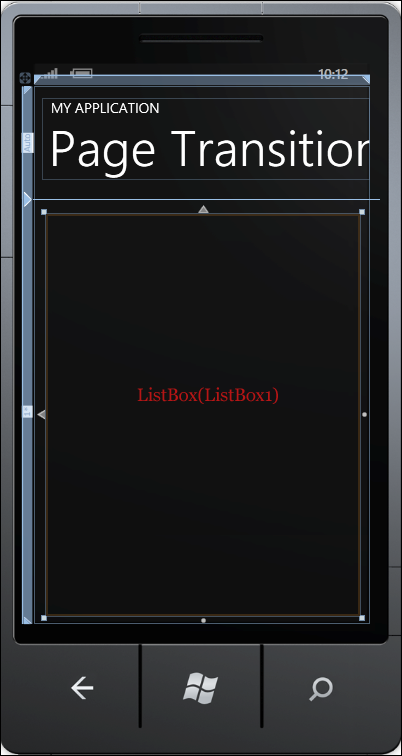
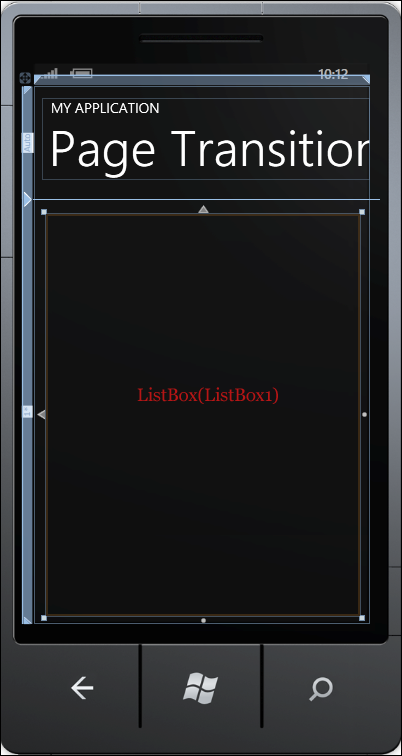
ツールボックスからListBoxを1個配置します(図4)。
|

|
| 図4:エミュレーターデザイン画面上にListBoxコントロールを配置した |