第5回では、俳句アプリ「一日一句」の企画・設計・デザインの作業について、第6回では、アプリの主要機能の実装について解説しました。今回は、補足的な機能の実装と、開発終了後に必要な作業について見ていきます。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
また、このアプリはマーケットプレイスで無料公開されています。
→参照:DailyHaiku(Windows Phone Marketplace)
ヘルプと削除機能の実装
ヘルプページのデザイン(DailyHaikuHelp.xaml)
今回のアプリ「一日一句」では、メインページに「?」マークのボタンを置き、これをタップすると、ヘルプのページを表示する構成になっています(前回の図1参照)。
ヘルプのページには、アプリケーションの説明と操作手順を記載します。問責範囲や著作権、注意事項(Caution) も、必要であれば書いておきます。もちろん、開発者のWebサイトのPRなどを含めても問題ありません。ただし、懇切丁寧に書くと、ユーザーに対して親切という印象ではなく、操作が複雑で難しいという印象を与える恐れもあるようです。マーケットプレイスでのアプリの説明同様、さじ加減の難しいところです。
「一日一句」のヘルプページは、Panoramaで実装し、この中に各季節別の記録済み俳句ファイルの削除機能を置いています(図1)。このページは頻繁に見るものではありませんから、誤操作による俳句データの削除を避けられます。

|
| 図1:Panoramaでヘルプのページを実装し、削除機能を置く(クリックで拡大) |
Panorama Pageを作成するには、ソリューションエクスプローラーのプロジェクト名を右クリックして表示される「追加/新しい項目」でPanorama Pageを追加してください。名前は、DailyHaikuHelp.xamlとします。
この中に、操作手順を書いていきます。
Windows Phoneアプリのデフォルトでの画面の幅は480(d:DesignWidth="480")ですが、ヘルプの1ページの幅は410程度に抑えた方が、次ページがあることをユーザーに示すことができます。
改行には
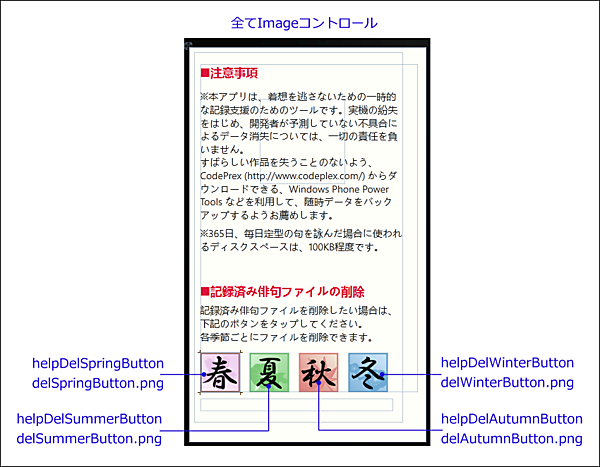
controls:PanoramaItemの8ページ目には、Imageコントロールを4個レイアウトして四季の画像を読み込み(図2)、季節別のXMLファイルの削除ボタンとします。完成したヘルプのデザイン・コードは、リスト1の通りです。
| 図2:ヘルプのページ内に削除ボタンをレイアウトする(クリックで拡大) |
リスト1 ヘルプのページのデザイン・コード。一部略(DailyHaikuHelp.xaml)
<phone:PhoneApplicationPage
x:Class="DailyHaiku.PanoramaPage1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:controls="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="800"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="False" Language="ja-JP">
<!--LayoutRoot contains the root grid where all other page content is placed-->
<Grid x:Name="LayoutRoot" Background="#FFFFFFFA">
<controls:Panorama Height="750" HorizontalAlignment="Left" Margin="10,10,0,0" Name="Panorama1" Title="" VerticalAlignment="Top" >
<!--■■1ページ目-->
<controls:PanoramaItem Name="DailyHaiku_P01" Header="" Margin="0,0,0,0">
<ListBox Height="Auto" HorizontalAlignment="Left" Name="explain01" VerticalAlignment="Top" Width="440">
<Image Height="173" HorizontalAlignment="Left" Margin="120,70,0,0" Name="helpTitle" Stretch="Fill" VerticalAlignment="Top" Width="173" Source="/DailyHaiku;component/Image/LargeApplication_Tile.png" />
<TextBlock TextWrapping="Wrap" FontSize="22" Margin="0,45,0,0" Foreground="#333333" Width="410">
「一日一句」は、思いついた俳句を、忘れないうちに記録するためのアプリケーションです。</TextBlock>
<TextBlock TextWrapping="Wrap" FontSize="22" Margin="0,15,0,0" Foreground="#333333" Width="410">
簡易縦書き表示により、句集作成の気分を味わうことができます。</TextBlock>
<TextBlock TextWrapping="Wrap" FontSize="22" Margin="0,15,0,0" Foreground="#333333" Width="410">一日一句、俳句をたしなむ生活を始めてみませんか。</TextBlock>
<TextBlock TextWrapping="Wrap" FontSize="20" Margin="0,30,0,0" Foreground="crimson" Width="410">※注意</TextBlock>
<TextBlock TextWrapping="Wrap" FontSize="18" Margin="0,5,0,0" Foreground="#333333" Width="410">誤ってデータを削除することのないよう、記録済み俳句ファイルの削除機能は、このヘルプの最終ページにあります。</TextBlock>
<Image Height="25" HorizontalAlignment="Left" Margin="0,20,0,0" Stretch="Fill" VerticalAlignment="Top" Width="390" Source="/DailyHaiku;component/Image/flick.png" />
</ListBox>
</controls:PanoramaItem>
~略~
<!--■■8ページ目-->
<controls:PanoramaItem Name="DailyHaiku_P08" Header="" Margin="0,0,0,0">
<!--■注意事項-->
<ListBox Height="Auto" HorizontalAlignment="Left" Name="explain08" VerticalAlignment="Top" Width="440">
<TextBlock TextWrapping="Wrap" FontSize="24" Margin="0,0,0,0" Foreground="Crimson" FontWeight="Bold" Width="410">■注意事項</TextBlock>
<TextBlock TextWrapping="Wrap" FontSize="20" Margin="0,20,0,0" Foreground="#333333" Width="410">※本アプリは、着想を逃さないための一時的な記録支援のためのツールです。実機の紛失をはじめ、開発者が予測していない不具合によるデータ消失については、一切の責任を負いません。<LineBreak/>すばらしい作品を失うことのないよう、CodePrex (http://www.codeplex.com/) からダウンロードできる、Windows Phone Power Tools などを利用して、随時データをバックアップするようお薦めします。</TextBlock>
<TextBlock TextWrapping="Wrap" FontSize="20" Margin="0,10,0,0" Foreground="#333333" Width="410">※365日、毎日定型の句を詠んだ場合に使われるディスクスペースは、100KB程度です。</TextBlock>
<TextBlock TextWrapping="Wrap" FontSize="24" Margin="0,60,0,0" Foreground="Crimson" FontWeight="Bold" Width="410">■記録済み俳句ファイルの削除</TextBlock>
<TextBlock TextWrapping="Wrap" FontSize="20" Margin="0,10,0,0" Foreground="#333333" Width="410">記録済み俳句ファイルを削除したい場合は、下記のボタンをタップしてください。<LineBreak/>各季節ごとにファイルを削除できます。</TextBlock>
<Image Height="80" HorizontalAlignment="Left" Margin="0,20,0,0" Name="helpDelSpringButton" Stretch="Fill" VerticalAlignment="Top" Width="80" Source="/DailyHaiku;component/Image/delSpringButton.png" />
<Image Height="80" HorizontalAlignment="Left" Margin="100,-80,0,0" Name="helpDelSummerButton" Stretch="Fill" VerticalAlignment="Top" Width="80" Source="/DailyHaiku;component/Image/delSummerButton.png" />
<Image Height="80" HorizontalAlignment="Left" Margin="200,-80,0,0" Name="helpDelAutumnButton" Stretch="Fill" VerticalAlignment="Top" Width="80" Source="/DailyHaiku;component/Image/delAutumnButton.png" />
<Image Height="80" HorizontalAlignment="Left" Margin="300,-80,0,0" Name="helpDelWinterButton" Stretch="Fill" VerticalAlignment="Top" Width="80" Source="/DailyHaiku;component/Image/delWinterButton.png" />
</ListBox>
</controls:PanoramaItem>
<!--■■9ページ目-->
~略~
</controls:Panorama>
</Grid>
ヘルプページのロジック(DailyHaikuHelp.xaml.vb)
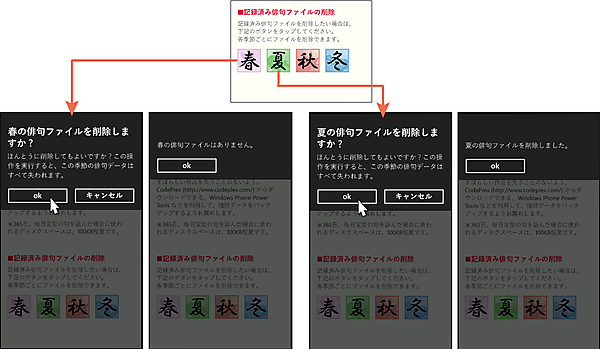
画面デザインができたら、俳句を削除する処理を記述しましょう。4個の季節のボタンがタップされた時、削除を実行し、ファイルの有無によってメッセージを表示します(図3)。
| 図3:削除に際して確認メッセージを表示する(クリックで拡大) |
ロジックのコードは、リスト2の通りです。delSeasonFileName にはXMLファイル名を、delSeasonName には、メッセージ表示に使う季節名を代入して、2段階で削除を実行します。
まず、MessageBoxResult 列挙体を使って削除確認のメッセージを表示し、OKであれば、削除を実行します。ただし、削除対象ファイルが存在しない場合は、ファイルがない旨をメッセージ表示します。
リスト2 ヘルプページのロジック・コード(DailyHaikuHelp.xaml.vb)
Option Strict On
Imports System.IO.IsolatedStorage
Imports System.IO
Imports System.Xml.Linq
Partial Public Class PanoramaPage1
Inherits PhoneApplicationPage
Public Sub New()
InitializeComponent()
End Sub
Dim delSeasonFileName As String = String.Empty
Dim delSeasonName As String = String.Empty
Private Sub helpDelSpringButton_Tap(sender As System.Object, e As System.Windows.Input.GestureEventArgs) Handles helpDelSpringButton.Tap
delSeasonFileName = "spring"
delSeasonName = "春"
delSeasonFile()
End Sub
Private Sub helpDelSummerButton_Tap(sender As System.Object, e As System.Windows.Input.GestureEventArgs) Handles helpDelSummerButton.Tap
delSeasonFileName = "summer"
delSeasonName = "夏"
delSeasonFile()
End Sub
Private Sub helpDelAutumnButton_Tap(sender As System.Object, e As System.Windows.Input.GestureEventArgs) Handles helpDelAutumnButton.Tap
delSeasonFileName = "autumn"
delSeasonName = "秋"
delSeasonFile()
End Sub
Private Sub helpDelWinterButton_Tap(sender As System.Object, e As System.Windows.Input.GestureEventArgs) Handles helpDelWinterButton.Tap
delSeasonFileName = "winter"
delSeasonName = "冬"
delSeasonFile()
End Sub
Private Sub delSeasonFile()
Dim CheckRemove As MessageBoxResult = MessageBox.Show("ほんとうに削除してもよいですか?この操作を実行すると、この季節の俳句データはすべて失われます。", delSeasonName & "の俳句ファイルを削除しますか?", MessageBoxButton.OKCancel)
Select Case CheckRemove
Case MessageBoxResult.OK
Dim delSeasonXml As XElement
Dim storage As IsolatedStorageFile = IsolatedStorageFile.GetUserStoreForApplication
Dim filePath As String = String.Empty
filePath = Path.Combine("DailyHaikuData", delSeasonFileName & ".xml")
If storage.DirectoryExists("DailyHaikuData") = True And storage.FileExists(filePath) = True Then
Dim myStream As IsolatedStorageFileStream = storage.OpenFile(filePath, FileMode.Open, FileAccess.Read)
Using reader As StreamReader = New StreamReader(myStream, System.Text.Encoding.UTF8)
Dim readDeleteXmldoc As String = reader.ReadToEnd
delSeasonXml = XElement.Parse(readDeleteXmldoc)
myStream.Close()
End Using
storage.DeleteFile(filePath)
MessageBox.Show(delSeasonName & "の俳句ファイルを削除しました。")
Else
MessageBox.Show(delSeasonName & "の俳句ファイルはありません。")
Exit Sub
End If
Exit Select
Case Else
Exit Sub
End Select
End Sub
End Class