HTML5の周辺技術とは
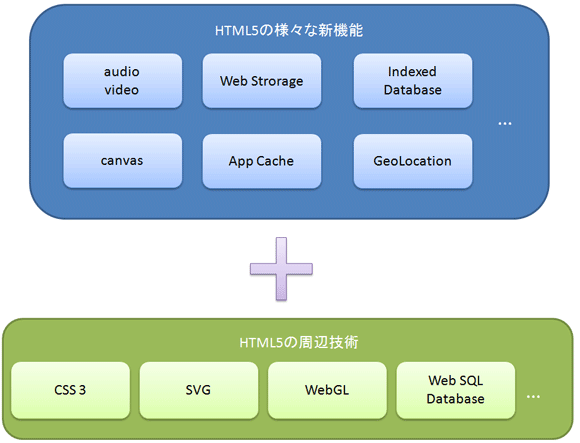
HTML5には、以下の図にあるように、Canvasなどのユーザーインタフェースに関係する仕様から、Web Storageなどのデータに関係した仕様まで、かなり広範な仕様が含まれています。そうした様々な技術により、HTML5は優れたアプリケーションプラットフォームとしても位置づけられるようになりました。
 |
| 図1:HTML5の新機能と周辺技術 |
しかし、図の下方に記したように、HTML5には含まれていないものの、HTML5と同時期に多くのWebブラウザでサポートされた有用な技術もあります。本連載では、HTML5の周辺技術といっても良いそうした技術の中から、主にCSS3とSVGに注目していきます(*)。
(*)どこまでがHTML5の機能で、どこからが周辺技術か、という区切りは厳密には付けづらいところです。今回扱うCSS3やSVGもひっくるめて広義のHTML5である、という扱い方もできるかと思います。
CSS3は広くWeb上で使用されているCSS(Cascading Style Sheets)の新しいバージョンです。iPhoneやAndroid搭載端末などのスマートフォンが、HTML5の様々な機能と合わせてCSS3のいくつかの仕様をサポートしているのも注目したいところです。CSS3については、本連載の第1回から3回にかけて解説します。
SVG(Scalable Vector Graphics)は、ベクター形式と呼ばれるグラフィックを扱うための言語です。HTML5ではCanvasと呼ばれるビットマップ形式のグラフィック機能がサポートされているため、やや陰が薄くなってしまいがちですが、SVGは様々なグラフィックアプリケーションでサポートされていることもあり、データの作成が容易など、メリットも多くあります。また、SVGの要素をJavaScriptからアクセスできるなど、HTML5の他の機能との組み合わせて活用することもできます。SVGについては第4回以降解説します。
どちらもHTML5と組み合わせることで、アプリケーションプラットフォームとしてのHTML5の魅力をさらに引き出してくれます。また、ますます重要度を増しているスマートフォン向け開発においても役立つはずです。ぜひHTML5を使ったアプリケーション開発で役立てていきましょう。
なお、新しい機能のため、Webブラウザによって対応状況が異なる場合があります。本連載では表を使いながら、各機能がWebブラウザのどのバージョンからサポートされているかを示します。
CSS3の新機能に触れてみよう
それでは早速CSS3の新機能を概観していきましょう。CSSは以前のバージョンである2.1が2002年頃(*)から標準的に使用されていますが、CSS3のいくつかの機能は2011年中に勧告となり、他の機能についても先行して様々なWebブラウザでサポートされるようになっています。
(*)CSS 2は1998年に勧告(正式な仕様になること)となりましたが、CSS 2.1が勧告となったのは2011年6月で、実に13年の間隔が空くことになりました。しかし、実際には勧告のかなり前から、CSS 2.1がデファクトスタンダードとして使われています。
CSS3ではモジュール化という考え方が導入されており、関連する機能をまとめてモジュールという単位で扱うようになっています。CSS3では、以下のような新機能がサポートされています。
表1:CSSの主な新機能
| 機能名 | 仕様名 | 説明 |
|---|---|---|
| セレクタ | Selectors Level 3 | HTML内の要素を選択するための機能。CSS3で強化された。HTML5のセレクタAPIでもCSS3のセレクタが使用可能となっている |
| トランスフォーメーション | CSS 2D Transformations、CSS 3D Transformations | 要素の2D、3D的な変形・回転機能 |
| アニメーション | CSS Transitions、CSS Animations | スタイルの属性値を連続的に変化させることによるアニメーション機能 |
| メディアクエリ | Media Queries | 表示するデバイスごとにスタイルを切り替える機能。CSS2.1よりも詳細な情報に基づいての切り替えが可能に。 |
| マルチカラムレイアウト | CSS Multi-column Layout | 段組表示機能。以前のバージョンよりも段組が扱いやすくなっている |
本連載では、以下の機能について解説します。
- 新聞や雑誌のような複数段組の表示をWebブラウザ上で実現するマルチカラムレイアウト(第1回)
- JavaScriptやFlashを必要としないCSS単体によるアニメーション(第2回、第3回)
なお、本サイトの連載「ここまでできる!CSS3」でもCSS3の様々な機能について解説していますので、そちらもご覧ください。
- この記事のキーワード




























