Web 2.0アプリケーションを実現するAjaxテクノロジ(1)
皆さん、こんにちは。日本ヒューレット・パッカード(以下、HP)の岡崎です。前回は、品質に影響を与える要件管理のポイントを、HP Quality Modelというアプローチに基づいて書きました。今回は視点を変えて、性能検証について解説します。
アプリケーション開発において性能検証が特に重要視されるのは、Webアプリケーションでしょう。Webは、ここ10年の間に、静的で一方的な存在から、動的で双方向的なものへと大きく変化しました。このような変化を米国のティム・オライリー氏は“Web 2.0”と呼び、インターネットの世界の新しい潮流としてまとめました。オライリー氏の発表から5年を経た今、それは現実のものとなっています。
そしてその変化を推進しているのが、RSSやブログとともにある、先進のリッチ・インターネット・アプリケーション(RIA)テクノロジです。現在、自社のIT環境にRIAテクノロジを採用する企業の数は劇的に増えています。米国の業界アナリストは、ここ数年のうちに新規アプリケーション開発プロジェクトの大半にRIAテクノロジが取り入れられるようになり、開発プロジェクトの多くが主としてRIAに依存するようになる、と予測しています。
RIAを実現するテクノロジはいくつかありますが、もっとも有名なものは、おそらくAjaxでしょう。そこで、ここではAjaxを例に、Web 2.0アプリケーションの性能検証について述べていきます。
Web 2.0アプリケーションを実現するAjaxテクノロジ(2)
Ajaxとは、Asynchronous Java Script and XMLの略で、簡単にいえば「DHTMLやCSS、JavaScriptを利用して、Web上で動作するリッチなインタフェースを実現する技術」です。既存のテクノロジを利用したものであるため、米Microsoftや米Googleなどさまざまな組織が独自にフレームワークやライブラリを開発し、有償・無償で提供しています。
最近では、Ajaxテクノロジを使って開発したWebサイトが非常に増えていますので、Webに親しんだ読者の皆さんにはイメージしやすいと思います。ですが、Ajaxには、従来のHTMLとは異なる、いくつかの特徴があります。
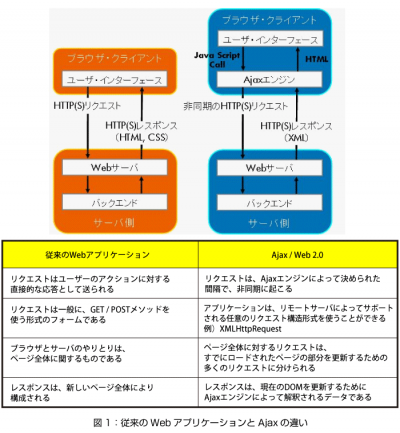
従来のWebでは、サーバーへのリクエストはユーザーが画面上で行ったアクション(ボタンのクリックなど)に対して行われますが、Ajaxでは、一定のイベント発生時に行われます。イベントには、マウスのクリックだけでなく、画面のロード、キー入力や解放、マウス・ポインタの移動、タイマーなどがあります。
また従来のWebでは、サーバーへのリクエストを行うと画面全体のデータが取り込まれます。これに対してAjaxでは、リクエストはクライアントのAjaxエンジンと呼ばれるプログラムに送られ、サーバーへのリクエストが必要かどうかが判断されます。そして更新が必要な部分のリクエストだけがサーバーに送られます。
この結果、例えば検索フィールドに数文字入力すると候補がすぐに表示されるような優れた操作性を実現するとともに、サーバー間でやりとりするデータ量を減らしてレスポンスを高めることができます(図1)。