今回はUnity 4.6から追加された「UnityUI」(以下、uGUI)について、少し掘り下げて解説します。uGUIは、Unity上でGUIの構築を助けてくれる機能です。連載第4回の「Unity5でコインプッシャーゲームを作ろう(後編)」ではスコアを表示するためにuGUIを使用しましたが、その機能をほとんど使用していませんでした。
今回は、以下のことを習得します。
- UIの設置とアンカーの設定
- Buttonを押したときにイベントを発生させる
- UIに使用する画像の取り込みと設定
第4回で設置したGUIの仕様
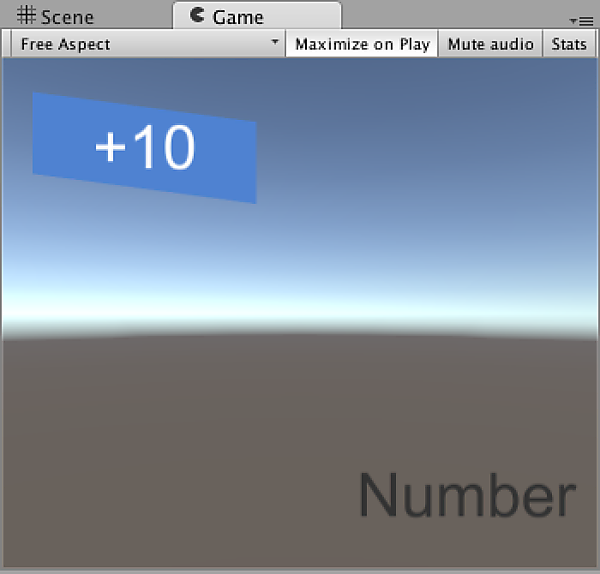
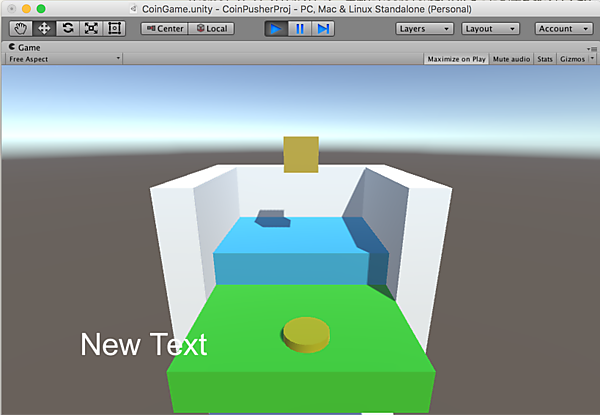
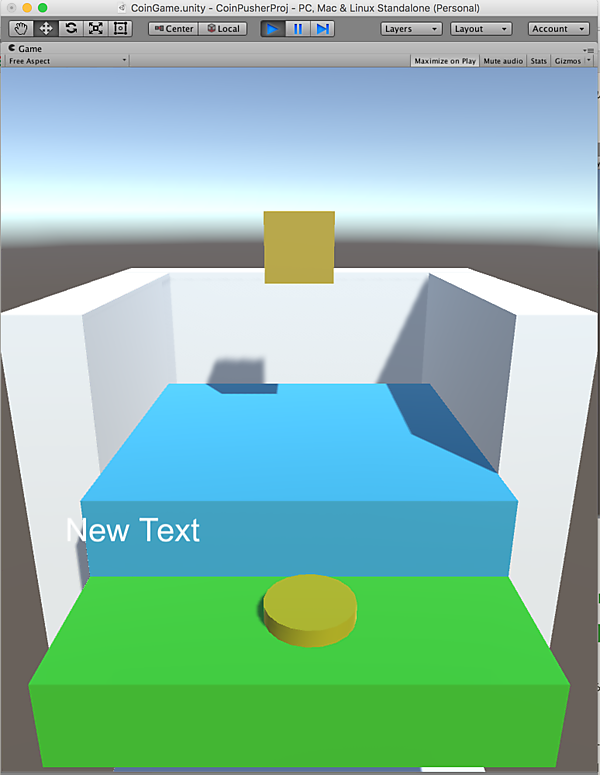
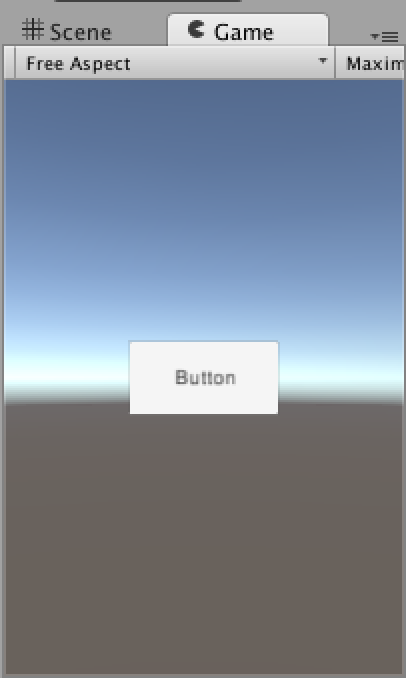
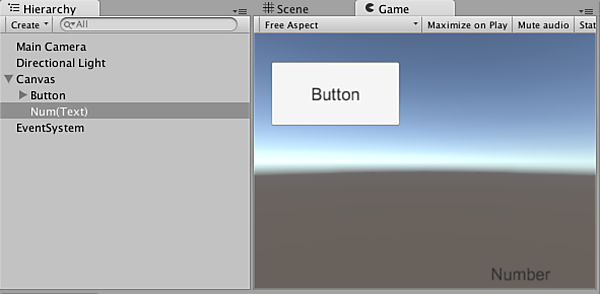
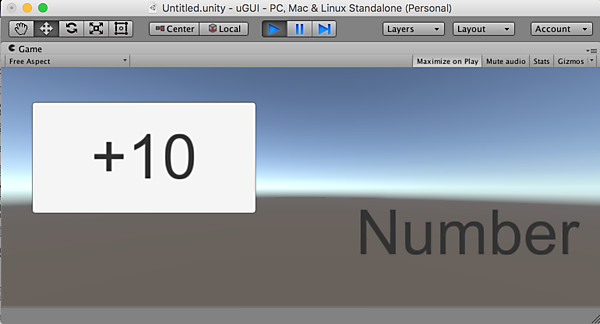
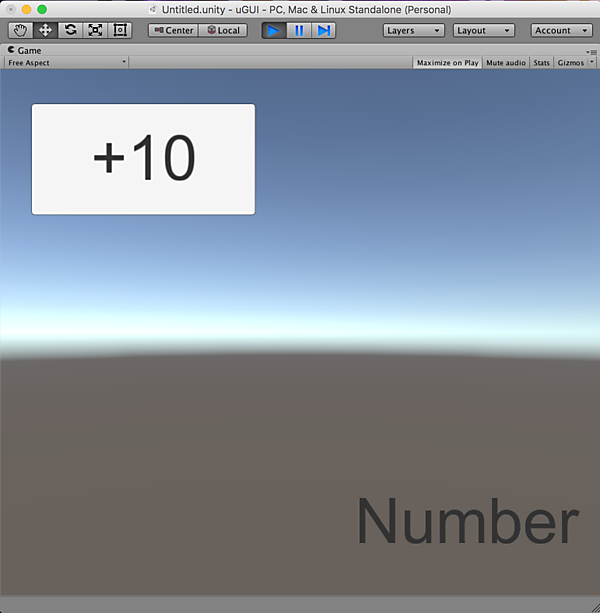
第4回では、コインプッシャーゲームのスコアを表示するテキストUI(ScoreText)をuGUIで作成しましたが(図1)、その機能を十二分に発揮できる実装とは言えないものでした。お気づきの読者もいらっしゃるかと思いますが、ScoreTextを設置後にゲームの画面解像度を変更すると、スコアが画面外にはみ出てしまいます(図2、図3)。
これでは解像度を変えるたびにUIがバラバラになってしまいます。そこで、ゲームを複数の解像度に対応できるように、UIの設定を行ないましょう。
UIを作成する前の設定
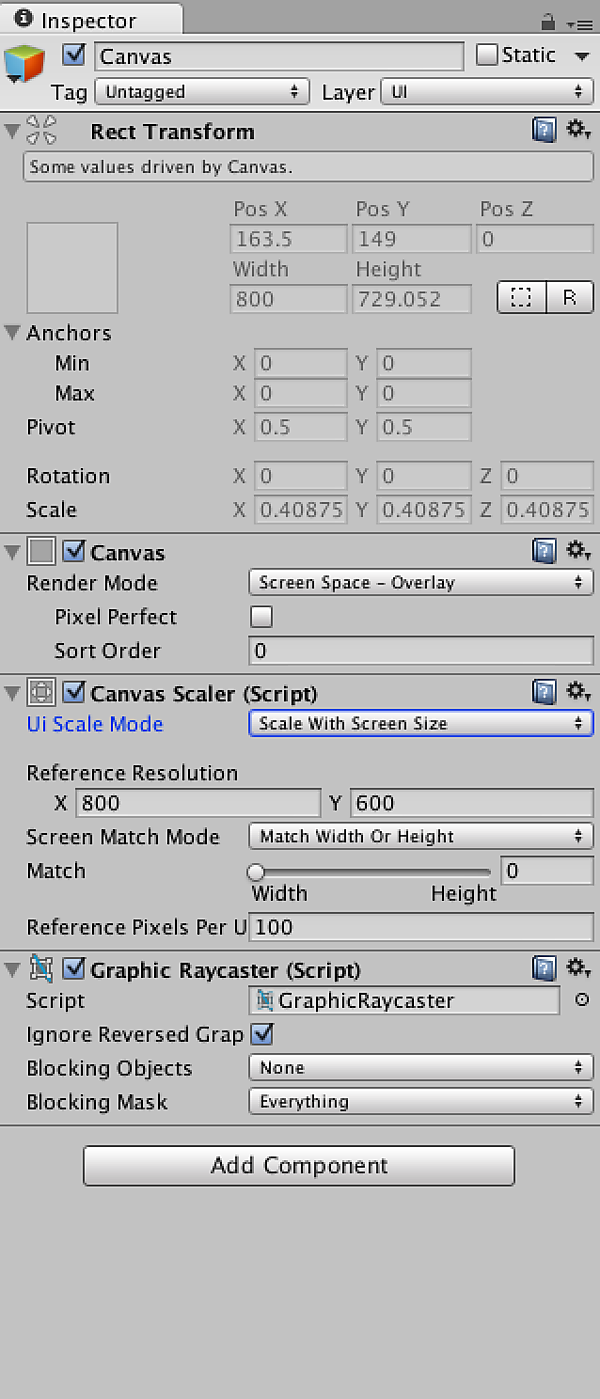
新たにプロジェクトを作成して「Canvas」を設定します。新たにプロジェクトを作成するとヒエラルキーウィンドウには「Main Camera」と「Directional Light」しか存在しません。CanvasはUIを作成するときに自動生成されます。まず、ヒエラルキーウィンドウから[create]→[UI]→[Button]をクリックして、新しく作られたボタンをシーンウィンドウの好きな場所に配置してください。そしてヒエラルキーウィンドウで新しく生成されたCanvasをクリックして、CanvasのインスペクタウィンドウでCanvas Scaler(Sdripts)のUI Scale Modeを「ScaleWithScreenSize」に変更します(図4)。
Scale With Screen Sizeでは、ゲーム画面のサイズに合わせてCanvas下のボタンや文字が拡大・縮小されます(図5、図6)。
UIの設置とアンカーの設定
それでは、実際に空のプロジェクトにUIを作成していきましょう。今回はボタン1つと数字(Text)を用意し、ボタンをクリックすると数字が10ずつ増えていく機能を追加します。まず、プロジェクトにボタンと数字を設置していきます。筆者はゲーム画面左上隅にボタン、右下隅に数字を設置しました(図7)。しかし、設置するだけでは画面の解像度によってボタンの配置が意図しないものになってしまいます(図8)。
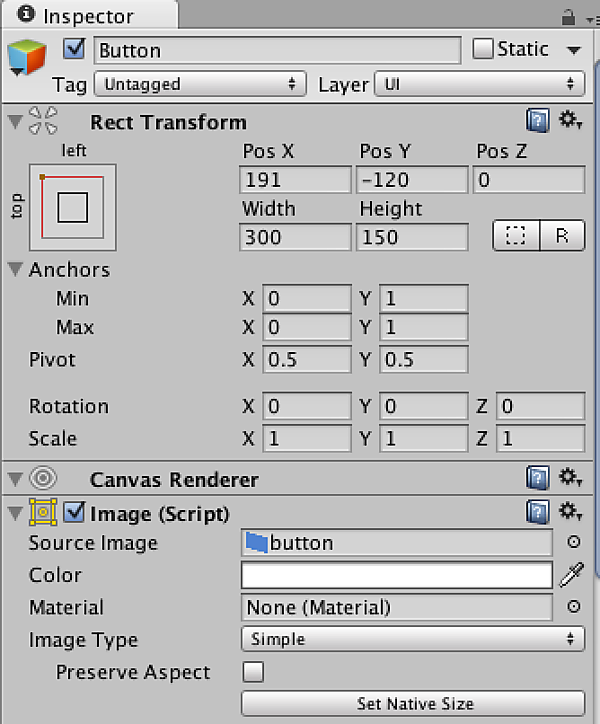
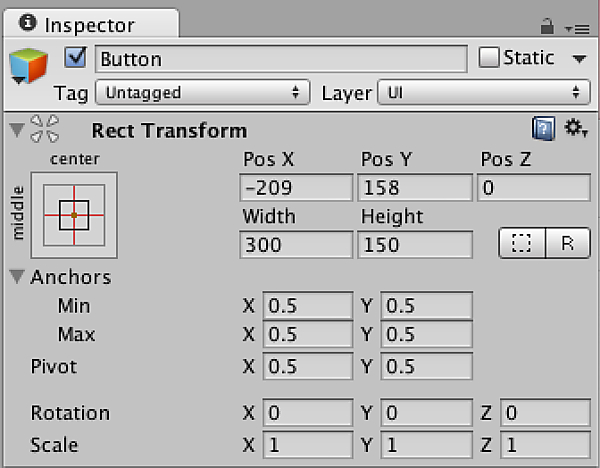
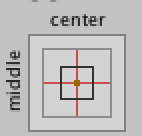
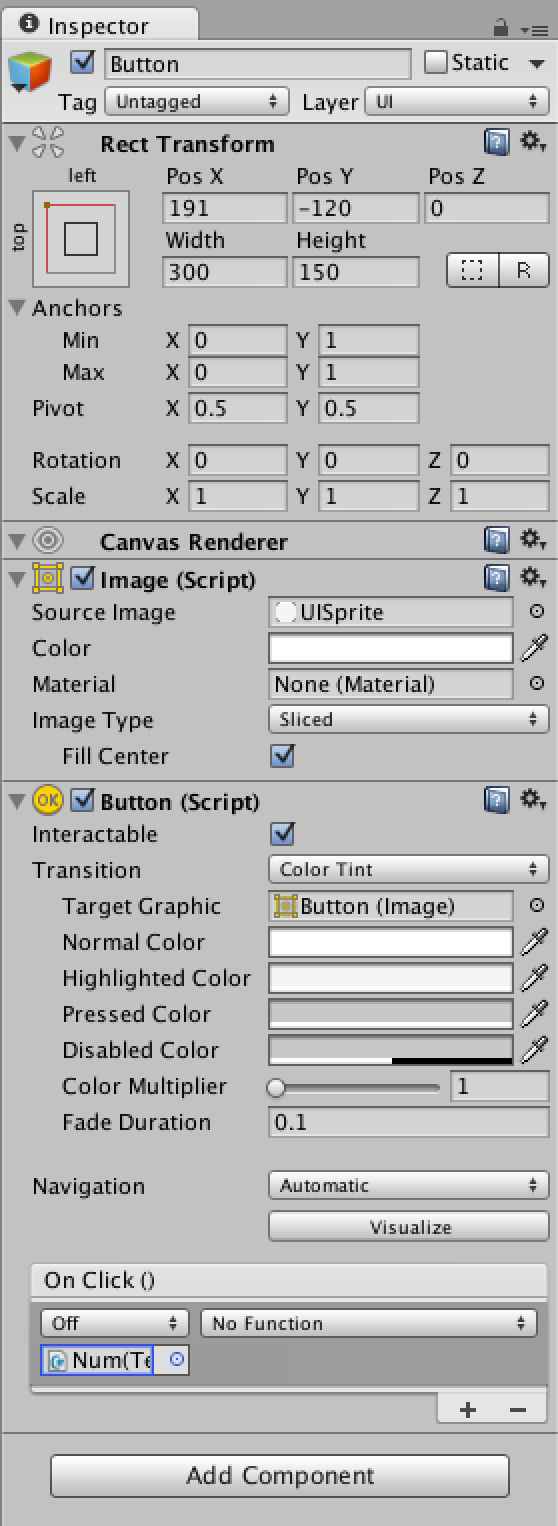
そこで「アンカー」を使用してUIを意図した場所へ配置できるように設定します。アンカーはUIを設置する際の基準点を設定する機能です。初期設定ではゲーム画面の真ん中を基準にUIが配置されるようになっています。まず、ヒエラルキーウィンドウのButtonをクリックして、ButtonのInspectorを見てみましょう(図9)。Rect Transformにある図10のアイコンをクリックしてみてください。
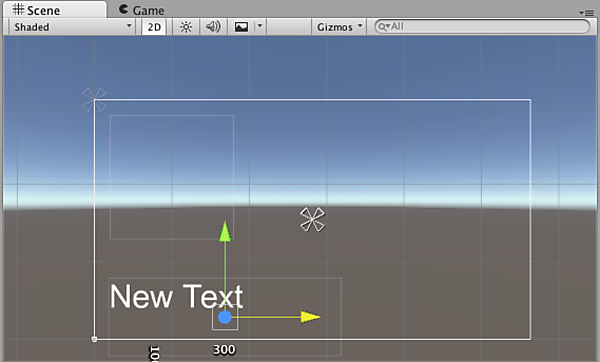
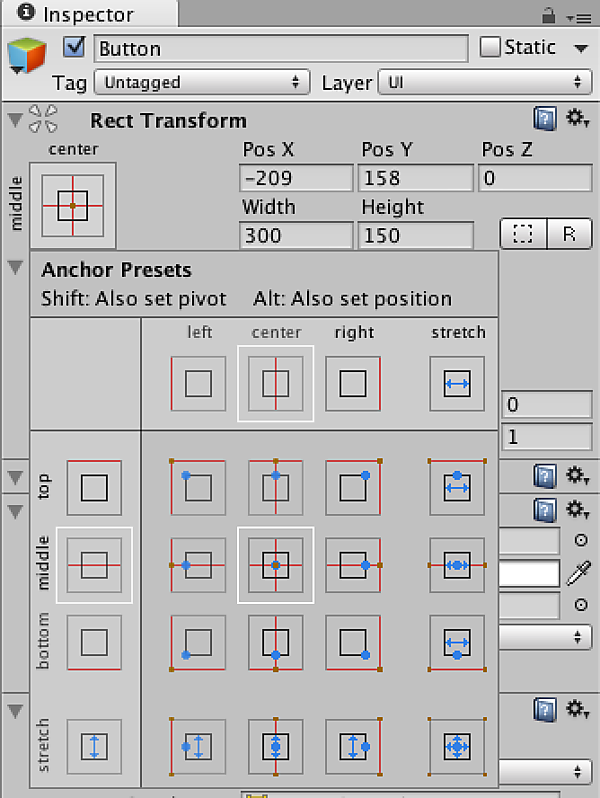
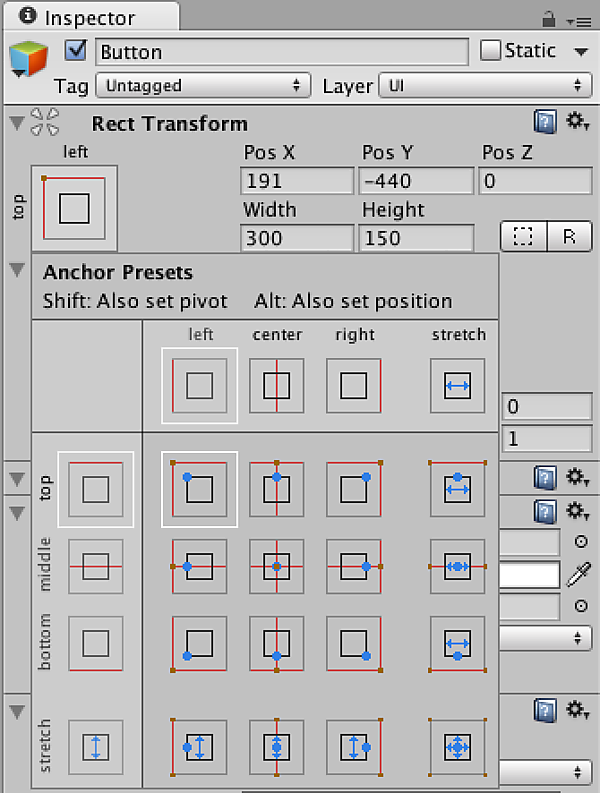
図11のような画面が表示されます。ここでは、アンカーを設定する場所を指定します。ボタンは左上隅に設置したいので、左上に設定します(図12)。
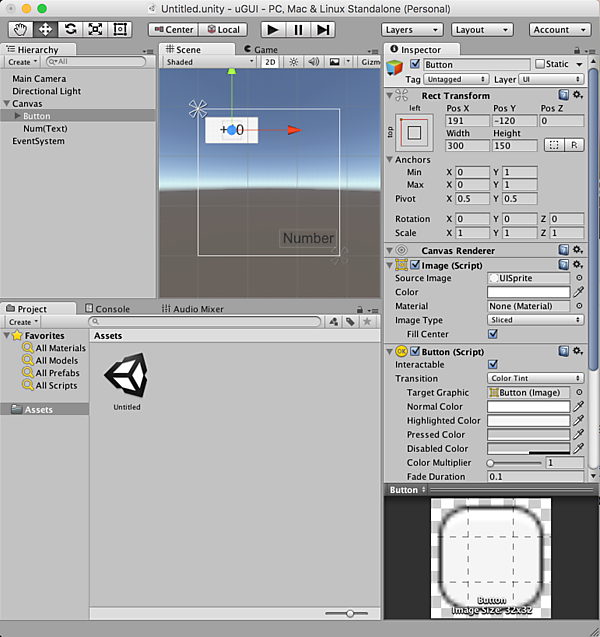
ボタンと同様にテキストの位置をアンカーで右下隅に設定します。アンカーを設定したあとそれぞれを配置し直すと(図13)、ゲーム画面の縦横比が変更されても左上隅にボタン、右下隅にテキストが配置され、意図したとおりのレイアウトになりました(図14、図15)。
作成したゲームはさまざまな端末で動かすと思いますが、各端末間で解像度や画面の縦横比は異なる場合が多いです。そのためuGUIを使用する際はアンカーを正しく設定し、なるべくUIのレイアウトが崩れないようにしてください。
ボタンをクリックしたときにイベントを発生させる
次に、ボタンをクリックするとテキストの数字が10ずつ増えるようにしたいと思います。まず、テキストに数字を増加させるための下準備として、リスト1のスクリプトを記述します。記述できたら、スクリプトをヒエラルキーウィンドウのButtonにあるTextへドラッグ&ドロップしましょう。
リスト1: NumCounter.cs
using UnityEngine; using UnityEngine.UI;
using System.Collections;
public class NumCounter : MonoBehaviour {
Text numText;
int initNum = 0;
int currentNum;
void Start () {
numText = this.GetComponent<Text>();
/* ゲーム起動時に initNum = 0 を設定してテキストで表示する*/
UpdateText(initNum);
currentNum = initNum;
}
/* 引数に渡された数値をテキストに反映させる */
void UpdateText(int n) {
numText.text = n.ToString();
}
/* ボタンを押した時に呼ぶ関数 */
public void AddNum(int n) {
currentNum += n;
UpdateText(currentNum);
}
}
ヒエラルキーウィンドウでButtonをクリックして、Inspectorを見てください。Button(Script)内に「OnClick()」という項目があります(図16)。これは「このボタンが押された時にOnClickで設定した関数を呼び出す」ものです。
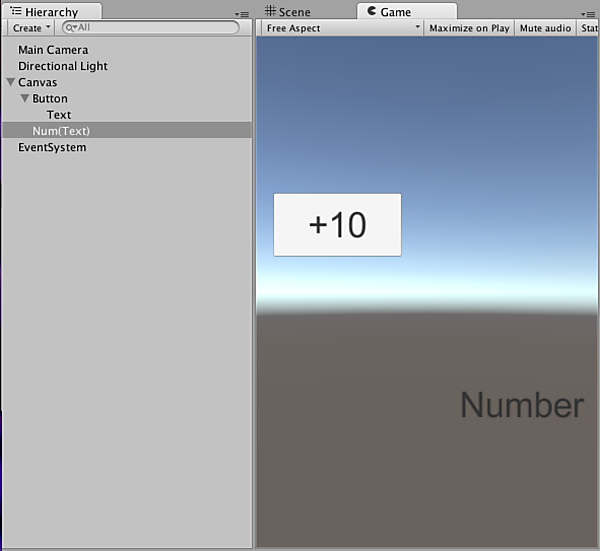
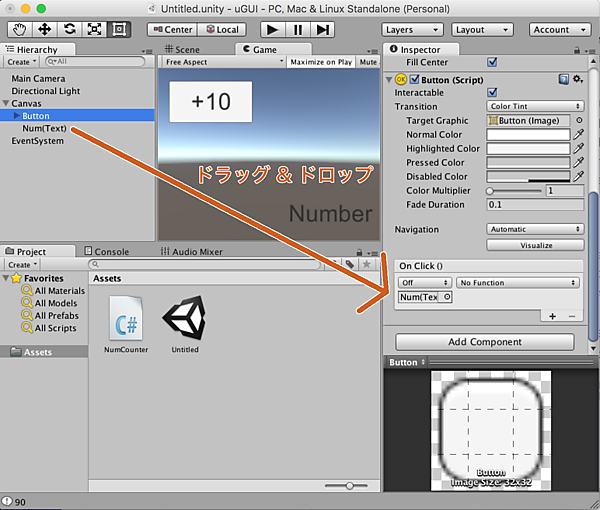
つまり、先程のNumCounter.cs(リスト1)内にあるAddNum関数をここに設定すれば、ボタンをクリックしたときに数値を変化させることができます。ヒエラルキーウィンドウのNum(Text)をインスペクタウィンドウのOnClick内にドラッグ&ドロップしてください(図17)。
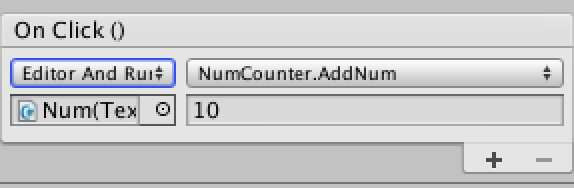
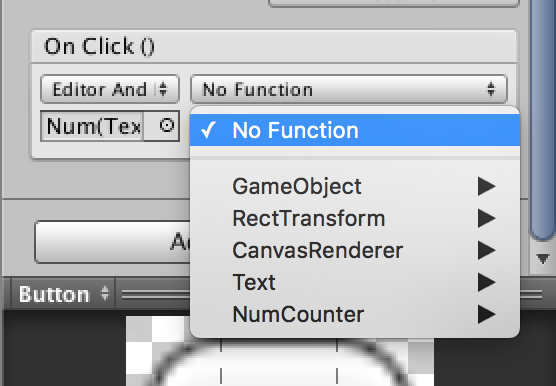
そして、このボタンを有効にするために「Off」から「Editor And Runtime」に変更してください。「No Function」と表示されているトグルからは、呼び出せるNum(Text)内の関数を選択することができます(図18)。
Num(Text)に貼りつけたNumCounterが一覧にあることを確認できます。[NumCounter]→[AddNum(int)]をクリック(図19)するとNumCounter.AddNumの下に文字入力ができるようになるので、「10」と入力しましょう(図20)。
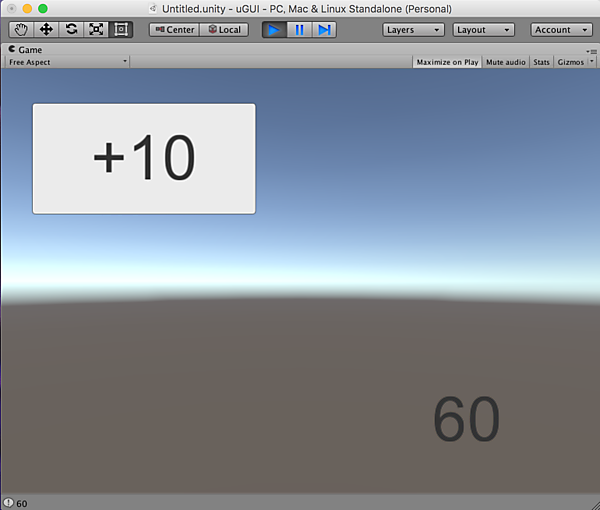
これで、ボタンをクリックすると表示される数字が10増える機能を実装できました(図21)。
自前で用意した画像をボタンの画像にする
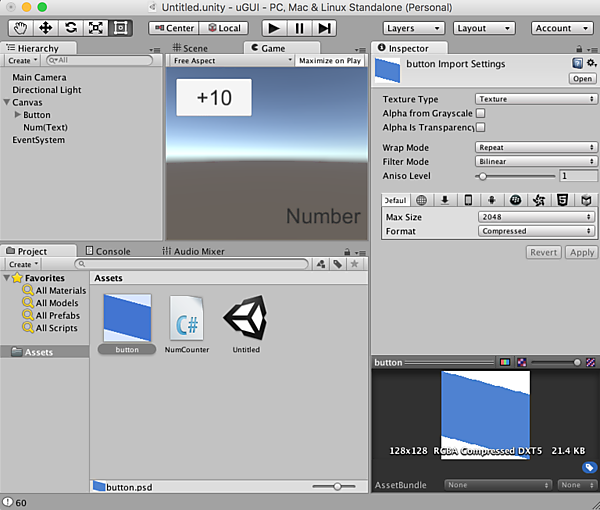
ボタンをデフォルトとは違う見た目にしたい場合、使用したい画像をいったんUnityプロジェクトに取り込み、画像の設定を変更する必要があります(図22)。プロジェクトに画像を取り込むには、取り込みたい画像をUnityのプロジェクト内にドラッグ&ドロップします。
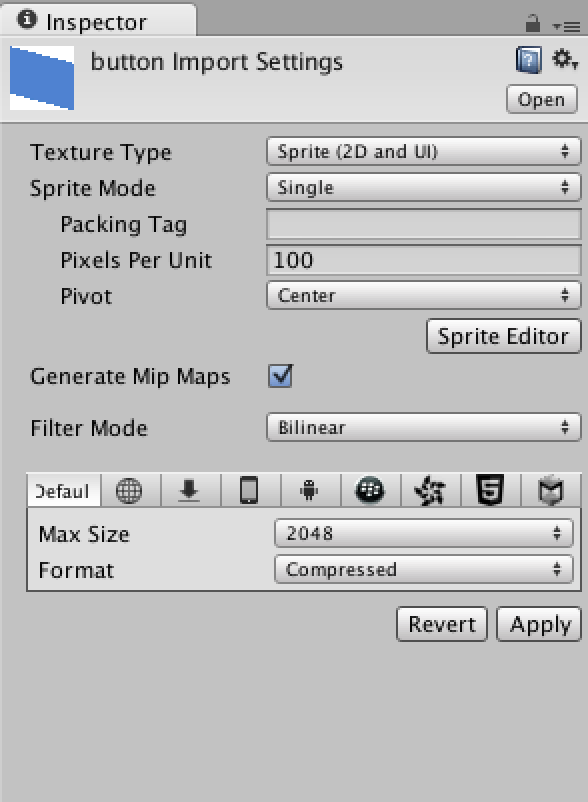
次に、プロジェクトのAssetsフォルダ内にある画像をクリックして、その画像のInspectorを見ます。Texture Typeは初期値が「Texture」となっているので、「Sprite(2D and UI)」に変更して[Apply]ボタンをクリックしてください(図23)。これで、ボタンの画像に設定する準備ができました。
それでは、ButtonのInspectorを見ていきます。インスペクタウィンドウでimage(Script)のSource Imageに先程Sprite(2D and UI)に変更した画像をドラッグ&ドロップしてください(図24)。
これで、図25のようにボタンの見た目が先程用意した画像に変更されました(画像内では+10の文字色を白に変更しています)。
今回は、uGUIの簡単な使い方を解説しました。uGUIには、ここで紹介した機能以外にもテキストを入力することができる「InputField」や、スクロールバーを実装できる「Scrollbar」など、たくさんの機能があります。ぜひ皆さん自身で色々と触ってみて、それらの機能を確かめてみてください。



































![[AddNum(int)]をクリック](/sites/default/files/styles/picturize_base/public/article_node/842019.png)