Blend 4によるアニメーションの作成
Blend 4によるアニメーションの作成
今回は、Blend 4で簡単なアニメーションを作成した後、Blend 4からVS2010を起動する方法で開発を進めます。
もし、まだBlend 4を持っていないけれども今すぐサンプルを作成したいという人は、VS2010で新規プロジェクトを作成し、本ページ最後にあるリスト1(MainWindow.xaml)のコードをVS2010のXAMLソースの上にコピー&ペーストした後、3ページ目の手順に進んでください。
では、早速Blend 4での作業を進めていきましょう。
Blend 4を起動して、[File][New Project…]で、任意のフォルダと、開発言語(本稿ではVisual Basic)を指定して、新規WPFアプリケーションのプロジェクト(WPF_sensor)を作成します。
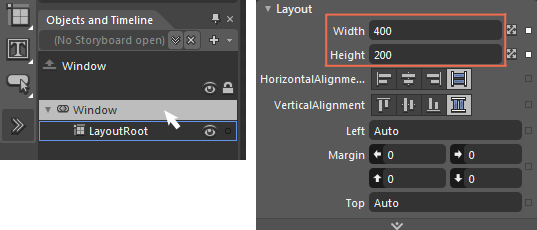
今回は、人を感知したことを表示するだけですから、フォームのサイズを小さくしておきます。[Object and Timeline]ウィンドウの「Window」をクリックして選択し、PropertiesのLayoutを展開して表示されるWidthを400に、Heightを200に変更します(図5)。
|
|
| 図5:Blend 4で新規プロジェクトを作成して、ウィンドウ幅を設定する |
センサーが、人を感知した時に表示する、ごく簡単なアニメーションを作成していきましょう。
まず、ツールの中から、楕円を選択し、アートボード上をプレス&ドラッグして、任意の楕円を描きます。PropertiesのBrushesを展開した中のBackgroundプロパティに任意の色を指定します。ここでは、黒から白への放射線状のグラデーションを指定しています。また、Strokeには線なしを指定しています。
楕円には名前を付けておきます。ここでは「shadow」という名前を付けています(図6)。
| 図6:Blend 4上で、人影に見えるような楕円を作図する(クリックで拡大) |
いま作図した楕円を、1秒後に、右へ平行移動するアニメーションを作っていきます。
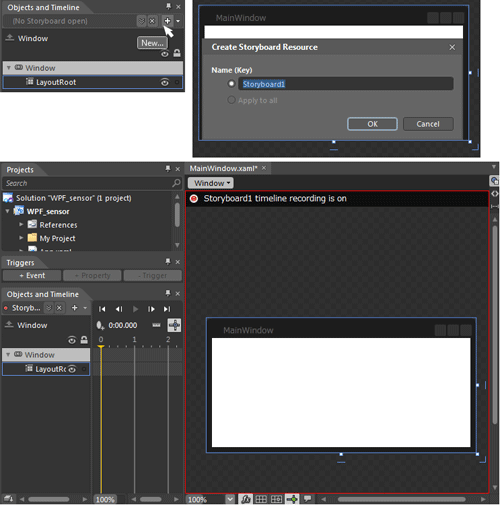
まず、[Object and Timeline]の[+](New…)アイコンをクリックし、Name(Key)(ストーリーボード名)はデフォルトのままで[OK]をクリックして、新規ストーリーボードを作成します。タイムラインが記録状態になります(図7)。
| 図7:新規ストーリーボードを作成する(クリックで拡大) |
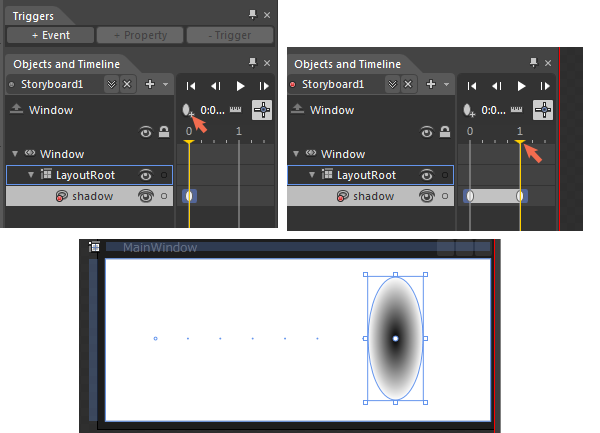
[Object and Timeline]に表示されている楕円(名前はshadow)が選択され、黄色い再生ヘッドが0秒にある状態で、[Record Keyframe]アイコンをクリックして、キーフレームを追加します。キーフレームを表す縦長い楕円のマークが追加されます。次に、黄色い再生ヘッドの▼部分をプレスして「1」の位置までドラッグし、同様の手順で、キーフレームを追加します。先ほど描いた人影の楕円をプレス&ドラッグするか、あるいはキーボードの矢印キーで任意の位置に移動させます(図8)。
|
|
| 図8:キーフレームを追加して、楕円が動くストーリーボードを作成する |
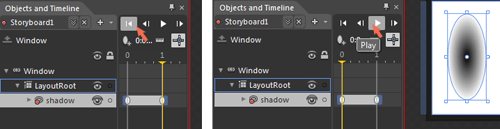
ここまでの操作が完了したら、再生ヘッドを0秒まで戻して、アニメーションの動作を確認してみましょう(図9)。
| 図9:アニメーションの動作を確認しておく(クリックで拡大) |
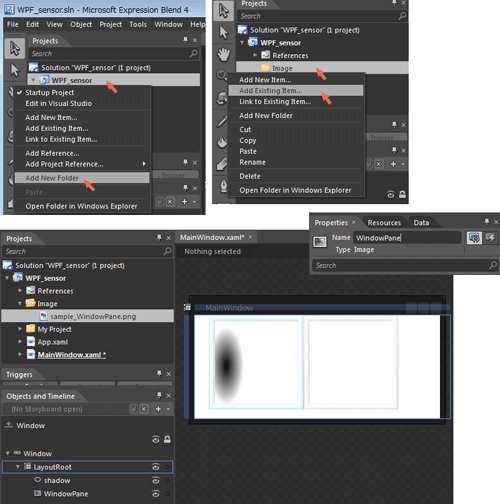
この動く人影を表すアニメーションの上に、窓枠の絵を追加します。「WPF sensor」を右クリックして表示されるショートカットメニューから「Add New Folder」を選択して、ソリューションに新規フォルダを作成し、名前を「Image」に変更します。このフォルダを右クリックして「Add Existing Item…」で、サンプル画像(sample_WindowPane.png)を指定して読み込みます。これをダブルクリックしてアートボード上に置きます。名前を変更し(ここではWindowPane)、ドラッグしてレイアウト位置を調整してください(図10)。
| 図10:Imageフォルダを作成してpng画像を追加し、レイアウトした(クリックで拡大) |
これで、窓枠の背後を黒い影の楕円が移動する、というアニメーションを作成できました。ここまでの作業を、[File][Save All]で保存します。
Blend 4からVS2010への切り替え
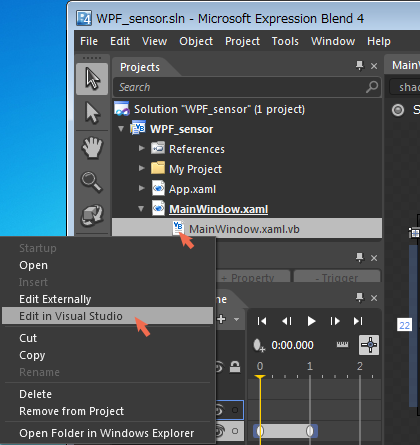
アニメーションを保存したら、「MainWindow.xaml」を展開して表示される「MainWindows.xaml.vb」を右クリックします。ショートカットメニューから「Edit in VS2010」を選択してVS2010を起動します(図11)。
|
|
| 図11:Blend 4からVS2010を起動する |
VS2010で、MainWindow.xamlをダブルクリックして開き、作成したアニメーションのコードを確認しておきましょう(リスト1)。
リスト1 Blend 4で作成したアニメーションのXAMLコード(MainWindow.xaml)