「mixiチェック」を設置するための下準備
「mixiチェック」を設置するための下準備
それでは実際に、mixiチェックボタンを自分のサイトに設置してみましょう。設置する対象のサイトはどんなサイトでも大丈夫です。ブログサイトやニュースサイトはもちろんですが、商品の紹介などのために作成した1枚のみのページなどにも設置できます。
まずはサービスの登録です。Developer Dashboard(旧 SAPポータル)を開き、メニューから「mixi Plugin」を選択。左のメニューから、「新規サービスの追加」をクリックします。
|
|
| 画面1:Developer Dashboard |
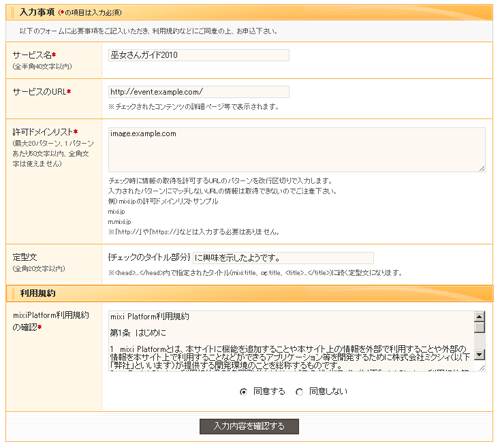
入力事項のページでは説明に従い、サービス名やサービスのURLなどを入力します。次に、URL許可リストの入力です。この項目では、チェックする対象のコンテンツが置かれているURLを指定する必要があります。例えば「blog.example.com」というURLのサイトに設置したいのであれば、そのURLを許可リストに記入します。注意していただきたいのは、画像などのコンテンツが配信されるサーバが別の場合、それらのURLも一緒にリストに記入する必要があります。URLの指定にはワイルドカードを利用することもできます。たとえば、ブログ本体はblog.example.comにあり、画像がimg.example.comから配信される場合、
と指定できます。
最後に、ユーザがチェックした際に表示される文章の末尾に更新情報の定型分を入力します。今回登録するサービスの、すべてのチェックで表示される定型分なので、ぜひオリジナリティのあるものを考えてみましょう。「~をチェック!」や「~に興味を示したようです」など、その内容は自由に決めることができます。
登録が完了すると、「チェックキー」が発行されます。このチェックキーは、チェックボタンを設置する際に使用するので、ここから参照できることを覚えておいてください。そのほか、アイコンなどのカスタマイズを行うことも可能です。サービス登録の詳しい説明がmixi Developer Centerにも掲載されていますので、そちらもぜひ参考にしてみてください。
→参照リンク「mixi Develper Center:サービス管理」
「mixiチェック」ボタンを設置しよう
サービスの登録が終わったら、実際にチェックボタンを設置してみましょう。チェックに必要な情報は主に、チェックのタイトルと本文です。任意で参考画像を追加することもできます。
| 画面2:mixiチェックの画面(クリックで拡大) |
mixiチェックはPCとモバイルの両方に対応していますので、それぞれの場合の設置方法をご紹介します。
PC用mixiチェックボタンの設置
最初に、mixiチェックを利用するために必要なライブラリを読み込むため、次の<script>タグを記述します。
<head>または<body>タグ内の好きなところに記述してください。
次に、チェックボタンを設置したい場所に次のような<a>タグを記述します。<a>タグには、data-key属性として、先ほどの登録時に取得したチェックキーを記述してください。
これで、チェックボタン自体の設置は終了です。とても簡単ですね。このリンクをクリックしたとき、デフォルトでは、リンクを設置したページの情報を取得して、チェックウインドウを表示します。チェック先のページやチェックボタンのデザインを変更することもできるので、興味のある人はmixiチェックの技術仕様に目を通してみてください。
→参照リンク「mixi Developer Center:mixiチェック技術仕様」
続いて、このページがチェックされたときに取得させる情報をページに追加しましょう。まず、名前空間を宣言します。チェック対象のページの<html>タグに、次のような名前空間の属性を追加してください。
「xmlns:og」はThe Open Graph protocolの名前空間、「xmlns:mixi」がmixiの名前空間になります。
次に、チェックされた際のチェックのタイトルや、本文を指定します。下に示すような要領で、<meta>タグを、<head>タグの中に記述してください。
もしコンテンツに画像がある場合は、ぜひ画像も一緒にチェックしてもらえるようにしましょう。画像をうまく活用することで、チェックの更新情報に興味を持たせ、訪れる人を増やすことができます。チェックに画像を参照させるには、<link>タグを先ほどの<meta>タグ同様に<head>タグ内に記述します。
以上でチェックボタンの設置は完了です。ボタンの設置ができたら、動作確認もかねて、実際にページをチェックして見ましょう。
モバイル用mixiチェックボタンの設置
モバイル用のmixiチェックボタンを設置するのは、PCより更に簡単です。必要な情報を<form>タグで送信する機能を追加するだけで実装することができます。
下記のような<form>タグをチェックしたいサイトに設置してください。
注意点として、ボタンの文言は必ず「mixiチェック」とするようにしてください。モバイル版のチェックでは、PC用とモバイル用の2つのURL指定が必要です。ユーザーがmixiを使ってチェックされた更新情報を閲覧する際、使用しているデバイスによって、アクセス先が切り替わるようになります。
そのほかにも、チェック時に多くの情報を指定したり、挙動を制御することができます。詳しい情報はmixiチェックの技術仕様に載っているので、ぜひ一度目を通してみてください。
→参照リンク「mixi Developer Center:技術仕様」
- この記事のキーワード