ポート番号の確認
ポート番号の確認
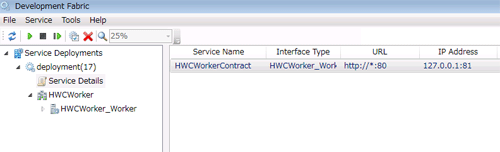
開発環境の場合、エンドポイントで指定したポート番号が使われていると、指定したポート番号と異なるポート番号でサービスが開始されます。ポート番号の確認は、タスクトレイからDevelopment Fabric を起動して、[Service Deployments] – [deployment] - [Service Details]で可能です(画面7)。
| 画面7:ポート番号の確認(クリックで拡大) |
WordPressのインストール

[田口] PHPも問題なく動いたので次はWordPressをインストールしましょう。

[小木] WordPressフォルダを丸ごとコピーして、wp-config.phpを修正。あとはブラウザでアクセスしてインストールかな。

[田口] そうですね。WebsitesフォルダがWebルートになるので、Websitesフォルダの直下にWordPressをコピーしてください。

[小木] はい。ではインストールしますね。
前回のWebロールプロジェクトにある WordPressフォルダをVisual Web DeveloperのWebsitesフォルダの直下にコピー、プロジェクトに追加して、先ほど作成したローカルのデータベースで動くようにwp-config.phpを修正します。
wp-config.php 設定例)
デバッグが開始します。準備が完了したらブラウザでhttp://127.0.0.1:81/wordpress/ にアクセスしてインストールを行ってください。
※ポート番号は異なる場合があります。

[小木] インストール終わりました!管理画面で投稿して問題なく表示されていることも確認済みです。

[田口] よくできました。次はAzureで動かしますので、wp-config.phpをSQL Azureを使うように変更してください。

[小木] せっかくローカルで動くように修正したのにぃ。はいはい、変更しましたよ~!

[田口] (無視無視・・・)
wp-config.php 設定例)

[田口] 次はAzureへの配置ですが、今回は自動で配置しましょう。

[小木] 簡単に配置できる自動を使っていいんですね♪やったー!

[田口] (機嫌が直るのはやいな・・・)Visual Web Developerから自動で配置するには、Windows Azure ストレージを使いますので、まずはストレージサービスを作成してください。

[小木] はーい。ホスティングサービスと同じようにデベロッパーポータルで作成ですよね。では、作りまーす。
ストレージサービスの作成
デベロッパーポータルにアクセスし、プロジェクトの一覧にあるプロジェクト名をクリック、ページ上部にある [New Service]をクリック、[Storage Account]をクリック(画面8)します。
| 画面8:ストレージサービスの作成(クリックで拡大) |
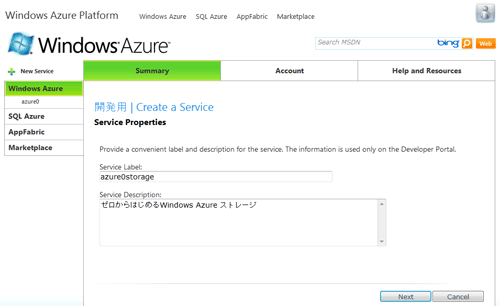
サービスラベル(Service Label)とサービスの説明(Service Description)を入力し、[Next]ボタンをクリックします(画面9)。
| 画面9:ストレージサービスのプロパティ設定(クリックで拡大) |
アカウント名を(Public Storage Account Name)を入力し、[Check Availability]をクリック、アカウントが利用可能か確認します。利用可能ならば続いて、[Storage Account Affinity Group]で[Yes, this service is・・・] 、[Use existing Affinity Group]と選択して、ホスティングサービスを作成したときの地域を選んで、[Create]ボタンをクリックします(画面10)。
| 画面10:ストレージサービスのアカウント設定(クリックで拡大) |

[小木] ストレージサービスの作成が完了しました。当然、Endpoints、Primary Access Key、Secondary Access Keyはコピーして、念のためキャプチャーもしてあります!(画面11)
| 画面11:ストレージ情報(クリックで拡大) |

[田口] 今日も調子良さそうですね(まぁ今回は使わないんだけど・・・)。
- この記事のキーワード