環境の準備

[小木] 今回もよろしくお願いします。Worker ロールでHWC(ホスト可能なWebコア)を使って、WordPressを動かすんですね。何か難しそう。ちょっと…いや、とっても不安。

[田口] いえいえ、さすがに今回のコードを一から書くのは大変ですから、MSDN Code Galleryにあるコードサンプルを使います。基本的にはコピーして設定を変更するだけで動きますよ。

[小木] なぁんだ、コードは書かないのか~(ホッ)。少し残念だなぁ。

[田口] ゆるんだ顔で「少し残念」と言われても・・・、まあいいでしょう。さて、新しいデータベースを使いたいのでSQL Azureとローカルにデータベースを作っておいてください。名前は「WordPress2」など適当で良いですが、ローカルのデータベースの所有者は前回と同じ「wp-sqlsrv」にしておいてください。

[小木] 前回のデータベースは削除して良いですか?

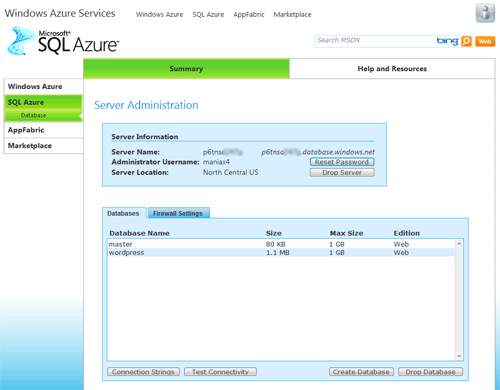
[田口] どちらでもいいですよ。SQL Azureのデータベースを削除する場合は、Database Name でWordPress を選択して、[Drop Database]ボタンをクリックすれば削除できます(画面1)。
| 画面1:環境の準備.SQL Azureのデータベース削除(クリックで拡大) |

[小木] (念のため残しておこう・・・)ローカルとSQL Azureにデータベースを作成しました!
※データベースの作成方法は、「第3回 Azureっていくらかかるんですか?」の3ページ目をご覧ください。

[田口] 次にHWCを使いますので、開発しているPCのHWCを有効にする必要があります。[コントロールパネル]の[プログラム]から[Windowsの機能の有効化または無効化]を起動して、[インターネット インフォメーション サービスのホスト可能な Webコア]にチェック、[OK]ボタンをクリックすれば、HWCは有効になります(画面2)。
| 画面2:環境の準備.HWCの有効化(クリックで拡大) |

コードの準備

[小木] HWCも有効になったので、次はMSDN Code Galleryでソースのダウンロードですね。

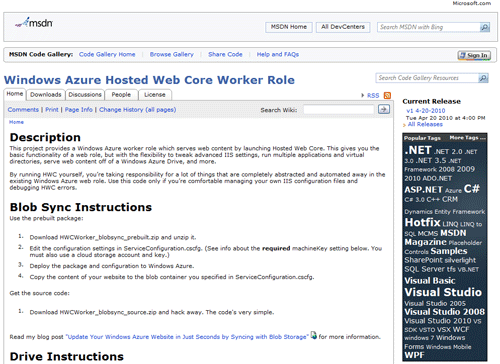
[田口] そうですね。まずはMSDN Code Galleryの「Windows Azure Hosted Web Core Worker Role」ページにアクセスしてください(画面3)。
→ Windows Azure Hosted Web Core Worker Role - MSDN Code Gallery
| 画面3:コード準備.MSDN Code Gallery(クリックで拡大) |

[小木] アクセスして「Downloads」タブをクリックしました。あれ・・・ソースコードっぽいのがたくさんあります。どれをダウンロードすれば良いですか?

[田口] 今回はHWCを使ってPHPを動かすだけなのでHWCWorker_php_source.zipをダウンロードしてください。

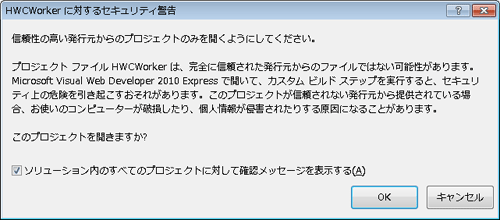
[小木] 了解です。ダウンロードして適当なフォルダに展開しました。次にVisual Web Developerを管理者モードで起動、メニューの[ファイル]-[ファイルを開く]でHWCWorkerフォルダの中にあるHWCWorker.slnを開いて・・・。あれあれ、セキュリティの警告が出ていますが大丈夫ですか?(画面4)
| 画面4:コード準備. HWCWorkerに対するセキュリティ警告(クリックで拡大) |

[田口] 今回ダウンロードしたコードは大丈夫でしょう。表示されているメッセージを読んでから[ソリューション内のすべてのプロジェクトに対して確認メッセージを表示する]のチェックを外し、[OK]ボタンをクリックしてください。そうそう、インスタンス数を1に変更しておいてください。

[小木] HWCWorker.slnを開いたので、まずはインスタンス数を確認っと。おっデフォルトは2なのか~。Azureに乗せたときに余計なお金かかっちゃうし、テストなので1で十分、十分。インスタンス数を1に変更しました!VMサイズなどの設定もロールのプロパティでできるんですね。
Workerロールのプロパティ設定
HWCWorkerプロジェクトにある[ロール] – [HWCWorker_Worker]を右クリックして、[プロパティ]を選択します(画面5)。
|
|
| 画面5:ロールのプロパティ設定 |
デフォルトで[構成]が選択されていると思いますので、そのまま[構成] にあるインスタンス数の値を「1」に変更します(画面6)。
|
|
| 画面6:ロールのインスタンス数設定 |
PHPの準備

[田口] 次はWebロールのときと同じようにPHPを準備する必要がありますので・・・。

[小木] プロジェクトにphpフォルダが既にありますよ!って、あれ?中身が空っぽだ。

[田口] まあまあ、そう慌てずに。その空っぽのphpフォルダに前回のプロジェクトからphpフォルダの中にあるファイルを全てコピーして、プロジェクトに追加してください。

[小木] はい。前回のWebロールプロジェクトにある「php」フォルダの中身を全部コピーして、Visual Web Developerのphpフォルダに貼り付け・・・プロジェクトに追加しました!

[田口] ここまで問題ないか確認してみましょう。デバッグ開始してください。

[小木] 開始して実行されている感じがするのですが、ブラウザが起動されません。

[田口] あぁ、今回は手動でブラウザを起動して、http://127.0.0.1:81/ にアクセスしてみてください。

[小木] はーい。おぉ!問題なくphpinfoの画面表示されました。拡張モジュールのsqlsrvも有効です。

[田口] ではデバッグ停止して次に行きましょう。
- この記事のキーワード