TransitionEffectによる特殊効果を伴った画像表示

状態の作成
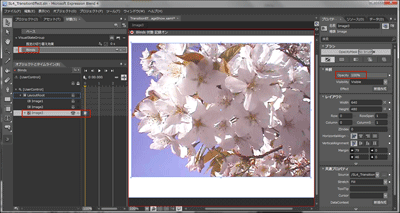
状態を作成します。「オブジェクトとタイムライン(B)」内のImage3を選択します。1番最後に表示されているImage3が一番手前に表示されている画像になります。「オブジェクトとタイムライン(B)」に表示されているImageはImage3~Image1の順序で手前に表示されています。
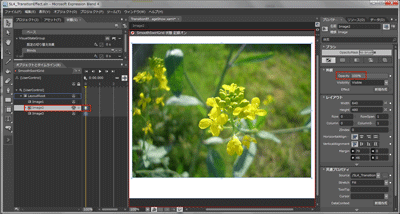
黄色の再生ヘッドが「0」の位置で、プロパティの[外観]内にあるOpacityの値に100を指定します。自動的に100%となり画像が表示されます(図7)。
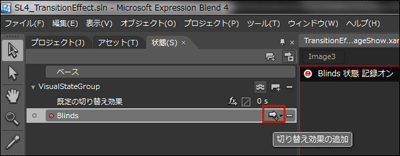
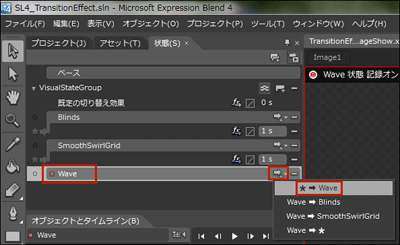
次に、「切り替え効果の追加」をクリックします(図8)。
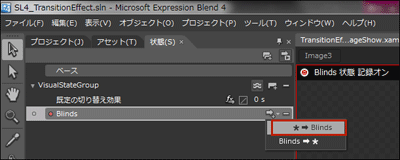
表示される項目から、「★→Blinds」を選択します(図9)。
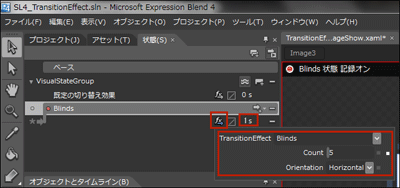
fxアイコンをクリックするとTransitionEffectの一覧が表示されますので、Blindsを選択します。Blindsのプロパティも表示されますが、デフォルトのままにしておきます。時間は1秒を指定します(図10)。
ここで、図10の「●Blinds状態記録オン」の●をクリックして、記録オフにします。
図4~図5の手順で、SmoothSwirlGridという名前の「状態の追加」を行います。タイムラインを表示し、Image2を選択した状態で、黄色の再生ヘッドが「0」の位置で、プロパティの[外観]内にあるOpacityの値に100を指定します。自動的に100%となり画像が表示されます(図11)。
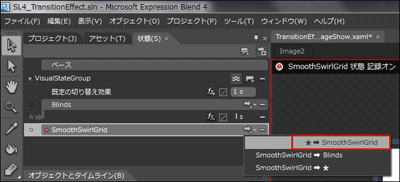
次に、「切り替え効果の追加」をクリックし(図8参照)、表示される項目から、「★→SmoothSwirlGrid」を選択します(図12)。
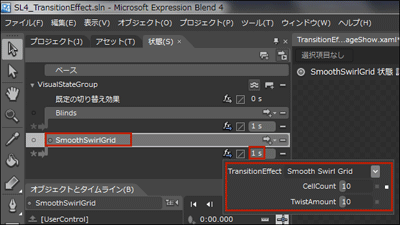
fxアイコンをクリックするとTransitionEffectの一覧が表示されますので、SmoothSwirlGridを選択します。プロパティも表示されますが、デフォルトのままにしておきます。時間には1秒を指定します(図13)。
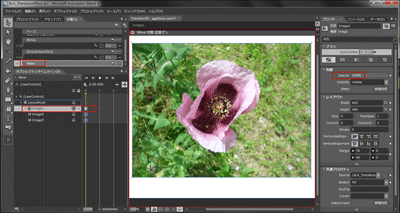
次にWaveの「状態の追加」を行います。図4~図5の手順に従ってください。Image1を選択した状態で、黄色の再生ヘッドが「0」の位置で、プロパティの[外観]内にあるOpacityの値に100を指定します。自動的に100%となり画像が表示されます(図14)。
次に、「切り替え効果の追加」をクリックし(図8参照)、表示される項目から、「★→Wave」を選択します(図15)。
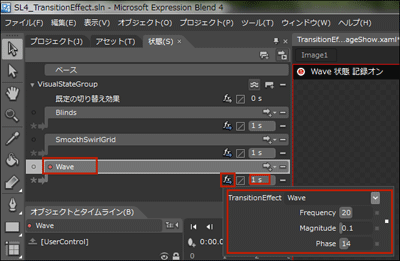
fxアイコンをクリックするとTransitionEffectの一覧が表示されますので、Waveを選択します。プロパティも表示されますが、デフォルトのままにしておきます。時間には1秒と指定します(図16)。
ここで、図16の「●Wave状態記録オン」の●をクリックして、記録オフにします。TransitionEffectの種類を選択して表示される各プロパティについては、各自がいろいろ設定を変更して動作を確認してください。Blend4を終了してVS2010に戻ります。
Silverlightユーザーコントロール(TransitionEffectImageShowButton.xaml)の作成
VS2010のメニューから「プロジェクト(P)/新しい項目の追加(W)」と選択し、「Silverlightユーザーコントロール」を作成します。「名前(N)」には「TransitionEffectImageShowButton.xaml」と指定し、[追加(A)]ボタンをクリックします(図2参照)。
XAMLコード内の
名前空間の指定とTransitionEffectImageShowユーザーコントロールの取り込み
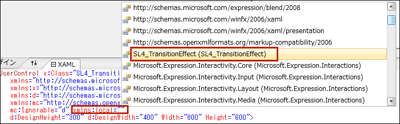
localという名前空間を宣言します。値には作成中のプロジェクト名を指定します。xmlns:local=””と入力すると値の一覧が表示されますので、SL4_TransitionEffectを選択します(図18)。
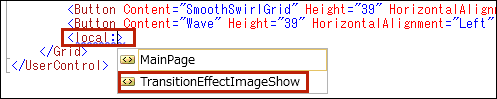
次に、TransitionEffectImageShowButton.xaml内のコードの一番最後のButtonコントロールの次に、
|
|
| 図19:TransitionEffectImageShowユーザーコントロールを取り込む |
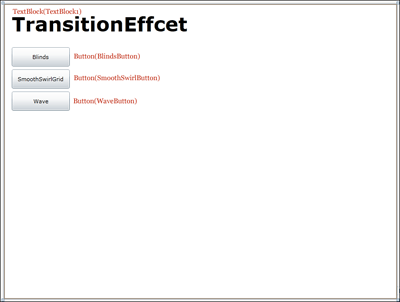
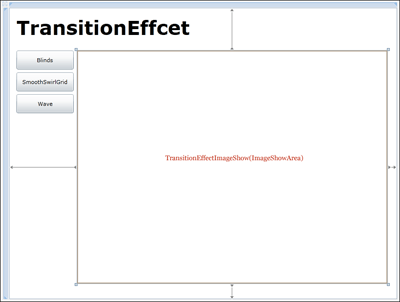
TransitionEffectImageShowが取り込まれますので、位置を修正してください。図20のようになります。
ソリューションエクスプローラー内の、TransitionEffectImageShowButton.xamlを選択し、マウスの右クリックで表示されるメニューの、「Expression Blendを開く(X)」を選択し、Blend4を起動します。
「TransitionEffectによる特殊効果を伴った画像表示」サンプルプログラム
連載バックナンバー
Think ITメルマガ会員登録受付中
全文検索エンジンによるおすすめ記事
- 特殊効果(Radial Blur)を伴った画像の切り替え
- TransitionEffectを使う、特殊効果を伴ったコントロールの表示(後編)
- GotoStateActionアクションを使ってトリガーを指定する
- ボタンが開閉するアコーディオンメニュー
- Blend 4での特殊効果を使った選択画像の表示方法
- 好きな写真を指で選んで順番に拡大表示するLeap Motionプログラムを作る
- 画像のドラッグ機能を追加するMouseDragElementBehavior
- 画像を鏡に映したように表示する
- X軸を中心に画像が回転して入れ替わる
- TabControlでの画像の切り替えとRichTextBoxの利用