目次
- 新規プロジェクトの作成
- Silverlightユーザーコントロール(ImageShowSilverlightControl.xaml)の作成
- Blend4でのTransitionEffectの設定
- 状態の作成
- Silverlightユーザーコントロール(ButtonSilverlightControl.xaml)の作成
- ButtonSilverlightControl.xaml内にImageShowSilverlightControlを取り込む
- Blend4でのGotoStateActionの設定
- MainPage.xaml内にButtonSilverlightControlを取り込む
- ロジックコードを記述する
- Blend4でボタンの形状を変更する
まず初めに、このプログラムで実装する機能の動作を、下記に解説しておきます。
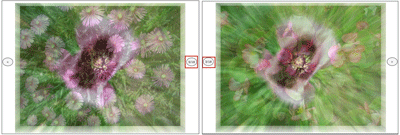
画面上の[]、[>]ボタンをクリックすると、Radial Blur特殊効果を伴って、画像が前の画像、次の画像に切り替わります。クリックしたボタンには、現在の画像の順番が表示されます。Radial Blurは、放射状に伸びる光線のようにBlurを適用する効果です(図1)。
| 図1:ボタンクリックでRadial Blur特殊効果を伴って画像が切り替わっている。ボタン上には現在の画像の順番が表示されている(クリックで拡大) |
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
新規プロジェクトの作成
早速サンプルを作っていきましょう。本稿では開発言語にVisual Basicを用います。
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]を選択します。次に、「Silverlight アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「SL4_ImageTransitionShow」という名前を付けています。
ソリューションエクスプローラー内にImageというフォルダを作成して、画像も追加しておきます。また、画像のファイル名を記録したリスト1のXMLファイルも追加しておきます。XMLデータはLINQ to XMLで処理するため、「プロジェクト(P)/参照の追加(F)」からSystem.Xml.Linqを追加しておきます。
ダウンロードされたサンプル・ファイルには画像やXMLファイルは追加済みです。
リスト1 画像ファイル名を記録したXMLファイル(Photo.xml)
<?xml version="1.0"?>
<画像>
<情報>
<画像名>おしろい花.jpg</画像名>
<画像名>サルビア.jpg</画像名>
<画像名>ベゴニア.jpg</画像名>
~<画像名></画像名>繰り返し~
</情報>
</画像>
Silverlightユーザーコントロール(ImageShowSilverlightControl.xaml)の作成
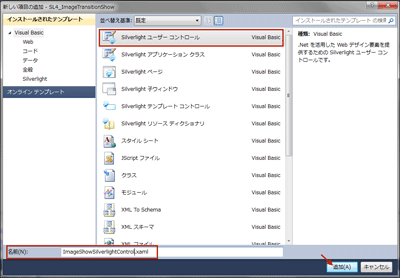
VS2010のメニューから「プロジェクト(P)/新しい項目の追加(W)」と選択し、「Silverlightユーザーコントロール」を作成します。「名前(N)」には「ImageShowSilverlightControl.xaml」と指定し、[追加(A)]ボタンをクリックします(図2)。
| 図2:Silverlightユーザーコントロールを作成する(クリックで拡大) |
XAMLコード内の
次に、ソリューションエクスプローラー内の、ImageShowSilverlightControl.xamlを選択し、マウスの右クリックで表示されるメニューの、「Expression Blendを開く(X)」を選択し、Blend4を起動します。
Blend4でのTransitionEffectの設定
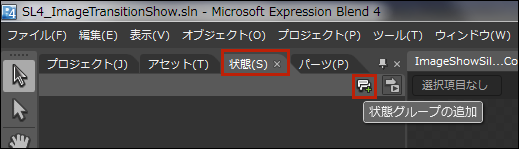
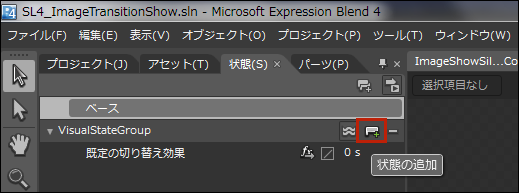
「状態(S)」パネルの「状態グループの追加」アイコンをクリックし(図3)、さらに「状態の追加」アイコンをクリックします(図4)。
「●VisualState状態 記録オン」に変わり、アートボード上の画面全体が赤の枠線で囲まれます。この状態でタイムラインの記録が可能になります。
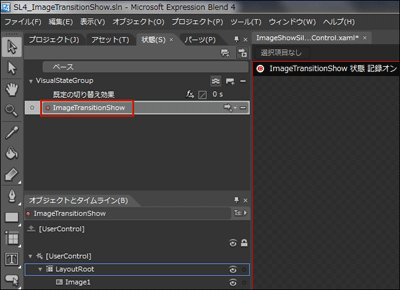
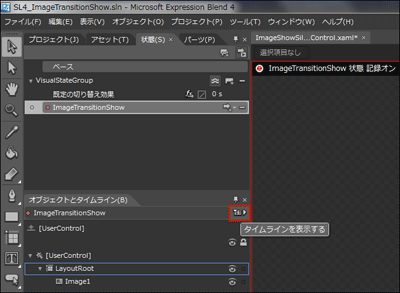
「ImageTransitionShow」という名前を入力します(図5)。「タイムラインを表示する」アイコンをクリックして、タイムラインを表示します(図6)。
|
|
| 図3:「状態(S)」パネルの「状態グループの追加」アイコンをクリックする |
|
|
| 図4:「状態の追加」アイコンをクリックする |
| 図5:「ImageTransitionShow」という名前を入力する(クリックで拡大) |
| 図6:タイムラインを表示する(クリックで拡大) |
状態の作成
状態を作成します。「オブジェクトとタイムライン(B)」内のImage1を選択します。
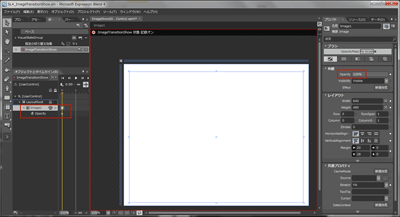
黄色の再生ヘッドが「0」の位置で、プロパティの[外観]パネルにあるOpacityの値に100を指定します。自動的に100%となりImageの透明化が解除されます (図7)。
| 図7:タイムラインを表示する(クリックで拡大) |
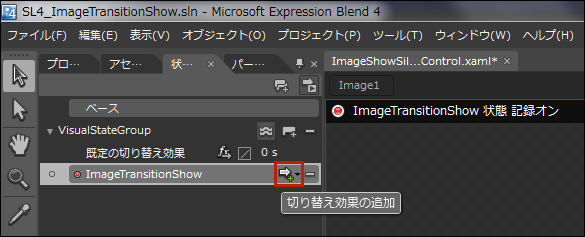
次に、「切り替え効果の追加」をクリックします(図8)。
|
|
| 図8:「切り替え効果の追加」を選択する |
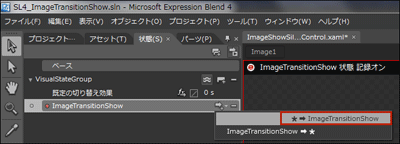
表示される項目から、「★→ImageTransitionShow」を選択します(図9)。
| 図9:「★→ImageTransitionShow」を選択する(クリックで拡大) |
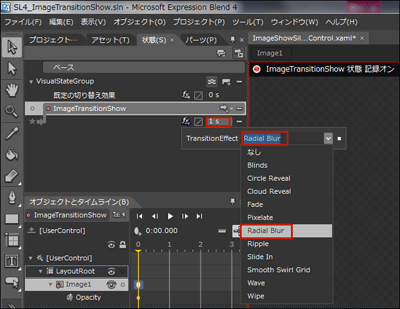
fxアイコンをクリックするとTransitionEffectの一覧が表示されますので、Radial Blurを選択します。時間には1秒を指定します(図10)。
| 図10:TransitionEffectの一覧からRadial Blurを選択し、時間に1秒を指定する(クリックで拡大) |
ここで、図10の「●ImageTransitionShow状態記録オン」の●をクリックして、記録オフにします。
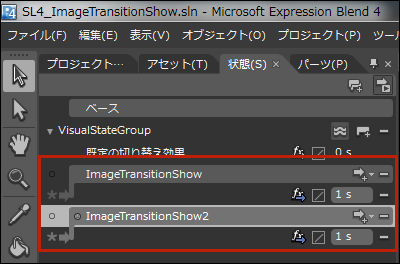
図4~図10の手順で、もうひとつ、ImageTransitionShow2という状態を追加します。状態の作成もImageTransitionShowの時と全く同じです。「状態(S)」の中にImageTransitionShowとImageTransitionShow 2という2つの状態が追加されることになります(図11)。
|
|
| 図11:ImageTransitionShowとImageTransitionShow 2という2つの状態が追加された |
TransitionEffectの設定は以上で終わりです。Blend4を終了しVS2010に戻ります。
- この記事のキーワード