今回のサンプルでは、TransitionEffectは使用していません。状態の追加のみを使用しています。表示されている画像をクリックすると、回転して下方に倒れ、OpacityMaskのかかった画像が鏡に映したように表示されます。OpacityMaskプロパティでは、オブジェクトの領域の不透明度を変更する際に使用する、ブラシを設定できます(図1)。
| 図1:画像が下方に回転して倒れ(上)、鏡に映したように表示される(下)(クリックで拡大) |
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
新規プロジェクトの作成
早速サンプルを作っていきましょう。
VS 2010のメニューから「ファイル(F)/新規作成(N)/プロジェクト(P)」を選択します。本稿では開発言語にVisual Basicを用います。次に、「Silverlight アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「SL4_ImageOpacityMask_Anime」という名前を付けています。
ソリューションエクスプローラー内にImageというフォルダを作成して、画像も追加しておきます。
ダウンロードされたサンプル・ファイルには画像は追加済みです。
コントロールの配置
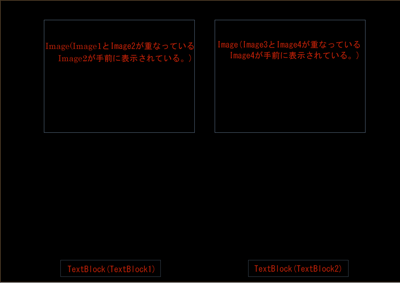
次にツールボックスからImageコントロールを4個、TextBlockコントロールを2個、ドラッグ&ドロップして配置します(図2)。Image1とImage2は同じ位置に重なり、Image2を手前に配置します。Image3とImage4は同じ位置に重なり、Image4を手前に配置します。
| 図2:Imageコントロールを4個、TextBlockコントロールを2個配置した(クリックで拡大) |
Image1とImage2のSourceプロパティにImageフォルダ内の画像(菜の花.jpg)を指定します。同じ画像を指定します。Image3とImage4のSourceプロパティにImageフォルダ内の画像(ポピー.jpg)を指定します(図3)。Image2とImage4のCursorプロパティにHandを指定しておきます。
| 図3:Imageコントロールに画像を指定した。Image1とImage2は同じ画像、Image3とImage4は同じ画像を指定している(クリックで拡大) |
次に、ソリューションエクスプローラー内の、MainPage.xamlを選択し、マウスの右クリックで表示されるメニューの、「Expression Blendを開く(X)」を選択し、Blend4を起動します。
Blend4での「状態(S)」の設定
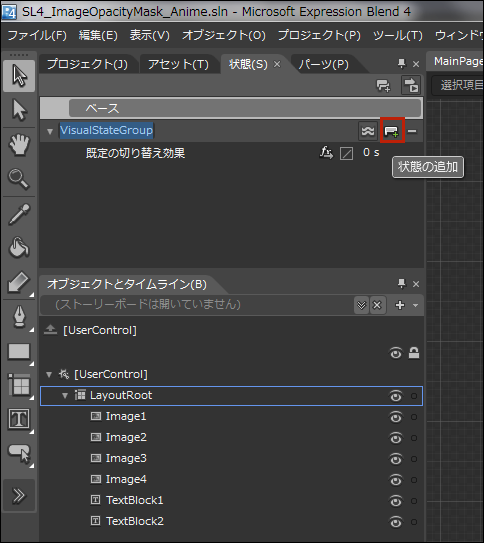
「状態(S)」パネルの「状態グループの追加」アイコンをクリックし(図4)、さらに「状態の追加」アイコンをクリックします(図5)。
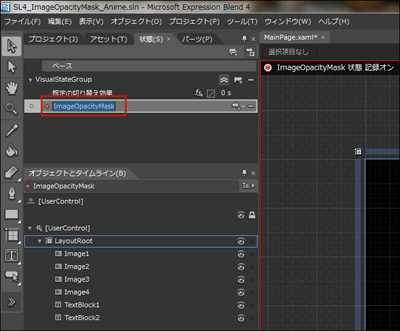
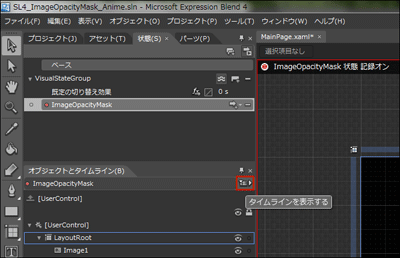
「●VisualState状態 記録オン」に変わり、アートボード上の画面全体が赤の枠線で囲まれます。この状態でタイムラインの記録が可能になります。「ImageOpacityMask」という名前を入力します(図6)。「タイムラインを表示する」アイコンをクリックして、タイムラインを表示します(図7)。
|
|
| 図4:「状態(S)」パネルの「状態グループの追加」アイコンをクリックする |
|
|
| 図5:「状態の追加」アイコンをクリックする |
| 図6:「ImageOpacityMask」という名前を入力する(クリックで拡大) |
| 図7:タイムラインを表示する(クリックで拡大) |
- この記事のキーワード