画像を鏡に映したように表示する

GotoStateActionの設定
次に、Image2とImage4の画像がクリックされた時、任意の状態が実行されるよう設定します。
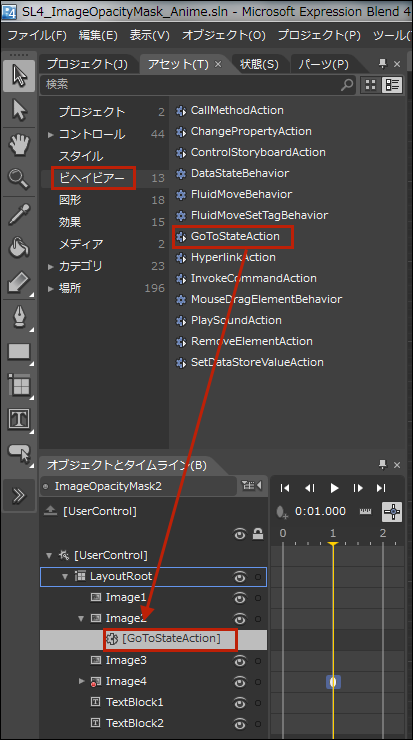
まず、「アセット(T)」パネルから「ビヘイビアー」を選択し、GotoStateActionアクションを「オブジェクトとタイムライン(B)」内のImage2上にドラッグ&ドロップします。Image2の子としてGotoStateActionが追加されます(図16)。
|
|
| 図16:GotoStateActionをImage2上にドラッグ&ドロップする |
Image2の子として追加されたGotoStateActionのプロパティを設定します。[トリガー]内のEventNameが「MouseLeftButtonDown」になっているのを確認してください。[共通プロパティ]内のStateNameに、Image2上でマウスの左ボタンが押された時、画像が回転して鏡に映したように表示される状態名である、ImageOpacityMaskを選択します(図17)。
|
|
| 図17:Image2のGotoStateActionのプロパティであるStateNameにImageOpacityMaskを選択する |
同様に、Image4にも[ビヘイビアー]内のGotoStateActionをドラッグ&ドロップし、プロパティを設定します。この場合は、StateNameにImageOpacityMask2を指定します。
以上でBlend4の設定は全部完了です。
Blend4のメニューから「プロジェクト(P)/プロジェクトの実行(R)」と選択して実行してみましょう。いかがでしょう?画像をクリックして、うまくアニメーションされましたか。
Blend4の操作を終わり、VS2010に戻ります。
ここまでは、一切コードを書く必要がなく、すべてBlend4上で設定ができました。しかし、Image上でマウスの左ボタンを押した時に、TextBlock内に画像のファイル名を表示させるには、ちょっとしたコードを書く必要があります。
ソリューションエクスプローラー内のMainPage.xamlを展開して表示される、MainPage.xaml.vbをダブルクリックしてコード画面を表示します。
ロジックコードを記述する
リスト1(MainPage.xaml.vb)
Option Strict On 画像を扱うクラスの含まれる、System.Windows.Media.Imaging名前空間を読み込みます。 Imports System.Windows.Media.Imaging Partial Public Class MainPage Inherits UserControl Public Sub New() InitializeComponent() End Sub ■Image2上でマウスの左ボタンが押された時の処理 画像名を表示する、GetImageNameプロシージャを実行します。その際、引数としてImageとTextBlockを渡します。TextBlock2に表示されていた画像名を消します。 Private Sub Image2_MouseLeftButtonDown(ByVal sender As Object, ByVal e As System.Windows.Input.MouseButtonEventArgs) Handles Image2.MouseLeftButtonDown GetImageName(Image2, TextBlock1) TextBlock2.Text = String.Empty End Sub ■Image4上でマウスの左ボタンが押された時の処理 画像名を表示する、GetImageNameプロシージャを実行します。その際、引数としてImageとTextBlockを渡します。TextBlock1に表示されていた画像名を消します。 Private Sub Image4_MouseLeftButtonDown(ByVal sender As Object, ByVal e As System.Windows.Input.MouseButtonEventArgs) Handles Image4.MouseLeftButtonDown GetImageName(Image4, TextBlock2) TextBlock1.Text = String.Empty End Sub ■TextBlock内に画像名を表示させる処理 画像名を取得します。取得したままでは、「/SL4_ImageOpacityMask_Anime;component/Image/菜の花.jpg」といったように、画像名の前に余分なパスが付きますので、「/SL4_ImageOpacityMask_Anime;component/Image/」の文字数分(44文字)だけ差し引く処理を行います。Right関数で右側から44文字分差し引いた文字列を取り出し、TextBlockに表示します。 Private Sub GetImageName(ByVal myImage As Image, ByVal myTextBlock As TextBlock) Dim imgSource As Bitmap Image = DirectCast(myImage.Source, BitmapImage) Dim myUri As Uri = imgSource.UriSource Dim fileName As String = myUri.ToString Dim myLen As Integer = Len(fileName) ? 44 myTextBlock.Text = Right(fileName, myLen) End Sub End Class
今回で状態の追加とTransitionEffectを使ったサンプルの解説は終了です。TransitionEffectには、ここで紹介したもの以外にも多数ありますので、今回の手順でいろいろ試してみてください。またBlend 4の操作を覚えると、表現力豊かなページを作成することができます。ぜひBlend 4の操作方法もマスターしてみてください。この連載が、Blend 4をマスターする上での一助になれば幸いです。
「画像を鏡に映したように表示する」サンプルプログラム