Silverlightユーザーコントロール(ButtonSilverlightControl.xaml)の作成
Silverlightユーザーコントロール(ButtonSilverlightControl.xaml)の作成
VS2010のメニューから「プロジェクト(P)/新しい項目の追加(W)」と選択し、「Silverlightユーザーコントロール」を作成します。「名前(N)」には「ButtonSilverlightControl.xaml」と指定し、[追加(A)]ボタンをクリックします(図2参照)。
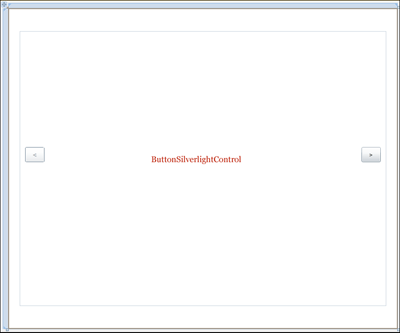
表示される、ButtonSilverlightControl.xamlの
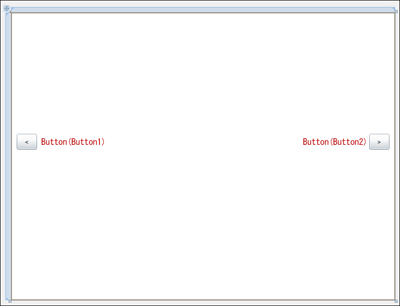
| 図12:Buttonコントロールを2個配置した(クリックで拡大) |
ButtonSilverlightControl.xaml内にImageShowSilverlightControlを取り込む
まずlocalという名前空間を、ButtonSilverlightControl.xaml内の
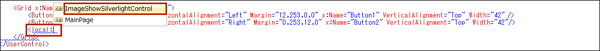
| 図13:localという名前空間を定義する(クリックで拡大) |
次に、
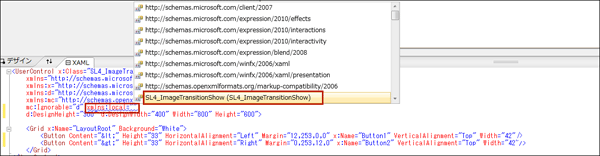
| 図14: |
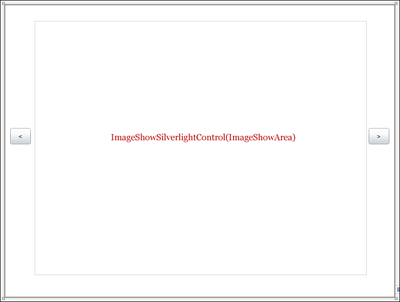
| 図15:取り込まれたImageShowSilverlightControl の位置を設定する(クリックで拡大) |
<Grid x:Name="LayoutRoot" Background="White">
~<Button>要素コード略~
<local:ImageShowSilverlightControl x:Name="ImageShowArea" Margin="62,34,58,46"/>
</Grid>
上記コードを記述した際、local:ImageShowSilverlightControlに波線が表示される場合があります、その場合は「ソリューションのビルド」を実行してださい。デザイン画面にもImageShowSilverlightControlの領域が表示されます。
次に、ソリューションエクスプローラー内の、ButtonSilverlightControl.xamlを選択し、マウスの右クリックで表示されるメニューの、「Expression Blendを開く(X)」を選択し、Blend4を起動します。
Blend4でのGotoStateActionの設定
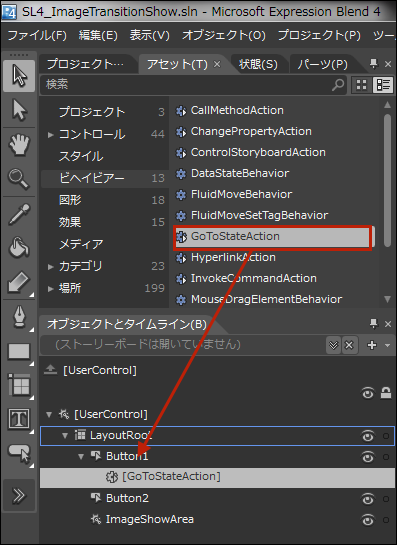
[アセット(T)]パネルから[ビヘイビアー]を選択し、GotoStateActionアクションを「オブジェクトとタイムライン(B)」内のButton1上にドラッグ&ドロップします。Button1の子としてGotoStateActionが追加されます(図16)。
|
|
| 図16:GotoStateActionをButton1上にドラッグ&ドロップする |
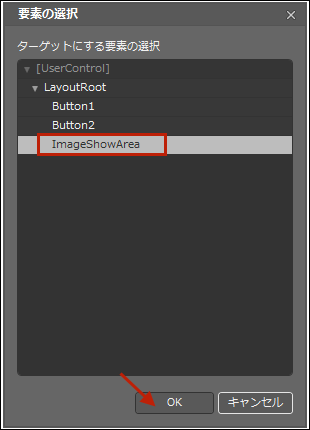
Button1の子として追加されたGotoStateActionのプロパティを設定します。[トリガー]パネルにあるEventNameが「Click」になっているのを確認してください。[共通プロパティ]パネルにあるTargetNameの横の[…]ボタンをクリックして、「要素の選択」画面を表示し、ターゲットにする要素を選択します。ここではImageShowAreaを選択します(図17)。ImageShowAreaはlocal:ImageShowSilverlightControlに付けたx:Nameです。
|
|
| 図17:GotoStateActionのプロパティTargetNameにImageShowAreaを選択する |
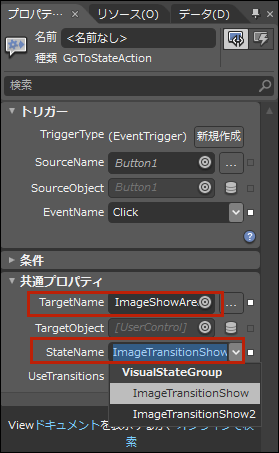
次に、StateNameに、Button1がクリックされた時、Radial Blur特殊効果を伴った状態である、ImageTransitionShowを選択します(図18)。TargetNameを先に選択していなければ、StateNameの内容が表示されませんので、設定の順番に注意してください。
|
|
| 図18:Button1のGotoStateActionのプロパティであるStateNameにImageTransitionShowを選択する |
同様に、Button2にも[ビヘイビアー]内のGotoStateActionをドラッグ&ドロップし、プロパティを設定します。この場合は、TargetName、StateNameもButton1の場合と同じです。
Blend4の設定を終了しVS2010に戻ります。
MainPage.xaml内にButtonSilverlightControlを取り込む
MainPage.xaml内にButtonSilverlightControl.xamlを取り込みます。
図13と同じようにlocalという名前空間を宣言します。
| 図19:MainPage.xaml内にButtonSilverlightControl.xamlが取り込まれた(クリックで拡大) |
ソリューションエクスプローラー内のButtonSilverlightControl.xamlを展開して表示される、ButtonSilverlightControl.xaml.vbをダブルクリックしてリスト2のコードを記述します。
- この記事のキーワード