ポート番号の確認
ポート番号の確認
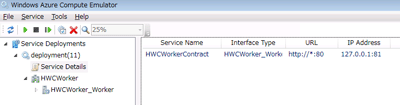
開発環境の場合、エンドポイントで指定したポート番号が使われていると、指定したポート番号と異なるポート番号でサービスが開始されます。ポート番号の確認は、タスクトレイにあるWindows Azure Emulatorアイコンを右クリックしてWindows Azure Compute Emulatorを表示し、[Service Deployments] – [deployment] - [Service Details]で可能です(画面8)。
| 画面8:ポート番号の確認(クリックで拡大) |
WordPressのインストール

[田口] PHPも問題なく動いたので次はWordPressをインストールしましょう。

[小木] WordPressフォルダを丸ごとコピーして、wp-config.phpを修正。あとはブラウザでアクセスしてインストールかな。

[田口] そうですね。WebsitesフォルダがWebルートになるので、Websitesフォルダの直下にWordPressをコピーしてください。それと今回はURLRewriteを使わないのでapplicationHost.configから削除しておいてください。

[小木] はい。applicationHost. Configの修正も行いますね。では、ではインストールしますね。
前回のWebロールプロジェクトにある WordPressフォルダをVisual Web DeveloperのWebsitesフォルダの直下にコピー、プロジェクトに追加して、先ほど作成したローカルのデータベースで動くようにwp-config.phpを修正します。
wp-config.php 設定例)
define('DB_NAME', 'wordpress2');
define('DB_USER', 'wp-sqlsrv');
define('DB_PASSWORD', 'P@ssw0rd');
define('DB_HOST', '.\SQLExpress');
define('DB_TYPE', 'sqlsrv');
define('DB_CHARSET', 'utf8');
define('DB_COLLATE', '');
[applicationHost.config] を修正して下記の行を削除します。
<add name="URLRewrite" image="%windir%\system32\inetsrv\rewrite.dll" />
<add name="URLRewrite" />
※実際には上記の2行は離れた場所に記載されています。注意してください。
デバッグを開始します。準備が完了したらブラウザでhttp://127.0.0.1:81/wordpress/ にアクセスしてインストールを行ってください。
※ポート番号は異なる場合があります。

[小木] インストール終わりました!管理画面で投稿して問題なく表示されていることも確認済みです。

[田口] よくできました。次はAzureで動かしますので、wp-config.phpをSQL Azureを使うように変更してください。

[小木] せっかくローカルで動くように修正したのにぃ。はいはい、変更しましたよ~!

[田口] (無視無視・・・)
wp-config.php 設定例)
define('DB_NAME', 'wordpress2');
define('DB_USER', 'installxxxxx@o8nfhxxxxx');
define('DB_PASSWORD', 'password');
define('DB_HOST', ' o8nfhxxxxx.database.windows.net');

[田口] 次はAzureへの配置ですが、今回は自動で配置しましょう。

[小木] 簡単に配置できる自動を使っていいんですね♪やったー!

[田口] (機嫌が直るのはやいな・・・)Visual Web Developerから自動で配置するには、Windows Azure ストレージを使いますので、まずはストレージサービスを作成してください。

[小木] はーい。ホスティングサービスと同じようにデベロッパーポータルで作成ですよね。では、作りまーす。
ストレージサービスの作成
デベロッパーポータルにアクセスし、ページ左下の[Hosted Services, Storage Account & CDN]をクリック、左上の[Storage Accounts]をクリック、自動的にサブスクリプションが選択されているので、そのままページ上部にある [New Storage Account]をクリックします。
Create a New Storage Account ダイアログが表示されたら、URLを入力し、Choose a region or affinity group で、ホスティングサービスを作成したときの地域を選んで[OK]ボタンをクリックします(画面9)。
|
|
| 画面9:Create a New Storage Accountダイアログ |

[小木] ストレージサービスの作成が完了しました。当然、Endpoints(各URL)、Primary access key、Secondary access keyはコピーして、念のためキャプチャーもしてあります!(画面10)。
| 画面10:ストレージ情報(クリックで拡大) |

[田口] 今日も調子良さそうですね(まぁ今回は使わないんだけど・・・)。