アプリケーションタイルとセカンダリタイルの更新と追加

Windows Phone 縦向きページ(ChangeApplicationTilePage.xaml)の追加
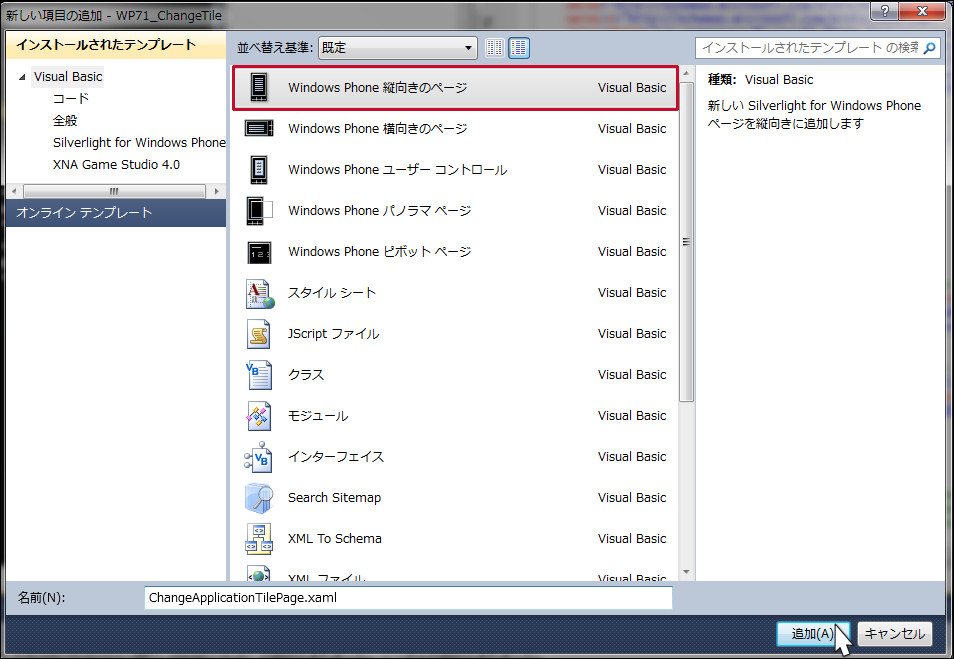
VS2010メニューの「プロジェクト(P)/新しい項目の追加(W)」と選択して、「Windows Phone 縦向きページ」を追加します。「名前(N)」には、ChangeApplicationTilePage.xamlと指定します(図5)。
| 図5:Windows Phone 縦向きページ を追加する(クリックで拡大) |
コントロールの配置
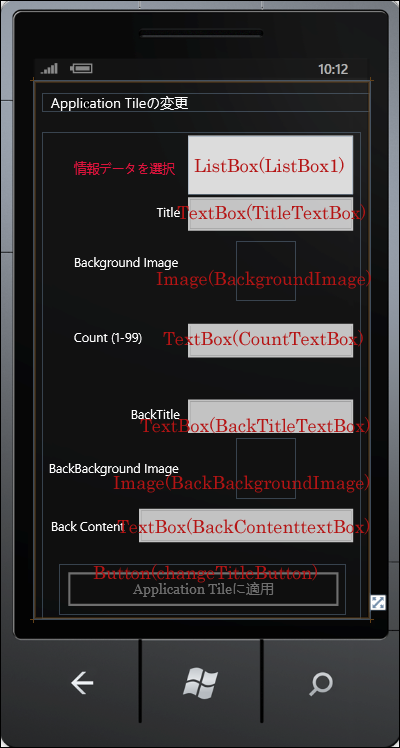
表示されるエミュレーターのデザイン画面上に、ツールボックスから、ListBox、TextBlock、TextBox、Image、Buttonコントロールを図6のように配置します。各コントロールに付けているNameにも注意してください。「項目名」の箇所は全てTextBlockコントロールです。Textプロパティに項目名を指定します。また、PageTitleという名前のTerxtBlockは削除しています。ApplicationTitleという名前のTextBlockのTextプロパティに、「Application Tileの変更」と指定しています。
| 図6:各コントロールを配置した(クリックで拡大) |
ListBoxコントロールのプロパティの[ブラシ]パネルにある、Background(背景色)にGainsboro、Foreground(文字色)にNavyを指定しています。[テキスト]パネルにある文字サイズには24を指定しています。
Buttonコントロールは初期の状態では、[共通]パネルにあるIsEnabledのチェックを外し、使用不可としておきます。
書き出されるXAMLコードは省略します。ダウンロードされたコードファイルをご覧ください。
クラスの追加(ItemAddClass.vb)
タイルの情報を記録したリスト1のTileinfo.xmlを読み込み、その値をリストに追加するクラスを作成します。
VS2010メニューの「プロジェクト(P)/クラスの追加(C)」と選択して、「クラス」を追加します。「名前(N)」はItemAddClassと指定します。[追加(A)]ボタンをクリックします(図4)。
表示されるクラスのコード画面にリスト4のコードを記述します。
ロジックコードを記述する
リスト4 (ItemAddClass.vb)
Option Strict On
Imports System.Xml.Linq
ItemAddClass クラス内にリスト型のItemAdd関数を定義します。
XElement.LoadメソッドでXMLTileInfo.xml文書ファイル(TileInfo.xml)を読み込み、<Info>要素のコレクション内を、変数resultで反復処理しながら、リストであるTileNoListにAddメソッドで<TileNo>要素の値を追加していきます。リストであるTileNoListを戻り値とします。
Public Class ItemAddClass
Function ItemAdd() As List(Of String)
Dim xmldoc As XElement = XElement.Load("TileInfo.xml")
Dim TileNoList As New List(Of String)
For Each result In From c In xmldoc.Descendants("Info") Select c
TileNoList.Add(result.Element("TileNo").Value)
Next
Return TileNoList
End Function
End Class
次に、ソリューションエクスプローラー内のChangeApplicationTilePage.xamlを展開し、ChangeApplicationTilePage.xaml.vbをダブルクリックして、リスト5のコードを記述します。
ロジックコードを記述する
リスト5 (ChangeApplicationTilePage.xaml.vb)
Option Strict On
LINQ to XMLを利用するためのクラスの含まれるSystem.Xml.Linq名前空間をインポートします。
Imports System.Xml.Linq
画像を表示するクラスの含まれる、System.Windows.Media.Imaging名前空間をインポートします。
Imports System.Windows.Media.Imaging
Windows Phoneのための、シェルAPIにアクセスを提供するクラスの含まれる、Microsoft.Phone.Shell名前空間をインポートします。
Imports Microsoft.Phone.Shell
Partial Public Class ChangeApplicationTilePage
Inherits PhoneApplicationPage
Public Sub New()
InitializeComponent()
End Sub
新しいClass1のインスタンスtileClassオブジェクトをメンバ変数として宣言します。
Dim tileClass As New Class1
メンバ変数myTileToFindを、アプリケーションタイルとセカンダリタイルのアプリケーションを管理するためのクラスである、ShellTileとして宣言します。アプリケーションタイルが、スタートに固定されていない場合でも、アプリケーションタイルは常に最初のタイルを指します。
Dim myTileToFind As ShellTile = ShellTile.ActiveTiles.First
タイル用のデータが、スタートに固定されるクラスである、StandardTileDataクラス用のメンバ変数、myTileDataを宣言します。
Dim myTileData As StandardTileData
ページが読み込まれた時の処理
新しいItemAddClassクラスのインスタンスitemClassを生成し、ItemAdd関数を呼び出して、ListBox1のItemSourceに指定します。タイルの項目名の一覧が表示されます。
Private Sub ChangeApplicationTilePage_Loaded(sender As Object, e As System.Windows.RoutedEventArgs) Handles MyBase.Loaded
Dim itemClass As New ItemAddClass
ListBox1.ItemsSource = itemClass.ItemAdd
End Sub
ListBoxから項目名が選択された時の処理
Class1のインスタンスからTileXmlDataRead関数を呼び出し、ListBoxのSelectedIndexに該当する<Info>要素の子要素<Title>の値を変数myTitleに格納します。同様にmyBackgroundImageに<BackgroundImage>要素の値、myCountに<Count>要素の値、myBackTitleに<BackTitle>要素の値、myBackBackgroundImageに<BackBackgroundImage>要素の値、myBackContentに<BackContent>要素の値を、それぞれ格納しておきます。
TitleTextBoxという名前のTextBoxのTextプロパティにmyTitle変数の値を指定します。
BackgroundImageという名前のImageのSourceプロパティに、Image/というフォルダ名を連結して、myBackgroundImage変数の値を相対URIで指定します。
CountTextBoxという名前のTextBoxにはmyCount変数の値を指定します。
BackTitleTextBoxという名前のTextBoxには、myBackTitle変数の値を指定します。
BackBackgroundImageという名前のImageのSourceプロパティに、Image/というフォルダ名を連結して、myBackBackgroundImage変数の値を相対URIで指定します。
BackContentTextBoxという名前のTextBoxには、myBackContent変数の値を指定します。
[Application Tileに適用]というボタンの使用を可能にします。
StandardTileDataクラスの「Title」、「BackgroundImage」、「Count」、「BackTitle」、「BackBackgroundImage」、「BackContent」プロパティに、先に取得しておいた変数の値を指定します。
StandardTileDataクラスの各プロパティについては、下記URIを参照してください(英語)。
http://msdn.microsoft.com/en-us/library/microsoft.phone.shell.standardtiledata_members(v=vs.92).aspx
Private Sub ListBox1_SelectionChanged(sender As Object, e As System.Windows.Controls.SelectionChangedEventArgs) Handles ListBox1.SelectionChanged
Dim myTitle As String = tileClass.TileXmlDataRead.Descendants("Info")(ListBox1.SelectedIndex).Element("Title").Value
Dim myBackgroundImage As String = tileClass.TileXmlDataRead.Descendants("Info")(ListBox1.SelectedIndex).Element("BackgroundImage").Value
Dim myCount As String = tileClass.TileXmlDataRead.Descendants("Info")(ListBox1.SelectedIndex).Element("Count").Value
Dim myBackTitle As String = tileClass.TileXmlDataRead.Descendants("Info")(ListBox1.SelectedIndex).Element("BackTitle").Value
Dim myBackBackgroundImage As String = tileClass.TileXmlDataRead.Descendants("Info")(ListBox1.SelectedIndex).Element("BackBackgroundImage").Value
Dim myBackContent As String = tileClass.TileXmlDataRead.Descendants("Info")(ListBox1.SelectedIndex).Element("BackContent").Value
TitleTextBox.Text = myTitle
BackgroundImage.Source = New BitmapImage(New Uri("Image/" & myBackgroundImage, UriKind.Relative))
CountTextBox.Text = myCount
BackTitleTextBox.Text = myBackTitle
BackBackgroundImage.Source = New BitmapImage(New Uri("Image/" & myBackBackgroundImage, UriKind.Relative))
BackContentTextBox.Text = myBackContent
changeTileButton.IsEnabled = True
myTileData = New StandardTileData With {.Title = myTitle, .BackgroundImage = New Uri("Image/" & myBackgroundImage, UriKind.Relative),
.Count = Integer.Parse(myCount),
.BackTitle = myBackTitle,
.BackBackgroundImage = New Uri("Image/" & myBackBackgroundImage, UriKind.Relative),
.BackContent = myBackContent} End Sub
[Application Tileに適用]ボタンがクリックされた時の処理
ShellTileクラスのUpdateメソッドでアプリケーションタイルを更新します。
Private Sub changeTileButton_Click(sender As Object, e As System.Windows.RoutedEventArgs) Handles changeTileButton.Click
myTileToFind.Update(myTileData)
End Sub
End Class
「アプリケーションタイルとセカンダリタイルの更新と追加」サンプルプログラム