今回は、前回でも使用したIS12Tの実機からPCにメールを送るサンプルと、IS12Tのカメラを使って撮影した被写体を順次リストボックスに追加させ、PicturesHUBに保存するサンプルを紹介します。最初はメールを送るサンプルから紹介します。
メールの送信
まずは、このプログラムで実装する機能の動作を、下記に解説しておきます。
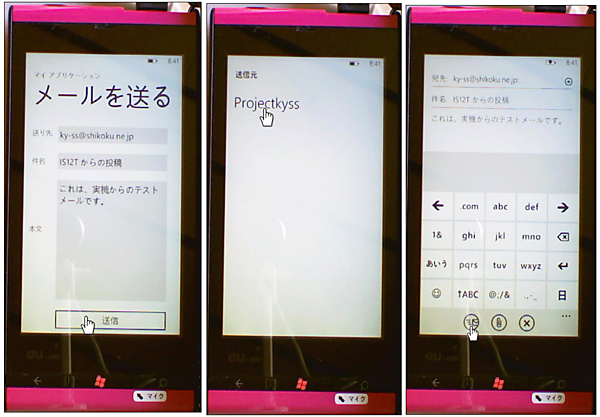
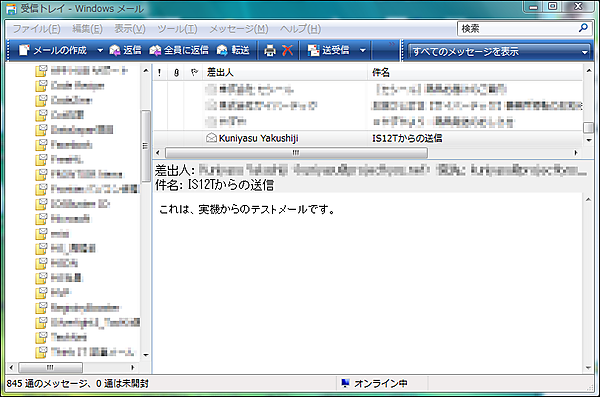
VS2010からデプロイ先に「Windows Phone Device」を選択して、「デバッグ(D) /デバッグ開始(S)」と選択します。プログラムが実機(IS12T)にデプロイされます。「送り先」、「件名」、「本文」の入力欄が表示されます。各入力欄に必要事項を入力し、[送信]ボタンをクリックします。すると「送信元」が表示されますので、これをクリックします。するとWindows Phoneのメール機能に、「送り先」、「件名」、「本文」に内容が入力された状態で表示されます。送信アイコンをクリックするとメールが送信されます(図1)。PCでメーラーを起動すると実機から送信したメールが受信されます(図2)。
| 図1:実機(IS12T)からメールを送信している(クリックで拡大) |
| 図2:PCのメーラーでメールを受信した(クリックで拡大) |
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
プロジェクトの作成
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]を選択します。次に、「Windows Phone アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「WP71_EmailComposerTask」という名前を付けています。Windows Phoneのバージョンは7.1を選択します。
コントロールの追加
x:NameがPageTitleというTextBlockのTextプロパティに「メールを送る」と指定します。
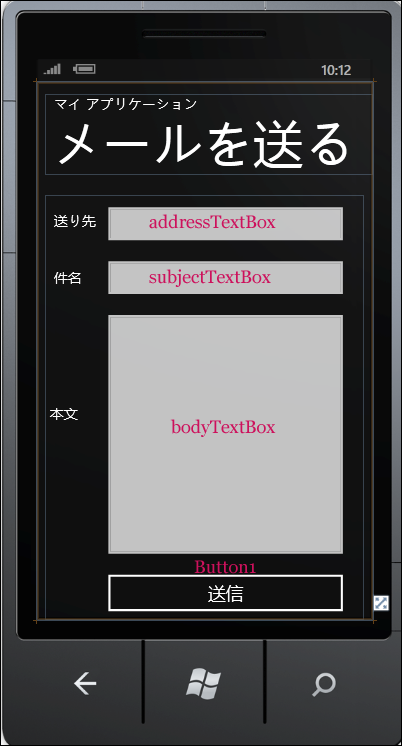
ツールボックスから項目名になるTextBlockコントロールを3個、入力欄となるTextBoxコントロールを3個、Buttonコントロールを1個配置します。Buttonコントロールのプロパティの[共通]パネルにあるContentプロパティに「送信」と指定します。本文にあたるTextBoxコントロールのプロパティから、[その他]パネルにあるAcceptReturnにチェックを付けて、改行の入力を可能としておきます。また、[テキスト]パネル内のTextWrappingプロパティには、Wrapを指定して、文字の回り込みを可能としておきます。全て設定すると図3のようになります。
| 図3:TextBlockとTextBox、Buttonコントロールを配置した(クリックで拡大) |
書き出されるXAMLコードはリスト1のようになります。
リスト1 (Mainpage.xaml)
(1)Windows Phone 7.1 SDK 日本語版では、フォントの設定なしにアプリケーションを実行し、タイトルやテキストに日本語を使った場合、日本語フォントが使われないで変な表示になってしまうことがあります。これを解消するには、書き出されるXAMLコードのアプリケーションのトップである<phone:PhoneApplicationPage>要素内に、
Language= "ja-JP"
と指定しておきます。
<phone:PhoneApplicationPage
x:Class="WP71_EmailComposerTask.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True" Language=”ja-JP”> ■(1)
<!--LayoutRoot は、全てのページ コンテンツが配置されるルート グリッドです-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel は、アプリケーション名とページ タイトルを格納します-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="マイ アプリケーション" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="メールを送る" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - 追加コンテンツをここに入力します-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<TextBlock Height="37" HorizontalAlignment="Left" Margin="12,23,0,0" Name="TextBlock1" Text="送り先" VerticalAlignment="Top" Width="76" />
<TextBlock Height="37" HorizontalAlignment="Left" Margin="12,104,0,0" Name="TextBlock2" Text="件名" VerticalAlignment="Top" Width="76" />
<TextBlock Height="37" HorizontalAlignment="Left" Margin="6,299,0,0" Name="TextBlock3" Text="本文" VerticalAlignment="Top" Width="76" />
<TextBox Height="71" HorizontalAlignment="Left" Margin="78,6,0,0" Name="addressTextBox" VerticalAlignment="Top" Width="359" />
<TextBox Height="71" HorizontalAlignment="Left" Margin="78,83,0,0" Name="subjectTextBox" VerticalAlignment="Top" Width="359" />
<TextBox Height="365" HorizontalAlignment="Left" Margin="78,160,0,0" Name="bodyTextBox" VerticalAlignment="Top" Width="359" AcceptsReturn="True" TextWrapping="Wrap" />
<Button Content="送信" Height="76" HorizontalAlignment="Left" Margin="78,531,0,0" Name="Button1" VerticalAlignment="Top" Width="359" />
</Grid>
</Grid>
<!--ApplicationBar の使用法を示すサンプル コード-->
~コード略~
</phone:PhoneApplicationPage>
次に、MainPage.xamlを展開して表示される、MainPage.xaml.vbをダブルクリックしてリスト2のコードを記述します。
ロジックコードを記述する
リスト2 (MainPage.xaml.vb)
Option Strict On
ランチャーやチューザーに関するクラスの含まれる、Microsoft.Phone.Tasks名前空間をインポートします。
Imports Microsoft.Phone.Tasks
Partial Public Class MainPage
Inherits PhoneApplicationPage
' コンストラクター
Public Sub New()
InitializeComponent()
End Sub
[送信]ボタンがクリックされた時の処理
新しいEmailComposeTaskのインスタンス、sendMailTaskオブジェクトを生成します。
「送り先」にアドレスが入力されている場合は以下の処理を行います。
Toプロパティに「メールの送り先アドレス」、この場合はaddressTextBoxの値を、Subjectに「メールのサブジェクト」、この場合は、subjectTextBoxの値を、Bodyに「メールの本文」、この場合はbodyTextBoxの値を指定します。今回は使用していませんが、CCで送信したい場合は、Ccプロパティにアドレスを指定します(コメントアウトしている箇所)。Showメソッドを実行します。Windows Phoneに実装されているメール送信機能が呼び出されます。
アドレスが未入力の場合は警告メッセージを表示し、処理を抜けます。
Private Sub Button1_Click(sender As Object, e As System.Windows.RoutedEventArgs) Handles Button1.Click
If addressTextBox.Text <> String.Empty Then
Dim sendMailTask As New EmailComposeTask
With sendMailTask
.To = addressTextBox.Text
.Subject = subjectTextBox.Text
.Body = bodyTextBox.Text
'.Cc = "test2@test.com"
End With
sendMailTask.Show()
Else
MessageBox.Show("送り先を入力してください。")
Exit Sub
End If
End Sub
End Class