MainPage.xamlの編集とコントロールの追加
MainPage.xamlの編集とコントロールの追加
x:NameがPageTitleというTextBlockのStyleプロパティを削除し、文字サイズと太字を指定します。
Styleプロパティを削除せずに、Styleプロパティに指定されているPhoneTextTitle1Styleでは、文字サイズが大きすぎるので、PhoneTextTitle2Styleを指定して、文字サイズが小さく表示する方法もあります。これらのスタイルは下記URLの「Theme Resources for Windows Phone」で定義されています。{StaticResource}を使用して、これらのテーマリソースを参照します。
→参照:Theme Resources for Windows Phone(msdn)
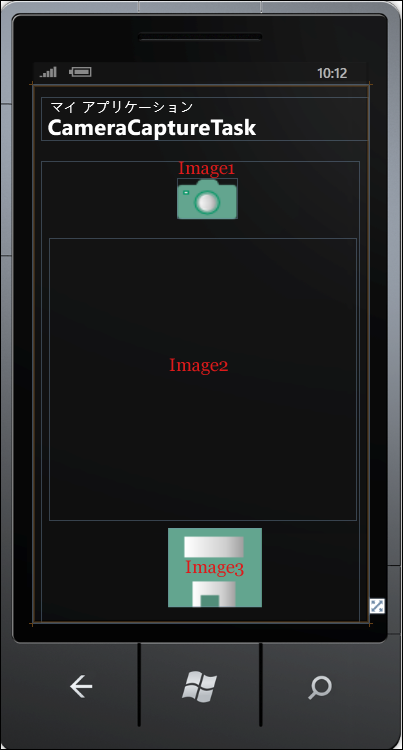
ツールボックスからImageコントロールを3個配置します。最初のImageコントロールのSourceプロパティにはImageフォルダ内のcamera.pngを指定し、3個目のImageコントロールにはsave.pngを指定します。2個目のImageコントロールのStretchプロパティにはUniformを指定します(図4)。Uniformを指定すると、コンテンツの本来の縦横比を維持しながら、対象の領域に収まるようにコンテンツのサイズを変更します。Stretch列挙体については下記のURLを参照してください。
→参照:Stretch 列挙体(msdn)
| 図4:Imageコントロールを3個配置し、1個目と3個目のSourceプロパティにPNG画像を指定した(クリックで拡大) |
Expression BlendでImageコントロールをButtonコントロールに変換する
ソリューションエクスプローラー内のMainPage.xamlを選択し、マウスの右クリックで表示されるメニューから、「Expression Blendを開く(X)」を選択します。その前に一度ソリューションのビルドを実行しておいてください。一度もビルドを実行しないで、Expression Blend内でImageからButtonにコントロールを変更すると、Imageに読み込んでいる画像が反映されない場合があります。これを回避するために、一度ソリューションのビルドを実行しておいてください。
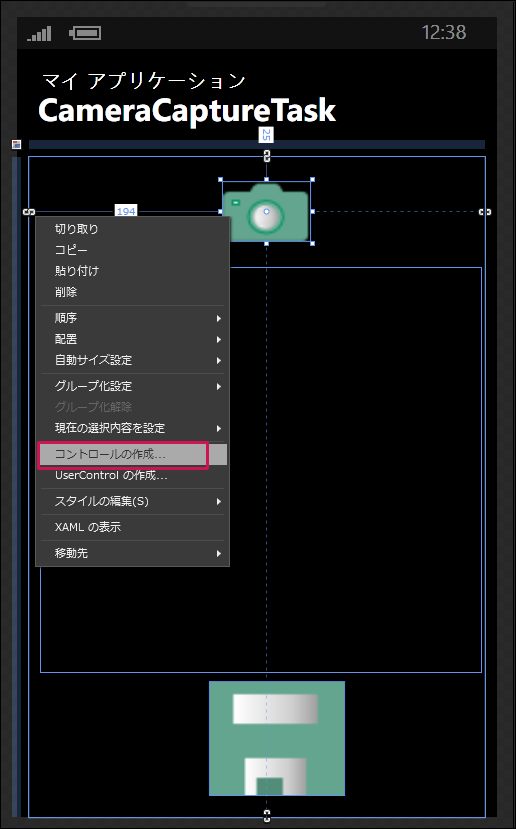
Expression Blend内でImage1を選択し、マウスの右クリックで表示されるメニューから、「コントロールの作成」を選択します(図5)。
| 図5:Image1コントロールを選択し、マウスの右クリックで表示されるメニューから、「コントロールの作成」を選択する(クリックで拡大) |
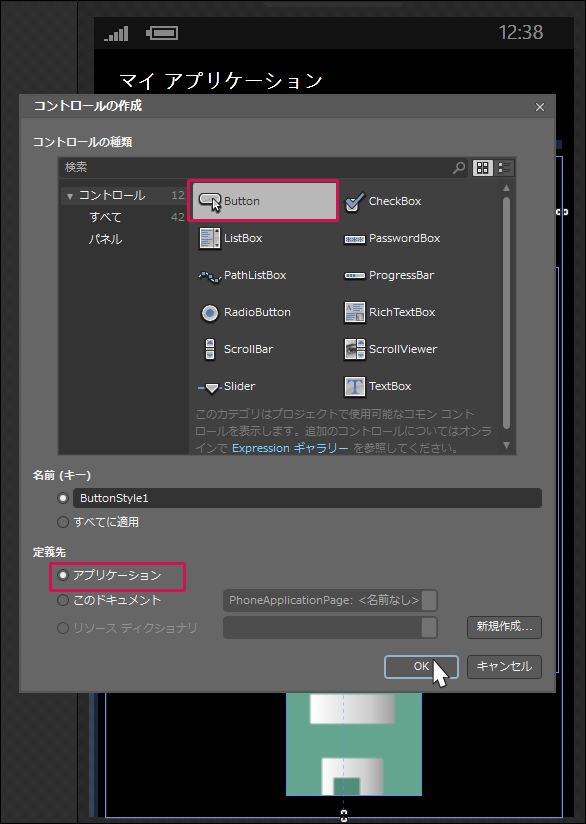
「コントロールの作成」画面で、「コントロールの種類」にButtonを選択し、「定義先」の「アプリケーション」にチェックを付け、[OK]をクリックします。「名前(キー)」はデフォルトのままです(図6)。
画像の上にButtonと表示された画面が現れます。Buttonという文字は不要ですので、選択して、PCの[Delete]キーで削除します(図7)。
| 図6:「コントロールの作成」画面で、「コントロールの種類」にButtonを選択し、「定義先」の「アプリケーション」にチェックを付ける(クリックで拡大) |
|
|
| 図7:Buttonの文字を削除する |
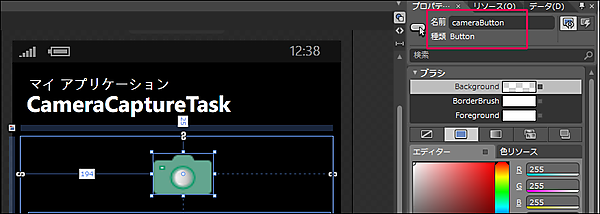
アートボード上の左隅上にある[Button]タブをクリックします。カメラの画像が選択された状態で、プロパティを見ると「種類」がButtonになっています。「名前」に「cameraButton」と指定します(図8)。
| 図8:プロパティからButtonの名前にcameraButtonと指定する(クリックで拡大) |
次にImage3のフロッピーの画像を選択して、今までの手順を繰り返して、Buttonに変換します。この場合のButtonの名前は「saveButton」としておきます。
Expression Blendを終えVS2010の画面に戻ります。
書き出されるXAMLコードをリスト1のように編集します。
リスト1 編集されたXAMLコード(MainPage.xaml)
(1)<Image>要素が<Button>要素に変わっています。<Button>要素の定義はStyleプロパティで定義されています。Styleプロパティの内容はApp.xaml内で定義されています。x:NameがsaveButtonのIsEnabledのチェックを外し、最初の状態では選択不可としておきます。
(2)x:NameがImage2の<Image>要素内に、<Image.RenderTransform>プロパティ要素を配置し、その中に<CompositeTransform>要素を配置します。x:NameにmyConpositeと指定します。CenterXに、Image2のWidthの半分の値、CenterYプロパティに、Heightの半分の値を指定しておきます。<CompsiteTransform> 要素は、1 つのオブジェクトに複数の異なる変換を適用することができる要素です。CenterXプロパティは、CompositeTransform で指定された、すべての変換の中心点の x 座標を設定します。CenterYプロパティは、CompositeTransform で指定された、すべての変換の中心点の y 座標を設定します。
<phone:PhoneApplicationPage
x:Class="WP71_CameraCaptureTask_ExifLib.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True" Language="ja-JP">
<!--LayoutRoot は、すべてのページ コンテンツが配置されるルート グリッドです-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel は、アプリケーション名とページ タイトルを格納します-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="マイ アプリケーション" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="CameraCaptureTask" Margin="9,-7,0,0" FontSize="32" FontWeight="Bold"/>
</StackPanel>
<!--ContentPanel - 追加コンテンツをここに入力します-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Button x:Name="cameraButton" Content="Button" HorizontalAlignment="Left" Height="59" Margin="194,25,0,0" Style="{StaticResource ButtonStyle1}" VerticalAlignment="Top" Width="87"/> ■(1)
<Image Height="404" Margin="12,111,6,0" x:Name="Image2" Stretch="Uniform" VerticalAlignment="Top" Width="440">
<Image.RenderTransform> ■(2)
<CompositeTransform x:Name="myComposite" CenterX="220" CenterY="202"/> ■(2)
</Image.RenderTransform> ■(2)
</Image>
<Button x:Name="saveButton" Content="Button" HorizontalAlignment="Left" Height="113" Margin="181,525,0,0" Style="{StaticResource ButtonStyle2}" VerticalAlignment="Top" Width="134" IsEnabled="False"/> ■(1)
</Grid>
</Grid>
<!--ApplicationBar の使用法を示すサンプル コード-->
~コード略~
</phone:PhoneApplicationPage>
次に、MainPage.xamlを展開して表示される、MainPage.xaml.vbをダブルクリックしてリスト2のコードを記述します。
- この記事のキーワード