実機での表示における注意点
実機での表示における注意点
タイルは最終的にはWindows Phone の実機で表示します。そのため、Expression Design 上で良いデザインをするだけではなく、実機上で問題のないデザインにしなければなりません。つまり、ユーザー設定の影響を受けない作りにする必要があります。
ユーザー設定の背景色での表示
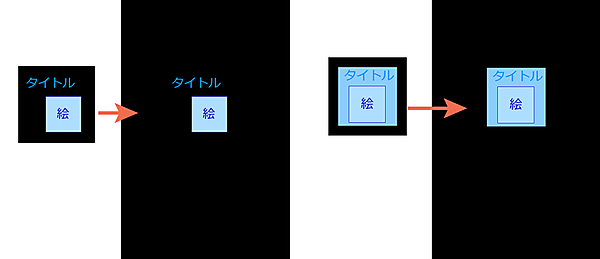
Expression Designの白いアートボード上でデザインをしていると忘れがちになりますが、IS12Tのデフォルトの背景色は白ではなく黒です。そのため、背景が黒色のタイルでは、実機の黒バックの上にイラストや文字が浮かび上がったように表示されるようになります。もし、イラストと文字が離れていると、散漫な印象になってしまいます(図24左)。
また、黒の枠線でタイルを縁取ると、その枠線が太ければ太いほど、タイルが小さく見えてしまいます(図24右)。
逆に、ユーザーが背景を白に設定していると、白の背景色や白の枠線を使ったタイルでは同じ状況に陥ります。
デザイン上の特別な理由のない限り、背景には色を設定しておくか、あるいは、白か黒の細い罫線で縁取っておく方が無難でしょう。

|
| 図24:左:背景が黒の上に部品の散らばったタイルを黒背景の実機で表示すると、部品が離れてしまう。右:黒の太い枠線で縁取ると、タイルが小さく見えてしまう(クリックで拡大) |
スタート画面でのタイトルへの対応
アプリを実機にインストールして「スタート画面」に追加すると、実機の背景色が黒であっても白であっても、白い文字のアプリのタイトルが、タイル下に左揃えで表示されます。
このタイトルの重なりによって、タイルの絵が複雑に見え過ぎるようなら、Background.pngの重なる部分に、書籍のオビのように色を敷いておく方法も考えられます(図25)。
 |
| 図25:Background.png上に表示されるタイトル用に、オビを敷いておく方法も考えられる |
全てのタイルのイメージを統一する
マーケットプレイスに申請するには、第2回で説明したように、サイズの異なる4種類のタイル用画像を作成する必要があります。
これらのタイルは、必ずしも完全に同一のデザインにする必要はありません。同一のアプリのタイルであることが分かりさえすればデザインが多少異なっていてもかまいません。いわゆる「C.I.(コーポレート・アイデンティティー)のバリエーションの範囲内」であれば問題ありません。
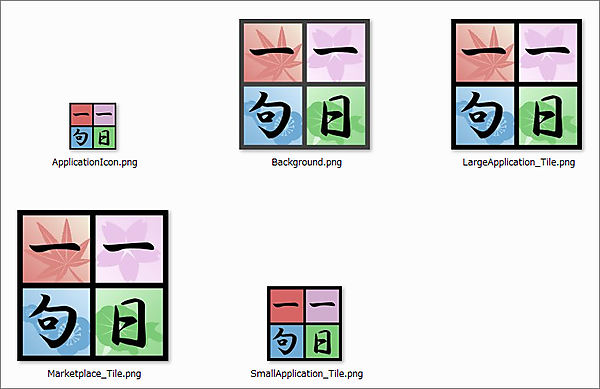
図26は、「一日一句 Ver0.8」の申請に用いたタイルです。100pixel以下の、小さい2つのタイル(小さなアプリケーションタイルと、ApplicationIcon.png)では画像をシンプルに見せるために、背景の花木の絵を消しています。ただし、色のイメージは統一されているため同じアプリであることが分かります。
| 図26:一日一句アイコン. タイルのサイズによってデザインを変えている例(クリックで拡大) |
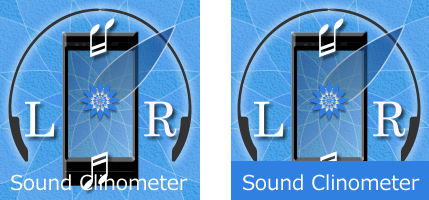
また、図27のように、マーケットプレイスに掲載されるタイルにのみ、ツールの内容を表すキャッチコピーを入れることも出来ます。これにより、ユーザーがアプリの詳細な説明を読む前に、タイルを見るだけでアプリの目的を知ることが出来ます。
| 図27:マーケットプレイス タイルにのみ「日本・出会い旅」というコピーを追加している(クリックで拡大) |
新旧バージョンの実機内共存への対応
マーケットプレイスで公開中のアプリを維持したままで、機能の追加や変更を加えたバージョンアップ版を公開したいケースもあるでしょう。そうなると、ユーザーは実機内に2つのバージョンのアプリをインストールすることになるかもしれません。
新旧バージョンのタイルが全く異なるデザインでは、完全に別のアプリのように見えてしまいます。かといってバージョン表記を変えただけでは区別がつきにくくなります。
バージョンアップ版のデザインで最も簡単な方法は、初回デザイン時に、キーとなるカラーの候補を3つ4つ決めておくことです。そうすれば、キーカラーとバージョンの数字を変更するだけでタイルが完成します。「The Zoom」では、バージョンアップに備え、最初から3つのキーカラーを決めています(図28)。
| 図28:バージョンアップに備えて複数のキーカラーを決めておく(クリックで拡大) |
また、部品は同じものを使い、配置で印象を変える方法もあります。
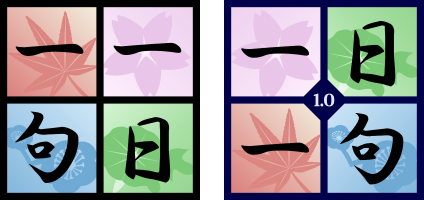
例えば筆者は、簡易縦書きの「一日一句 Ver.0.8」(図29左)を公開し、本連載で解説する関係上、この公開を維持したまま、機能を追加した横書きの「一日一句 投稿対応版 Ver.1.0」(図29右)も公開しています。
前者ではタイトル文字が縦書きで、背景画像の並びは右上から春・夏・秋・冬です。一方、後者では文字は横書きで、背景の画像は左上から春・夏・秋・冬となっています。また、中央にバージョン表記があります。
どの程度異なるデザインにすれば良いかと言ええば、新旧2つのタイルを並べた時に、ユーザーがその違いに気付く程度なら問題ないでしょう。
 |
| 図29:左:「一日一句 Ver.0.8」、右:機能追加バージョンアップ版の「一日一句 投稿対応版 Ver.1.0」 |
タイルとアプリ画面とのイメージ統一
ユーザーの実機内には、多数のアプリがあります。タイルを見て目的のアプリをすぐに起動できるようにするには、タイルのデザインとアプリのイメージに統一感がなければなりません。
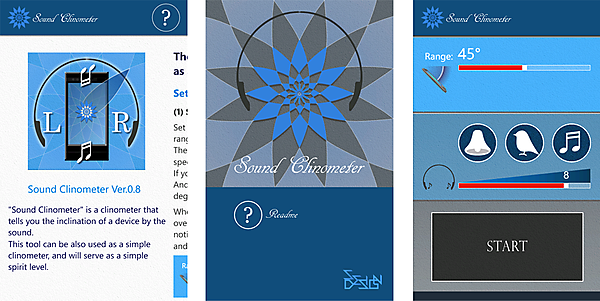
しかしながら、必ずしもタイルを「アプリのロゴ」扱いする必要はありません。図30は、傾斜計アプリ「Sound Clinometer」のタイルですが、このタイルはヘルプの1ページ目には使っているものの(図31左)、トップページでは使っていません(図31中)。しかし、タイルの中央にもある12の方向を表す青い花を、ヘルプ内のページ(図31右)にも、トップページ(図31中)にも、実行画面(図31右)にも使っています。これにより、アプリ全体のイメージを統一しています。
つまり、このアプリでは、タイルはロゴではなく、「12の方向を表す青い花」をロゴとしてタイルや画面をデザインしているのです。
|
|
図30:アプリ「Sound Clinometer」のタイル |

|
| 図31:左:タイルはヘルプの1ページ目で使っている。中:トップページにはタイルを使っていない。右:実行画面。「12の方向を表す花」をロゴとしてイメージを統一している(クリックで拡大) |
デザイン後の微調整
タイルのデザインが出来たら、zuneを起動し、申請予定のカテゴリの画面をキャプチャして、そこにアプリのアイコンを重ねて見てみましょう。目立つ必要はありませんが、埋もれてスルーされそうに思われるなら、デザインはそのままで、使っている色の明度やコントラストを見直して、メリハリを付けるなどの微調整をすると良いでしょう。
以上、タイルのデザインについて駆け足で説明しましたが、タイルのデザインはアプリの画面やボタンなどの部品デザインとリンクしています。アプリのデザインについては、今後の記事の中で取り上げます。
【関連リンク】
その他、開発に役立つリンク集です
- ■Windows Phone キャンペーン情報
- 「個人開発者向け 評価用デバイス配布プログラム」
- ■開発者向け技術情報サイト MSDN
- 全ての情報は、ここから。
- ■App Hub / Windows Phone マーケットプレイス Windows Phone フォーラム
- App Hub の利用や Windows Phone マーケットプレイスに関する話題や情報交換の場です。
- ■UX-TV
- アプリケーション開発に関する情報をエバンジェリストの方々が定期的に発信しています。Windows Phone開発に関する番組が充実しています。
マーケットプレイスへのアプリ申請については、9月14日(水)、9月16日(金)、9月21日(水) の番組を参照してください。 - ■Windows Phone 開発者向け技術情報
- ■facebook 公式 Fan Page「Windows Phone Japan」
- ■Windows Phone 関連ブログ
- ■コミュニティ: Windows Phone Arch
<リンク先最終アクセス:2012.03>