アプリのコンセプトワークと表現
アプリのコンセプトワークと表現
タイルは、アプリのロゴというよりはむしろ、ソフトウェアにおけるパッケージのようなものです。つまり、識別子としての役割を果たすだけでなく、そのデザインの根底には、アプリの目的と機能を伝える、コンセプトが必要です。
本稿では、筆者がデザインしたタイルを例にとり、デザイナーがどのような考えで色や形を決めているのかを説明します。
アイコンの意味と色に根拠を持たせる
図16は、Windows Phone を虫眼鏡代わりに使えるアプリ「The Zoom」のタイルです。虫眼鏡代わりではありますが、虫眼鏡の絵は使っていません。なぜなら、虫眼鏡の絵には、「拡大」だけでなく「検索」のイメージもあるため、どちらの機能を持つアプリなのかを瞬時に伝えられないからです。そこで、視力検査表にある一箇所が欠けた○を採用しています。海外公開アプリなので、視力検査表が海外でも通用するかどうかは、検索して確認しました。
|
|
図16:虫眼鏡アプリ「The Zoom」のタイル |
ユーザーは、このアプリで何を拡大するでしょうか。筆者なら、Windows Phone の携帯性を活かして屋外で花や昆虫を観察するでしょう。しかしながら、○の向こうに拡大した蝶の絵を描いてしまうと、屋外観察用のアプリという印象を与えかねません。拡大したい対象を描いてしまうと、用途を限定したイメージを与えるため、何も描いていません。
視力検査表の○には、ユーザーの見方一つでピンクにもマゼンタにもオーキッドにも見える色を探しました。ピンクに見えればキュート、マゼンタに見えればビビッド、オーキッドに見えればエロチックな印象を持つでしょうが、どのような印象を持つかはユーザーに委ねた方が良いと判断してのことです。汎用的なツールなので、イメージの固定化は避けました(図17)。
| 図17:○には、イメージを固定しない色を指定している(クリックで拡大) |
色には意味があり、その印象は文化圏によっても異なりますので、海外公開アプリでは、慎重に色を選ぶ必要があります。最も国内向けであっても、例えば、グルメ情報を扱うツールに青や紫を多用しては食欲を減退させてしまいますし、健康ツールに黒や金を使ってはあまり趣味が良いとは言えません。同じ色でも彩度やタイルに占める面積によって与える印象は異なりますから、それも考慮した方が良いでしょう。
企画が変われば、デザインも見直す
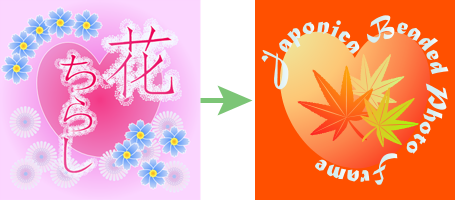
図18右は、写真にイラストをちりばめるアプリ「Japonica Beaded Photo Frame」のタイルです。
このアプリを企画したプログラマは、最初は花の絵を散らす国内向けアプリを開発する予定でした。そこで筆者は「かわいい」という切り口で「花ちらし」とネーミングし、Expression Designの罫線を使って、レース模様を敷きました(図18左)。
ところが、開発途中で、Microsoft素材集をダウンロードできるようになり、「和柄の風景」を散らして、海外にも公開することとなりました。そこで急きょ和の「朱色」を基調とするデザインに変更しました。
 |
| 図18:左:企画当初の花の絵を散らす国内公開アプリのタイル。右:和柄の絵を散らす海外公開アプリのタイル |
このように、企画が変われば、デザインも変える必要があります。
アプリのコンセプトから言えばハートの枠内には着物美人の写真を使うべきですが、20~30分で作成したため、肖像権の問題のない写真を手配できなかったのが残念なところです。
なお、タイルに使っているハート形は、筆者が以前執筆した連載記事用に作ったものです。Expression Designで部品を作成した場合は、再利用の可能性を考えて保存しておくと良いでしょう。
アプリのイメージに合わせて色彩プランを考える
図19右は、撮影場所を地図上で確認できるカメラアプリ「どこカメ」のタイルです。
このアプリを企画したプログラマによれば、「思い出」というタイトルを考えているが、アプリのデザインは自ら行い、デザイン性は重視しないということでした。それでは、繊細な淡いイメージの写真に筆記体の「Memories」のようなタイルを作ったのでは、アプリのイメージと遊離してしまいます。そこで、タイトルは「どこで撮ったかすぐ分かる」ことから「どこカメ」に変更して、ポップで楽しいイメージで進めることを提案しました。
最初に適当に作ったラフは、図19左です。この段階では、背景のヤシの木は、絵文字のWebdingsの「J」です。
正式に描き起こすにあたって、「思い出を写して残す」というコンセプトを表すため、「残したい風景」をタイルに取り入れることにしました。筆者が選んだのは、世界遺産登録された「小笠原諸島」で、ヤシの木と海とアオウミガメをデザインしてみました(図19中)。
これを見たプログラマからは、ラフにあるカメのかわいい表情を優先してほしいという要望が出ました。折衷案で最終的に作成したものが、図19右です。

|
| 図19:左:ラフデザイン、中:アオウミガメを描いた途中経過、右:採用したタイル |
このようなポップなイメージとは違い、真面目な印象を与えたいアプリのタイル例が、図20左と図20中です。こういった印象のアプリには、白・黒・グレー・淡い水色・白に近いベージュを基調に、紺やワイン、ダークグリーンなど、学術機関の印刷物で古くからわれているような落ち着いた色を組み合わせます。
また、やわらかなイメージを与えたいアプリでは、図20右のように、淡い色彩でまとめます。

|
| 図20:アプリの持つ印象に合わせて、色を選ぶ |
シリーズものでは共通部品を使う
単発のアプリではなく、シリーズもののアプリでは、タイルに共通のイメージを持たせます。
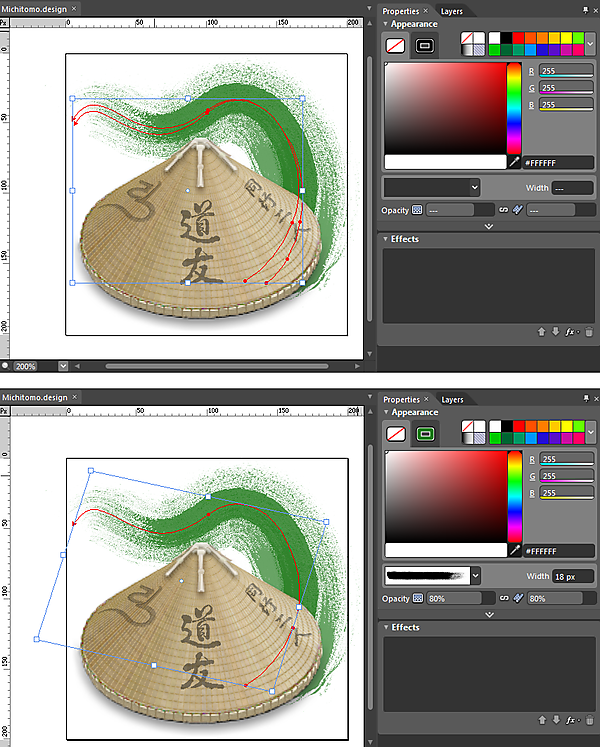
図21左は、四国八十八箇所遍路での出会いを文と写真で記録するアプリ「道友」のタイルです。また、図21右は、シリーズの一つとして開発した、国内旅行での出会いを記録するアプリ「道友日本」のタイルです。
この2つには、菅笠と富士山の角度が同じ、毛筆タッチの線がほぼ同じ、という共通点があります。このように、シリーズものでは、共通のイメージを持つ部品を使うと良いでしょう。
 |
| 図21:シリーズもののアプリでは共通のイメージを持つ部品を使う |
タイルに描いた「道」にも、もちろんコンセプトがあります。従来なら、旅での出会いは一期一会に終わるのが常でしたが、出会った人の情報を実機に登録できれば、帰宅後も、人生という道を共に歩く友となる可能性があります。道を表す線は、山あり谷ありの人生でもあります。
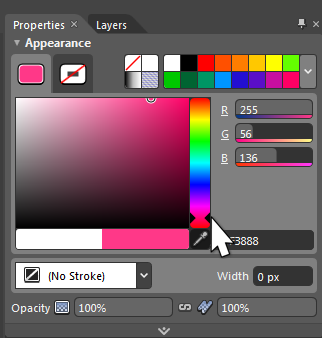
この道は、Expression Design で、2本の線を重ねて描いています(図22)。Expression Design には、矢印や、多くの種類の飾りケイが搭載されていますので、試してみると良いでしょう。
| 図22:Expression Designの線を有効に使う(クリックで拡大) |
タイルの中の面積を占める部品の色を指定する時は、明度に気を付けます。背景が白の場合は全体が白くなり過ぎないように、背景が黒の場合は、全体が暗くなり過ぎないようにします。図22の菅笠は、実物はもっと明るい色ですが、リアルにこだわるとタイル全体が白くなってしまい、印象が弱くなります。そこで、風雨に耐えたような、古びた暗い色を指定しています。
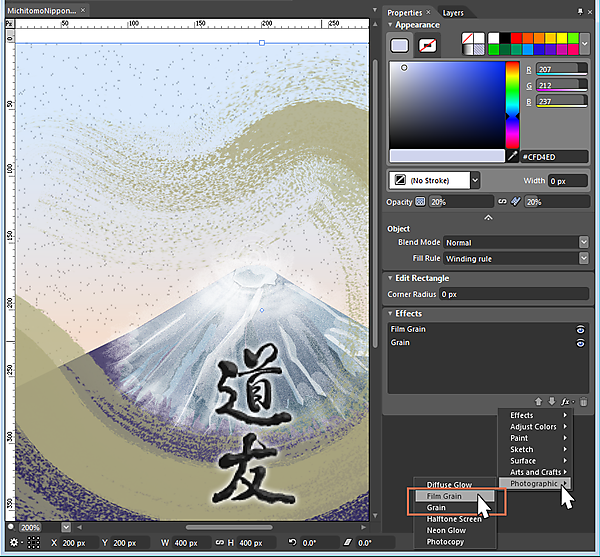
また、図21右の「道友日本」では、琳派(日本の造形芸術上の流派)に見られる色を使い、背景には色紙にあるような金箔(きんぱく)を散らしています。これはExpression Designのエフェクトで実現できます(図23)。
| 図23:Expression Designのエフェクトを使って背景に金箔を散らしている(クリックで拡大) |
このような渋いタイルをデザインする時は、色の彩度と明度が重要になります。CMYKで言うところの黒の割合を間違えると、「渋い」ではなく「汚い」になってしまうので注意しなければなりません。