ロジックコードを記述する
ロジックコードを記述する
リスト4 (MainPage.xaml.vb)
Option Strict On
※実際にAPP HUBに申請する場合は、Windows Phone の試用版アプリケーションの機能にアクセスできるようにする、Microsoft.Phone.Marketplace名前空間をインポートします。試用版テストシミュレーションの今回はコメントアウトしています。
'Imports Microsoft.Phone.Marketplace
ランチャーやチューザーに関するクラスの含まれる、Microsoft.Phone.Tasks名前空間をインポートします。
Imports Microsoft.Phone.Tasks
Partial Public Class MainPage
Inherits PhoneApplicationPage
' コンストラクター
Public Sub New()
InitializeComponent()
End Sub
試用ライセンスで実行されているかどうかを判断する、LicenseInformationクラスの新しいインスタンスを作成します。この宣言は実際にAPP HUBにアプリを登録する際に使用します。現時点ではコメントアウトしています。
‘Dim licenceInfo As New LicenseInformation
ページがアクティブになった時呼び出されるメソッド
App.xaml.vb内で定義したIsTrialプロパティの値がTrueの場合は、trialTextBlockとbuyButtonを表示します。そうでない場合は、非表示にします。試用版シミュレーションで起動させた場合は、試用版の制限事項を記述したTextBlockを表示し、購入ボタンを表示します。
Protected Overrides Sub OnNavigatedTo(e As System.Windows.Navigation.NavigationEventArgs)
If TryCast(Application.Current, App).IsTrial = True Then
trialTextBlock.Visibility = Windows.Visibility.Visible
buyButton.Visibility = Windows.Visibility.Visible
Else
trialTextBlock.Visibility = Windows.Visibility.Collapsed
buyButton.Visibility = Windows.Visibility.Collapsed
End If
※実際にAPP HUBに申請する場合は下記のコードを使用します。上記コードは不要になります。
'If licenceInfo.IsTrial = True Then
' trialTextBlock.Visibility = Windows.Visibility.Visible
' buyButton.Visibility = Windows.Visibility.Visible
'Else
' trialTextBlock.Visibility = Windows.Visibility.Collapsed
' buyButton.Visibility = Windows.Visibility.Collapsed
'End If
MyBase.OnNavigatedTo(e)
End Sub
ロゴをタップした場合の処理
これから作成する、CameraTaskShow.xamlに遷移します。
Private Sub logoButton_Click(sender As Object, e As System.Windows.RoutedEventArgs) Handles logoButton.Click
NavigationService.Navigate(New Uri("/CameraTaskShow.xaml", UriKind.Relative))
End Sub
[正規版を購入する]ボタンがタップされた時の処理
Windows Phone Marketplaceクライアントアプリケーションを起動し、指定した製品の詳細ページを表示するクラスである、MarketplaceDetailTaskの新しいインスタンスを作成します。
ContentIdentifierプロパティには「製品ID」を指定します。ContentTypeプロパティには、MarketplaceContentType.Applicationsを指定します。ShowメソッドでMarketplaceを表示します。
※「製品ID」を取得するには、APP HUBでアプリを申請する際にアプリ名を入力し、XAPファイルをアップロードした時点で、[保存して終了]ボタンをクリックします。その後、申請したアプリの「詳細」をクリックすると、下の方に「製品ID」が表示されていますのでこれを使用します。この「製品ID」はリジェクトされて、何度申請しなおしても、変わることはありません。
取得した「製品ID」をContentIdentifierプロパティに指定して、再度アプリの申請を行います。一度申請して途中で「保存して終了」した場合は、「製品の詳細を編集」から申請しなおすことができます。既に入力しておいたアプリ名やXAPファイルは以前の情報が残っていますので、「製品ID」を設定した、新しいXAPファイルをアップロードします。その前に、必ずReleaseモードでビルドしておくことを忘れないようにしてください。
Private Sub buyButton_Click(sender As System.Object, e As System.Windows.RoutedEventArgs) Handles buyButton.Click
Dim marketTask As New MarketplaceDetailTask
With marketTask
.ContentIdentifier = "3b73dbc8-64bd-42b4-aacd-52bb24ad398e"
.ContentType = MarketplaceContentType.Applications
End With
marketTask.Show()
End Sub
End Class
「Windows Phone 縦向きのページ」(CameraTaskShow.xaml)の作成
VS2010メニューの「プロジェクト(P)/新しい項目の追加(W)」と選択し、「Windows Phone 縦向きのページ」を選択します。「名前(N)」にはCameraTaskShow.xamlと入力します。
CameraTaskShow.xamlの編集とコントロールの配置
x:NameがPageTitleという名前のTextBlockに「カメラの使用可否」と指定します。TextBlockのStyleプロパティに指定されているPhoneTextTitle1Styleでは、文字サイズが大きすぎるので、PhoneTextTitle2Styleを指定します。文字サイズが小さくなって表示されます。
ツールボックスからButtonとImageコントロールを1個ずつ配置し、書き出されるXAMLをリスト5のように編集します。
リスト5 編集されたXAMLコード(CameraTaskShow.xaml)
(1)
CenterXプロパティでは、CompositeTransform で指定された、全ての変換の中心点となる x 座標を、CenterYプロパティでは、CompositeTransform で指定された、全ての変換の中心点となる y 座標を設定します。
デフォルトでは画像は横向きで表示されますので、90度回転して縦向きに表示されるようにします。
<phone:PhoneApplicationPage
x:Class="WP71_TrialVersion.CameraTaskShow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
mc:Ignorable="d" d:DesignHeight="768" d:DesignWidth="480"
shell:SystemTray.IsVisible="True">
<!--LayoutRoot は、全てのページ コンテンツが配置されるルート グリッドです-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel は、アプリケーション名とページ タイトルを格納します-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="マイ アプリケーション" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="カメラの使用可否" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle2Style}"/>
</StackPanel>
<!--ContentPanel - 追加コンテンツをここに入力します-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Image Height="336" Name="Image1" Stretch="Uniform" Width="448" Margin="0,70,0,0"> ■(1)
<Image.RenderTransform> ■(1)
<CompositeTransform Rotation="90" CenterX="224" CenterY="168"/> ■(1)
</Image.RenderTransform> ■(1)
</Image> ■(1)
<Button Content="カメラ起動" Height="90" HorizontalAlignment="Left" Margin="62,42,0,0" Name="cameraButton" VerticalAlignment="Top" Width="340" />
</Grid>
</Grid>
<!--ApplicationBar の使用法を示すサンプル コード-->
~コード略~
</phone:PhoneApplicationPage>
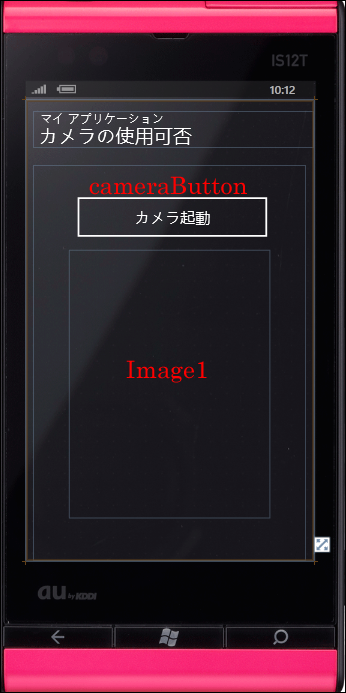
図10のようになります。
 |
図10:各種コントロールを配置した(クリックで拡大) |
CameraTaskShow.xamlを展開して表示されるCameraTaskShow.xaml.vbをダブルクリックして、リスト6のコードを記述します。
ロジックコードを記述する
リスト6 (CameraTaskShow.xaml.vb)
Option Strict On
Imports Microsoft.Phone.Tasks
Imports System.Windows.Media.Imaging
Imports Microsoft.Phone
Partial Public Class CameraTaskShow
Inherits PhoneApplicationPage
Public Sub New()
InitializeComponent()
End Sub
CameraCaptureTaskクラスの新しいインスタンスを作成します。
Dim myTask As New CameraCaptureTask
試用ライセンスで実行されているかどうかを判断する、LicenseInformationクラスの、新しいインスタンスを作成します。この宣言は実際にAPP HUBにアプリを登録する際に使用します。現時点ではコメントアウトしています。
'Dim licenceInfo As New LicenseInformation
ページがアクティブになった時呼び出されるメソッド
App.xaml.vb内で定義したIsTrialプロパティの値がTrueの場合は、[カメラ起動]ボタンの使用を不可とします。そうでない場合は、使用可能とします。試用版シミュレーションで起動させた場合は、[カメラ起動]ボタンは使用不可になります。
AddHandlerステートメントで、チューザータスクが完了した時に発生するCompletedイベントに、イベントハンドラを追加します。イベントハンドラ内では以下の処理が実行されます。
WriteableBitmap型の変数imageSourceを宣言し、PictureDecoder.DecodeJpeg(myArgs.ChosenPhoto)で、撮った写真をJPEGファイルとしてWriteableBitmapオブジェクトにデコードします。
PictureDecoder.DecodeJpegメソッドはMicrosof.Phone名前空間に属しています。WriteableBitmapクラスは書き込み更新することのできるBitmapSourceを提供するクラスです。
Image1のSourceプロパティにこのimageSourceオブジェクトを指定します。カメラで写した画像が表示されます。
Protected Overrides Sub OnNavigatedTo(e As System.Windows.Navigation.NavigationEventArgs)
If TryCast(Application.Current, App).IsTrial = True Then
cameraButton.IsEnabled = False
Else
cameraButton.IsEnabled = True
End If
※実際にAPP HUBにアプリを申請する場合は、下記のコメントアウトしているコードを使用します。上記コードは不要となります。
'If licenceInfo.IsTrial = True Then
' cameraButton.IsEnabled = False
'Else
' cameraButton.IsEnabled = True
'End If
AddHandler myTask.Completed, Sub(mySender As Object, myArgs As PhotoResult)
If myArgs.TaskResult = TaskResult.OK Then
Dim imageSource As WriteableBitmap = PictureDecoder.DecodeJpeg(myArgs.ChosenPhoto)
Image1.Source = imageSource
Else
Exit Sub
End If
End Sub
MyBase.OnNavigatedTo(e)
End Sub
[カメラ起動]ボタンをタップした時の処理
Showメソッドでカメラを起動します。
Private Sub cameraButton_Click(sender As System.Object, e As System.Windows.RoutedEventArgs) Handles cameraButton.Click
myTask.Show()
End Sub
End Class
【参照リンク】
PROJECT KySSでは現在、16個のWindows PhoneアプリをMarketplaceに公開しています。試用版もありますので、興味のある方はお試しください。
→参照:Windows Phone App Information(PROJECT KySS)
- この記事のキーワード