試用版の機能をシミュレーションするサンプル
試用版の機能をシミュレーションするサンプル
2つ目のサンプルは、Marketplaceに登録された試用版の機能をシミュレーションするサンプルです。
このサンプルの動作内容は下記のとおりです。
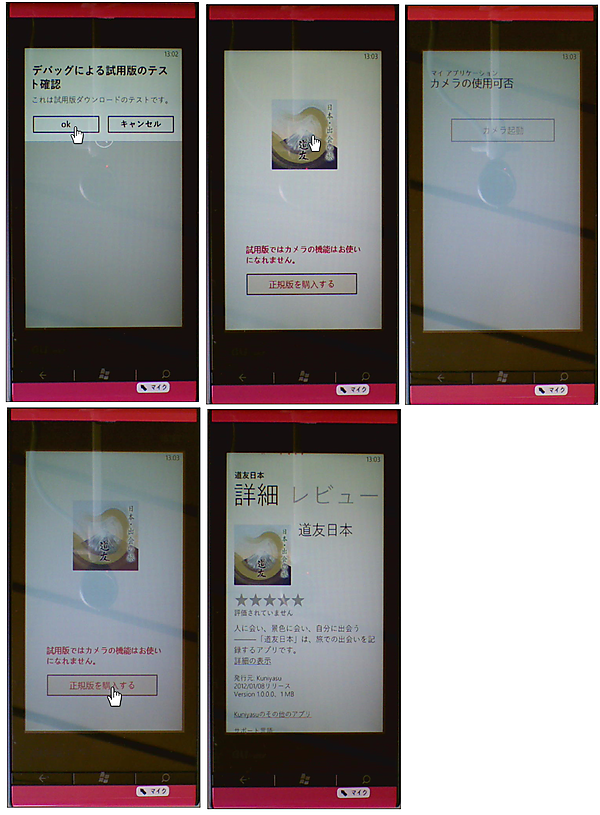
- プログラムを起動すると、「デバッグによる試用版のテスト確認」というタイトルとともに「試用版ダウンロードのテストです。」と表示されますので、[ok]をタップします。
- するとアプリのロゴの下に、試用版の機能制限事項と、[正規版を購入する]のボタンが表示されます。
- [正規版を購入する]をタップするとMarketplaceの正規版購入のページに遷移します。
- ロゴをタップします。「カメラの使用可否」の画面が表示され、カメラのボタンが使用不可となっています(図3)。
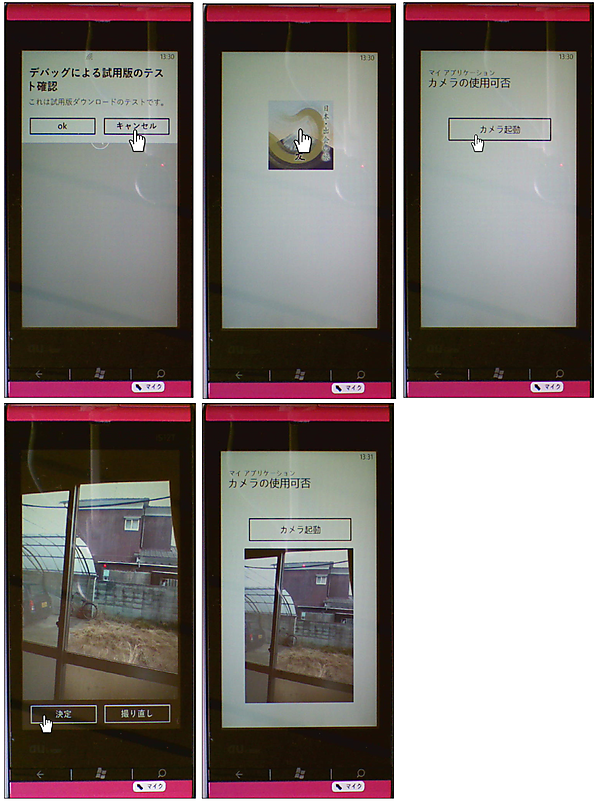
次に「これは試用版ダウンロードのテストです。」のメッセージから[キャンセル]をタップしてみてください。先ほどの試用版の制限と[正規版を購入する]のボタンは表示されません。これは正規版のアプリが起動したことを示します。ロゴをタップすると[カメラ起動]ボタンの使用が可能になっています。カメラを起動して写真を撮影すると、撮影した画像がきちんと表示されました(図4)。
このシミュレーションサンプルは、プログラムによって、アプリケーションで、IsTrial のプロパティを設定し、アプリケーションをDebugモードで実行する時に行われます。Releaseモードではありませんので注意してください。アプリケーションを発行した後、App.xaml.vbの中で設定した IsTrial プロパティのLicenseInformation.IsTrial プロパティを調べることによってシミュレーションされます。
この処理は、試用版をダウンロードさせる有料アプリ全部に使用しています。

|
図3:試用版モードで起動している(クリックで拡大) |

|
図4:正規版モードで起動している(クリックで拡大) |
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
実機(IS12T)で動かした動画はこちらです。
プロジェクトの作成
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。次に、「Windows Phone アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「WP71_TrialVersion」という名前を付けています。Windows Phoneのバージョンは7.1を選択します。ソリューションエクスプローラー内にImageというフォルダを作成し、画像を1枚追加しておきます。ダウンロードされたサンプルファイルには画像は追加済みです。
MainPage.xamlの編集とコントロールの追加
TitlePanelという
ツールボックスから、Image、TextBlock、Buttonコントロールを1個ずつ配置します。ImageコントロールのSourceプロパティにImageフォルダ内の画像を指定しておきます。TextBlockのTextプロパティには「試用版ではカメラの機能はお使いになれません。」と指定します。ButtonコントロールのContentプロパティに「正規版を購入する」と指定します。
Expression BlendでImageをButtonコントロールに変換する
次にExpression Blendに入って、ImageコントロールをButtonコントロールに変換します。Expression Blendに入る前には、一度ビルドを実行してから入ってください。ソリューションエクスプローラー内のMainPage.xamlを選択し、マウスの右クリックで表示されるメニューから、「Expression Blendを開く(X)」を選択します。
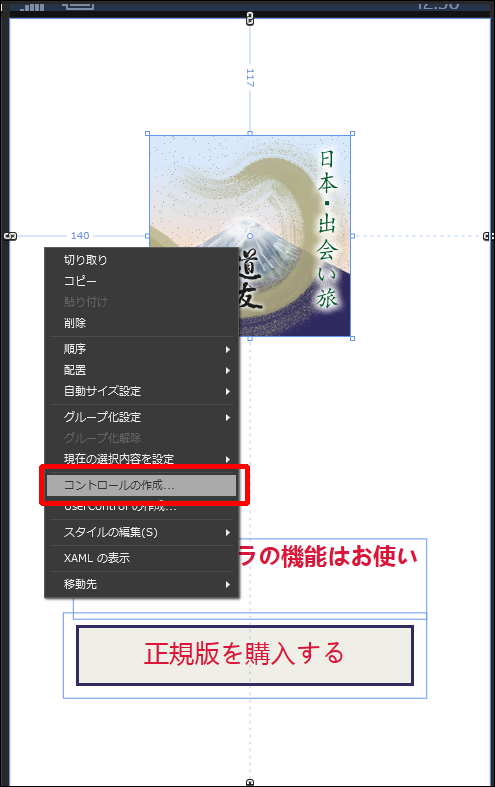
Image1を選択しマウスの右クリックで表示されるメニューから、「コントロールの作成」を選択します(図5)。
 |
図5:「コントロールの作成」を選択する(クリックで拡大) |
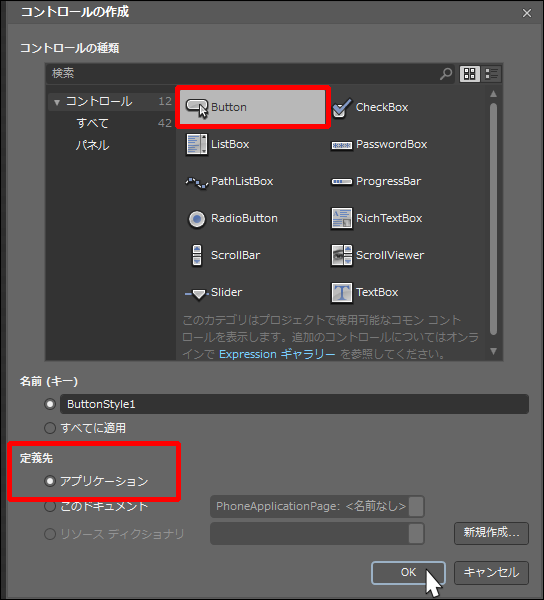
「コントロールの種類」からButtonを選択します。「定義先」ではアプリケーションにチェックを付け、[OK]をクリックします(図6)。
 |
図6:「コントロールの種類」からButtonを選択し、「定義先」ではアプリケーションにチェックを付ける(クリックで拡大) |
画像の上にButtonと表示されていますので、これを選択してPCのDeleteキーで削除します(図7)。
 |
図7:「Button」の文字を削除する(クリックで拡大) |
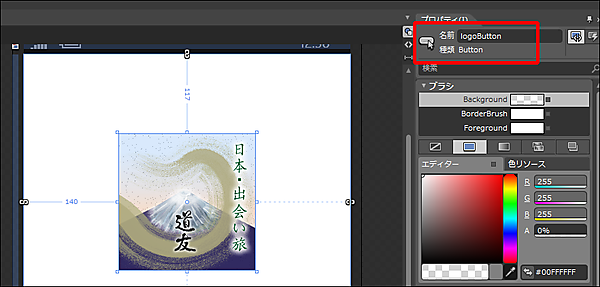
アートボードの左隅上にある[Button]パネルをクリックします。ImageがButtonに変わっています。名前にlogoButtonと指定します(図8)。

|
図8:ImageがButtonに変わっている(クリックで拡大) |
Expression Blendを終了してVS2010に戻ります。書き出されるXAMLコードはリスト2のようになります。
リスト2 書き出されたXAMLコードの一部(MainPage.xaml)
(1)ImageコントロールがButtonコントロールに変わり、Style属性からStaticResourceでButtonStyle1を参照しています。ButtonStyle1はApp.xaml内で定義されています。
~コード略~
<Grid x:Name="ContentPanel">
<TextBlock Height="80" HorizontalAlignment="Left" Margin="64,520,0,0" Name="trialTextBlock" Text="試用版ではカメラの機能はお使いになれません。" VerticalAlignment="Top" Width="352" Foreground="Crimson" TextWrapping="Wrap" FontSize="23" FontWeight="Bold" />
<Button Content="正規版を購入する" Height="85" HorizontalAlignment="Left" Margin="54,594,0,0" Name="buyButton" VerticalAlignment="Top" Width="362" BorderBrush="#FF312B61" Foreground="Crimson" Background="#FFF0EFE7" />
<Button x:Name="logoButton" Content="Button" HorizontalAlignment="Left" Height="200" Margin="140,117,0,0" Style="{StaticResource ButtonStyle1}" VerticalAlignment="Top" Width="200"/> ■(1)
</Grid>
~コード略~
レイアウト図は図9のようになります。
 |
図9:各種コントロールを配置した(クリックで拡大) |
次に、App.xamlを展開して表示されるApp.xaml.vbをダブルクリックして、リスト3のコードを記述します。
ロジックコードを記述する
リスト3 (App.xaml.vb)
※ここに書いているコードはあくまでも、Debugモードで試用版のテストをエミュレートするコードですので、実際にAPP HUBにアプリケーションを申請する場合には必要ありません。
Option Strict On
Windows Phone の試用版アプリケーションの機能にアクセスできるようにする、Microsoft.Phone.Marketplace名前空間をインポートします。
Imports Microsoft.Phone.Marketplace
Partial Public Class App
Inherits Application
~コード略~
試用ライセンスで実行されているかどうかを判断する、LicenseInformationクラスの新しいインスタンスを作成します。
Shared myLicenceInfo As New LicenseInformation
ブール型の_isTrialメンバ変数を宣言しTrueで初期化しておきます。
Dim _isTrial As Boolean = True
ブール型の読み取り専用プロパティIsTrialを定義します。
Public ReadOnly Property IsTrial() As Boolean
Get
Return _isTrial
End Get
End Property
Public Sub New()
~コード略~
End Sub
デバッグモードによる試用版のテスト
Debugモードで実行されている時は、このアプリは試用版テストである旨のメッセージを表示し、[ok]の場合は_isTrialメンバ変数をTrueで、[キャンセル]の場合はFalseで初期化します。
Private Sub Trial_Check()
#If DEBUG Then
Dim message As String = "これは試用版ダウンロードのテストです。"
Dim kakunin = MessageBox.Show(message, "デバッグによる試用版のテスト確認", MessageBoxButton.OKCancel)
Select Case kakunin
Case MessageBoxResult.OK
_isTrial = True
Case Else
_isTrial = False
End Select
#Else
_isTrial = myLicenceInfo.IsTrial()
#End If
End Sub
(例えば、[スタート] メニューから) アプリケーションが起動する時に実行されるコード。このコードは、アプリケーションが再アクティブ化済みの場合には実行されません
Trial_Checkプロシージャを実行します。
Private Sub Application_Launching(ByVal sender As Object, ByVal e As LaunchingEventArgs)
Trial_Check()
End Sub
アプリケーションがアクティブになった (前面に表示された) 時に実行されるコード。このコードは、アプリケーションの初回起動時には実行されません
Trial_Checkプロシージャを実行します。
Private Sub Application_Activated(ByVal sender As Object, ByVal e As ActivatedEventArgs)
Trial_Check()
End Sub
~コード略~
End Class
次に、MainPage.xamlを展開して表示されるMainPage.xaml.vbをダブルクリックして、リスト4のコードを記述します。
- この記事のキーワード