今回紹介するのは、画面を指でなぞる事で、文章などにマーカー状のラインを引く事ができるサンプルです。ノートアプリや、スケジューラアプリの予定をデコるなど、応用が利く便利な機能です。Marketplaceで公開されているアプリにはまだ使用していませんが、筆者が今後申請しようと考えているアプリの原型です。
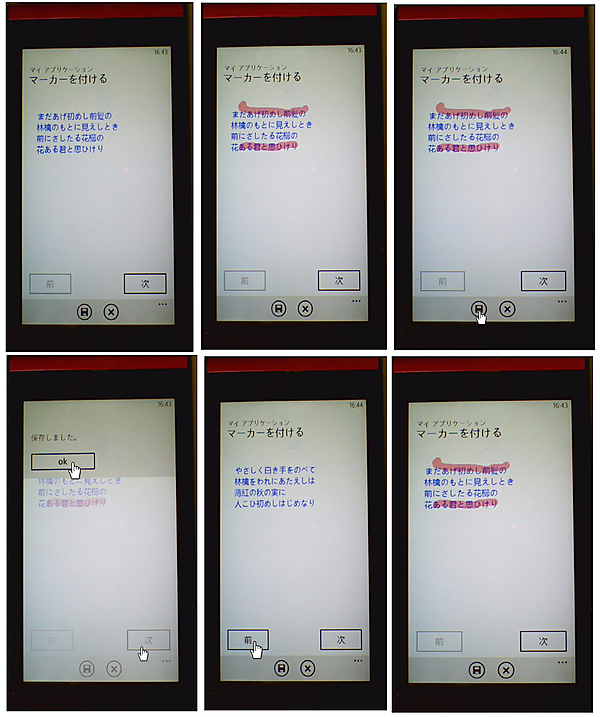
実機にプログラムをデプロイすると、島崎藤村の「初恋」の詩が表示されています。[前]と[次]のボタンで、次の詩や、前の詩が表示されます。詩の適当な文章を指でなぞると薄いピンクの背景色でマーカーが引かれます。「×(クリア)」アイコンをタップすると、引かれていたマーカーが消えます。マーカーを引いたり、消したりした場合は、「フロッピー(保存)」アイコンをタップする事で、現在の状態が保存されます (図1)。
(*)このサンプルはエミュレーターでも操作の確認はできますが、実機での動作確認を原則としています。

|
図1:適当な文章にマーカーを引き保存し、次のページに移り、再度前のページに戻ってみた。マーカー情報が保存されている(クリックで拡大) |
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
実機(IS12T)で動かした動画はこちらです。
プロジェクトの作成
ここから、実際にプロジェクトの作成を始めます。まず、VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。次に、「Windows Phone アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「WP71_SentenceMarker」という名前を付けています。Windows Phoneのバージョンは7.1を選択します。
ソリューションエクスプローラー内にImageというフォルダを作成し、C:\Program Files\Microsoft SDKs\Windows Phone\v7.1\Icons\darkフォルダ内にある、「appbar.cancel.rest.png」「appbar.save.rest.png」の画像を追加しておきます。その際、「appbar.cancel.rest.png」を「clear.png」に、また「appbar.save.rest.png」を「save.png」へと名前を変更しておきます。この2つの画像は、プロパティから「ビルドアクション」に「コンテンツ」と指定する必要があります。デフォルトではResourceになっていますが、このままだと実行した際に画像が表示されませんので、注意してください。サンプルファイルには画像は追加済です。
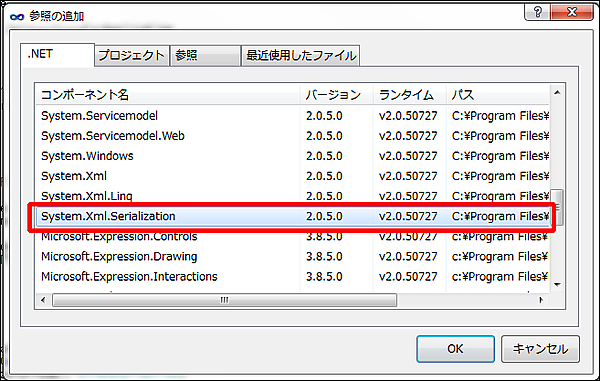
また、XML to LINQを使用するため、VS2010メニューの「プロジェクト(P)/参照の追加(R)」から、System.Xml.Linqを追加しておいてください。それと、XmlSerializerクラスを使用するため、System.Xml.Serializationも追加しておきます(図2)。XmlSerializerクラスは、オブジェクトから XML ドキュメントへのシリアル化およびXML ドキュメントからオブジェクトへの逆シリアル化を行うクラスです。
リスト1のXML文書ファイル(1.xml~4.xml)も追加しておきます。このXML文書ファイルには島崎藤村の初恋の詩を記録しています。
リスト1 XML文書ファイル(1.xmlの構造)
<?xml version="1.0" encoding="utf-8" ?>
<詩詞>
<内容>
まだあげ初めし前髪の
林檎のもとに見えしとき
前にさしたる花櫛の
花ある君と思ひけり
</内容>
</詩詞>
※2.xml~4.xmlは<内容>要素の内容が異なるだけです。

|
図2:System.Xml.Serializationを追加する(クリックで拡大) |
MainPage.xamlの編集とコントロールの追加
x:NameにPageTitleと名前の付いた、TextBlockのTextプロパティに、「マーカーを付ける」と指定します。さらに、Styleプロパティに指定されているPhoneTextTitle1Styleでは、文字サイズが大きすぎるので、PhoneTextTitle2Styleを指定します。すると文字サイズが小さくなって表示されます。これらのスタイルは下記URLの「Theme Resources for Windows Phone」で定義されています。
{StaticResource}を使用して、これらのテーマリソースを参照します。
→参照:Theme Resources for Windows Phone > Font Sizes(msdn)
コメントアウトされている、
 |
図3:各コントロールを配置した(クリックで拡大) |
リスト2 書き出されたXAMLコード(MainPage.xaml)
Windows Phone 7.1 SDK 日本語版では、フォントの設定なしにアプリケーションを実行し、タイトルやテキストに日本語を使った場合、日本語フォントが使われないで中華フォントの表示になってしまう事があります。これを解消するには、書き出されるXAMLコードの、アプリケーションのトップである
そのため、マルチランゲージに対応したやり方として、App.xaml.vbのSub New()の中に
RootFrame.Language = System.Windows.Markup.XmlLanguage.GetLanguage(System.Globalization.CultureInfo.CurrentUICulture.Name)
と記述する方法を用います。これだと、各国のUIフォントに対応できます。今回のサンプルでは、全てこの方法を使用します。
(1)PageTitleという名前の付いたTextBlockのStyleプロパティに指定されている、PhoneTextTitle1Styleでは、文字サイズが大きすぎるので、PhoneTextTitle2Styleを指定します。
(2)
(3)2つの
<phone:PhoneApplicationPage
x:Class="WP71_SentenceMarker.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="696"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True">
<!--LayoutRoot は、全てのページ コンテンツが配置されるルート グリッドです-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel は、アプリケーション名とページ タイトルを格納します-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="マイ アプリケーション" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="マーカーを付ける" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle2Style}"/> ■(1)
</StackPanel>
<!--ContentPanel - 追加コンテンツをここに入力します-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<InkPresenter Height="504" HorizontalAlignment="Left" Margin="9,6,0,0" x:Name="InkPresenter1" VerticalAlignment="Top" Width="441"> ■(2)
<TextBlock Canvas.Left="0" Canvas.Top="6" Height="482" Name="poemTextBlock" Width="441" FontSize="24" TextWrapping="Wrap" Foreground="Blue" /> ■(2)
</InkPresenter> ■(2)
<Button Content="前" Height="82" HorizontalAlignment="Left" Margin="0,503,0,0" x:Name="prevButton" VerticalAlignment="Top" Width="157" IsEnabled="False" />
<Button Content="次" Height="82" HorizontalAlignment="Left" Margin="299,503,0,0" x:Name="nextButton" VerticalAlignment="Top" Width="157" />
</Grid>
</Grid>
<!--ApplicationBar の使用法を示すサンプル コード-->
<phone:PhoneApplicationPage.ApplicationBar> ■(3)
<shell:ApplicationBar IsVisible="True" IsMenuEnabled="True">
<shell:ApplicationBarIconButton IconUri="Image/save.png" Text="保存" Click="GoSave"/>
<shell:ApplicationBarIconButton IconUri="Image/clear.png" Text="クリア" Click="GoClear"/>
</shell:ApplicationBar>
</phone:PhoneApplicationPage.ApplicationBar> ■(3)
</phone:PhoneApplicationPage>
次に、MainPage.xamlを展開して表示される、MainPage.xaml.vbをダブルクリックしてリスト3のコードを記述します。
- この記事のキーワード




































