CSSだけでできる?の判断スキル向上など、失敗から得た5つの気づき

2. レスポンシブWebデザインはモバイルファーストとともに実践しよう
今回はPCサイトのデザインを先に行っていたのですが、それを途中で破棄し、モバイル向けサイトを先に作るという判断を下しました(細かい顛末は前回の記事を参照してください)。いわゆる「モバイルファースト」です。が、今回は制作の都合上、やむを得ずそうなったというだけなので、「モバイルファーストで作りました」と胸を張って言えるようなものではありません(本来のモバイルファーストはもっと戦略的に、マーケティングの観点などからも語られるべきでしょう)。
とは言え、経緯はどうあれ、やってみて初めて分かることも多々あります。ぼくらが得た気づきとしては、「モバイルファーストはやるべき。レスポンシブWebデザインであればなおさら」というものです。
|
|
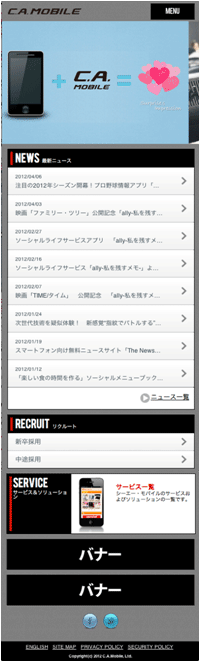
図3:今回、こちらのスマートフォンサイトを先に作った |
|
|
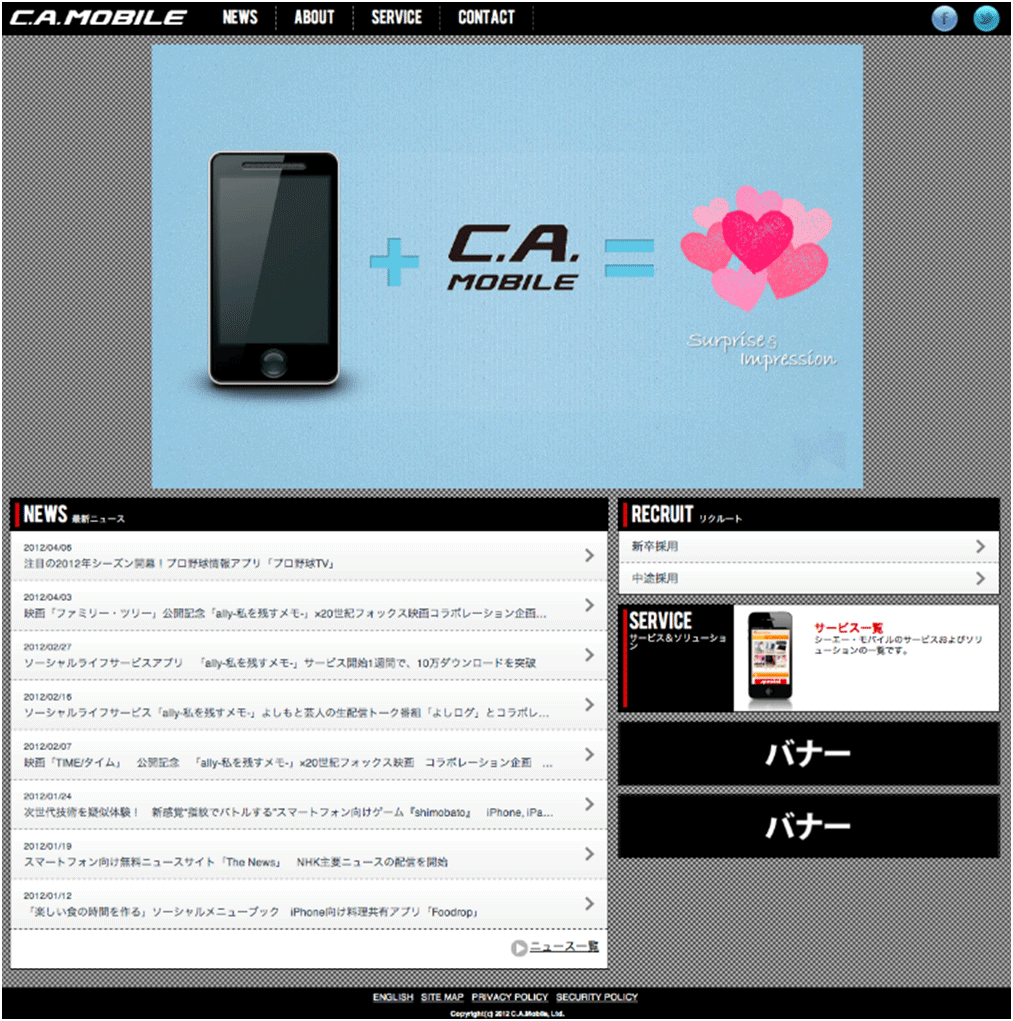
| 図4:スマホサイトを元にレイアウトし直して作成したPCサイト |
先ほども申し上げたように、レスポンシブWebデザインの大きな価値の一つが「1ソース、1URL」を実現できることです。しかし、複数のスクリーンサイズ、異なるコンテキスト向けのビューを1ソースで「作らねばならない」というのは、やはり制作上の大きな「制限」ではあります。
そうした制限の元で、PCサイトのマークアップ/スタイリングを先に行っていた時分は、常に「このコードがモバイルでも動作するのだろうか」という不安が付きまとっていました。このコンテンツ設計で、モバイルサイトでも問題ないだろうか?ファイルサイズが大きすぎるのではないだろうか?そもそもこのコードを、CSSメディアクエリだけでモバイルに最適化できるのだろうか?
そして、おそらくこれらの不安はかなりの確率で「悪い方に的中する」という変な予感もありました。ならばやはり、こうした不安を解消するためにも、制限の多いモバイルサイトから作り始めるべきだと思えたのです。
モバイルファーストでの制作を実施すると、CSSにも変化が訪れました。最も顕著な変化は、デフォルトのCSSがスマホ向けになり、メディアクエリを用いて「より大きな」スクリーンサイズ向けのCSSを記述していくことになるというものです。
/* スマートフォン向けのスタイル */
@media only screen and (min-width: 480px) {
/* 幅480px以上のスクリーンに対するスタイル */
}
@media only screen and (min-width: 768px) {
/* 幅768px以上のスクリーンに対するスタイル */
}
@media only screen and (min-width: 1140px) {
/* 幅1140px以上のスクリーンに対するスタイル */
}
少し前までは、PC向けのCSSに対して「max-width」を指定することで、「より小さな」スクリーンサイズ向けのスタイルを記述していくという例がよく見受けられましたが、モバイルファーストの場合は全くの逆になることがお分かりでしょう。
今回の案件を通じて、モバイルファーストは単なる「心がけ」や「戦略」にとどまらず、CSSの記述方法のような具体的な方法論にまで影響を及ぼす、大きなパラダイムシフトだということに気づくことができました。