第2回、第3回と続いてきたCanvas API編も、今回が最後。本稿では、キャンバスの設定を保存する方法やキャンバスの内容をデータ化する方法、ユーザーのマウス操作に応じて図形を描画する方法などなどについて紹介します。
- TIPS 028:画像が重なった場合の処理方法を指定する
- TIPS 029:キャンバスの設定を保存&復元する
- TIPS 030:画像を拡大/回転/変形して表示する
- TIPS 031:キャンバス上の図形の一部を切り出す/貼り付ける
- TIPS 032:マウスポインタの座標に応じて図形を描画する
- TIPS 033:キャンバス上の図形をData URL形式で保存する
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
TIPS 028:画像が重なった場合の処理方法を指定する
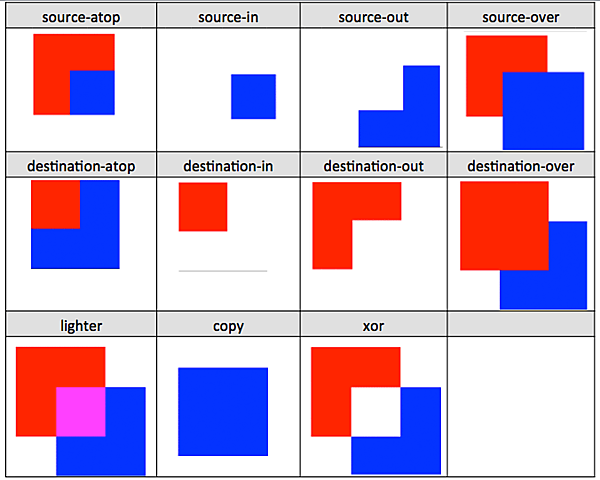
globalCompositeOperationプロパティを利用することで、画像が重なった場合の処理方法を変更できます。
[リスト01]画像が重なった場合の処理方法の違いを確認するコード(composite.html)
window.addEventListener('DOMContentLoaded',
function() {
if (HTMLCanvasElement) {
var cv = document.querySelector('#cv');
var c = cv.getContext('2d');
// 赤い四角を描画
c.fillStyle = '#F00';
c.fillRect(10, 10, 200, 200);
// 画像が重なった場合の処理方法を指定
c.globalCompositeOperation = 'source-atop';
//c.globalCompositeOperation = 'source-in';
//c.globalCompositeOperation = 'source-out';
//c.globalCompositeOperation = 'source-over';
//c.globalCompositeOperation = 'destination-atop';
//c.globalCompositeOperation = 'destination-in';
//c.globalCompositeOperation = 'destination-out';
//c.globalCompositeOperation = 'destination-over';
//c.globalCompositeOperation = 'lighter';
//c.globalCompositeOperation = 'copy';
//c.globalCompositeOperation = 'xor';
// 青い四角を描画
c.fillStyle = '#00F';
c.fillRect(100, 100, 200, 200);
}
}
);
globalCompositeOperationプロパティで指定できる値と、その結果は上の図のとおりです。サンプル上はひとつだけを残してコメントアウトしていますので、適宜、コメントイン/コメントアウトして、動作の変化を確認してみると良いでしょう。
なお、値の解釈はブラウザによって微妙に異なるようです。上の図で示しているのはGoogle Chromeでの結果です。実際に利用する際は、ブラウザごとの検証を欠かさないようにしてください。
TIPS 029:キャンバスの設定を保存&復元する
コンテキストオブジェクト(コンテキスト)は、キャンバスの設定(状態)を管理するためのオブジェクトです。Canvas APIでは、このコンテキストのある時点での設定を保存しておき、あとから復元して再利用することもできます。
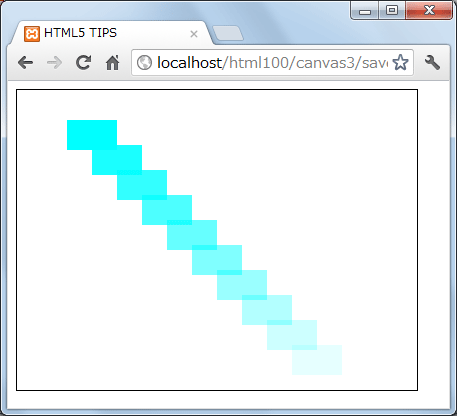
以下は、透明度(globalAlphaプロパティ)を少しずつ変化させたコンテキストを保存した上で、これを順に復元しながら透明度の異なる四角形を描画するサンプルです。
[リスト02]透明度を徐々に変化させたコンテキストを保存し、順に適用(save.html)
window.addEventListener('DOMContentLoaded',
function() {
if (HTMLCanvasElement) {
var cv = document.querySelector('#cv');
var c = cv.getContext('2d');
c.fillStyle = '#0FF';
// 透明度を0.1、0.2...0.9と変化させた上で、それぞれの状態を保存(1)
for (var i = 0; i < 10; i++) {
c.globalAlpha = 0.1 * (i + 1);
c.save(); // コンテキストを保存
}
// 保存した状態を取り出し、座標をずらしながら四角形を描画(2)
for (var i = 0; i < 10; i++) {
c.restore();
c.fillRect(50 + (i * 25), 30 + (i * 25), 50, 30);
}
}
}
);
まず、コンテキストの状態を保存しているのは(1)のforブロックです。ここでは、透明度を0.1~0.9の範囲で0.1ずつ変化させながら、その状態をsaveメソッドで保存しています。saveメソッドは、繰り返し呼び出すと、その時の状態をスタックのように保存します。つまり、この場合であれば、透明度の高いものから低いものへと順に保存しているわけです。
saveメソッドで維持できる設定(プロパティ)は、以下のとおりです。
表1:saveメソッドで保存できるプロパティ
| 分類 | プロパティ |
|---|---|
| 基本 | strokeStyle/fillStyle/globalAlpha |
| 枠線 | lineWidth/lineCap/lineJoin/miterLimit |
| 影 | shadowOffsetX/shadowOffsetY/shadowBlur/shadowColor |
| テキスト | font/textAlign/textBaseline |
| その他 | globalCompositeOperation |
保存した状態は、restoreメソッドで復元できます(2)。この際、状態は保存の新しいものから取り出される点に注意してください。つまり、サンプルであれば透明度の低いものがあとに保存されていますので、透明度の低いものから高いものへと順に復元されます。
結果、四角形が左上→右下にだんだんと薄くなっていくような効果を表現できるのです。
- この記事のキーワード