ハイブリッドアプリの統合開発環境「Monaca」
ハイブリッドアプリの統合開発環境「Monaca」
実際に開発を行うためには、ソースコードを記述するエディターや、ソースコードをアプリ形式に変換するコンパイラーが必要となります。開発段階では様々なツールを扱うため、通常はそういったツールが一つにまとまった統合開発環境(IDE)を使って開発を行います。たとえば、Android開発では、Android SDKやエミュレーターを、Eclipseという統合開発環境と共に使用します。同様に、iOS開発では、Xcodeという統合開発環境を使うのが一般的です。
このように、開発するプラットフォームごとに開発環境を構築する必要がありますが、このセットアップはなかなか面倒です。また、XcodeはMac上でしか動作しないなど、開発環境を導入するところに障壁があるのも事実です。そこで、最近では開発環境をクラウド上から利用するサービスが広まりつつあります。
ハイブリッドアプリ開発に対応した開発環境として、MonacaというWebサービスがあります。Monacaはクラウド上で動作し、開発者はブラウザーだけで全機能を利用できます。そのため、ローカルPCへのソフトインストールが一切不要です。MonacaにはあらかじめPhoneGapが組み込まれているため、面倒な設定を抜きにスマートフォンやタブレット向けのプログラミングを始められます。
この連載では、Monacaを用いてハイブリッドアプリの開発について解説していきます。
Monacaの特徴
先述の通り、Monacaは国産のハイブリッドアプリ向け統合開発環境です。アシアル株式会社が開発・運営し、基本料金は無料となっています(手前味噌で恐縮です)。精力的に開発が続けられており、Android、iOSに加えWindows 8にも対応しています。

サインアップからアプリの実行まで
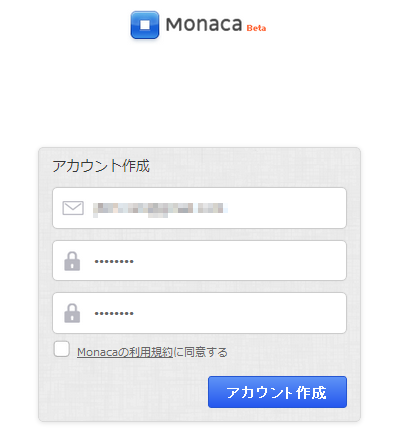
今回は、HelloWorldと表示するハイブリッドアプリを作成してみます。まずはMonacaトップページからアカウント登録を行ってください。登録は無料で、本名やクレジットカードの登録も必要ありません。

アカウント登録が完了すると、すぐにMonacaのダッシュボード画面へ遷移します。

Monacaデバッガーで実行してみる
アプリ開発では、実機での動作確認が重要です。「Monacaデバッガー」をスマートフォンにインストールすることで、普段お使いの端末で作成中のアプリの動作を確認できます。
Monacaデバッガーのダウンロード(クリックで各ストアにリンク)
 |
 |
Monacaデバッガーでログインすると、Monacaプロジェクトを一覧で確認できます。
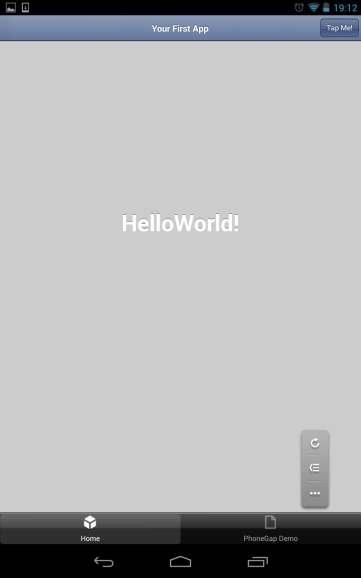
会員登録時に「はじめてのMonacaアプリ」がデフォルトで作成されています。試しにデバッガー上で動かしてみましょう。
 |
 |
 |
このアプリは非常にシンプルなもので、起動すると画面中央に「HelloWorld!」と表示されます。下部に表示されているメニューから「PhoneGap Demo」をタップすると、PhoneGap APIを使って端末の加速度センサーやカメラを呼び出すデモも確認できます。
さて、この画面下部のメニューは、OSが標準で搭載する画面パーツを利用しています。このように、MonacaではHTML5だけでなくネイティブのウィジェットを呼び出すことが可能で、「ネイティブUIコンポーネント」という機能としてまとまっています。興味のある方は、ドキュメントを参照してください。
http://docs.monaca.mobi/reference/native_ui/
デバッガメニュー
画面右下のツールバーからは、現在動かしているアプリのHTMLソースコードやデバッグログを確認できます。事前にMonaca上でアプリをビルドしておけば、ネットワークインストール機能を使ってアプリのインストールを行うこともできます。