クロスプラットフォームのアプリケーションを開発するソフトウェア「Xamarin」に関するイベント「Xamarin Dev Days Tokyo」が、11月12日に開催された。世界各地で開催されている「Xamarin Dev Days」の一環として、Japan Xamarin User Group(JXUG)が主催した。
Xamarinは、.NET互換のランタイムMonoとC#言語をベースに、ランタイムや開発ツールなど各種ソフトウェアを揃えたもので、特にAndroidやiOS、Windowsなどのモバイルアプリで使われている。2016年にMicrosoftに買収され、無償で使えるようになった。
イベントは日本マイクロソフトのオフィスで開催。午前がプレゼンテーション、午後がアプリ開発体験のハンズオンセミナーという形式で進行した。
最初のセッションは、Xamarinの概要を紹介する「XamarinによるネイティブiOS、Androidアプリの開発」。日本マイクロソフトのエバンジェリストで漫画家でもある“ちょまど”こと千代田まどか氏が、柔らかい雰囲気で解説した。
ちょまど氏はまずXamarinについて、開発ツールが想像されることが多いが、開発からテスト、ビルド、配布、監視まで、ソフトやサービスが一通り揃っていると述べた。


さて、Xamarinはクロスプラットフォームのモバイルアプリが特徴だ。ちょまど氏は、複数のプラットフォーム向けモバイルアプリを開発する手法として、プラットフォームごとにアプリを開発する「サイロ型のアプローチ」と、HTML技術を使った「ハイブリッドアプリ」を挙げ、サイロ型のアプローチではコードも開発もばらばらになりコストや差異が生じることを、ハイブリッドアプリではネイティブの機能やパフォーマンスがすべては利用できないことなどを弱点として述べた。
それに対してXamarinでは、共有したC#のコードで、ネイティブAPIに100%アクセスでき、高いパフォーマンスで動くと語った。「Objectiver-C、Swift、C#、Javaでできることは、すべてXamarinでできます」(ちょまど氏)。
そのほか、Xamarinは常に最新OSに対応しているという。iOSでは24時間以内の「Same-dayサポート」を謳っており、Androidでも「なるべく早く対応していますが、Googleは突然出すので」とのことだ。


Xamarinは現在ではVisual Studioに含まれ、Visual Studioのコンポーネントとしてインストールできる。ちょまど氏は、Androidデザイナーや、Visual Studio Emulator for Android、Visual Studio Emulator for Android、Xamarin Designer for iOS、Visual Studio iOS Simulator、Xamarin Studio Macといった各種ツールを紹介した。
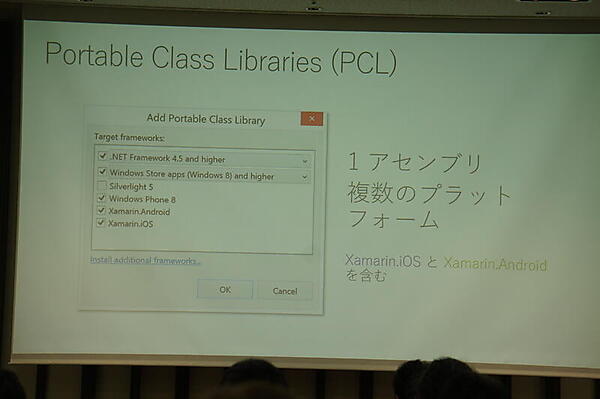
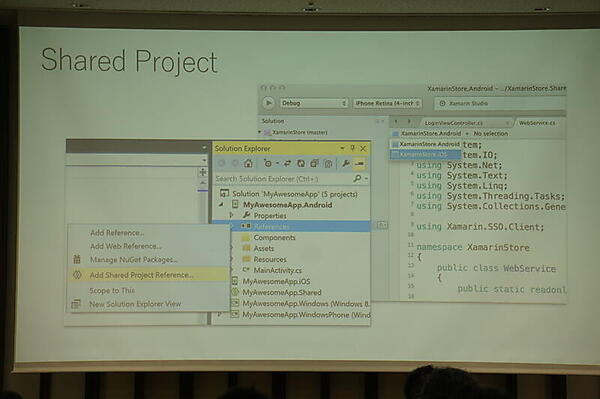
また、2種類のプラットフォーム共通コードの扱い方についても紹介された。コンパイルされたライブラリを共有する「Portable Class Libraries(PCL)」と、ソースコードとして各プラットフォームのコードに組み込む「Shared Project」だ。「長所短所はありますが、初心者はPCLがいいと言われています」(ちょまど氏)。
クロスプラットフォームを有効に使ったXamarinベースのアプリとして、数式エディタのCalcaや、電子回路シミュレータのiCircuit、ドローツールのTouchDrawが紹介された。少なくとも6割のコードは共有されているという。各プラットフォームの機能を共通に使うための手法として、たとえば各プラットフォームごとの音声読み上げ機能をプラグイン(Plugins for Xamarin)にして共通のAPIで呼べるようにすることが行なわれていることも説明された。




続いて、XamarinのクロスプラットフォームUIフレームワーク「Xamarin.Forms」について中村充志(nuits_jp)氏(リコージャパン株式会社)が解説するセッション「Cross-Platform Native User Interfaces with Xamarin.Forms」が行なわれた。
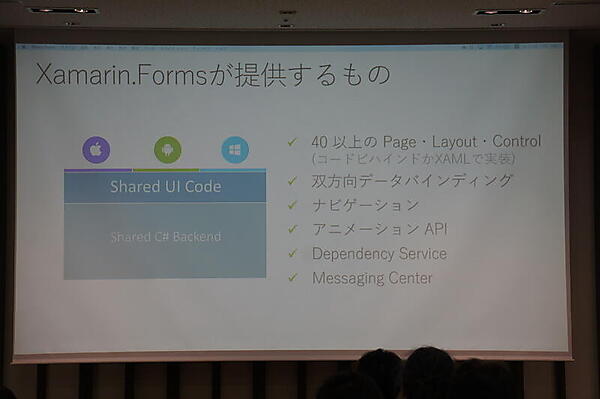
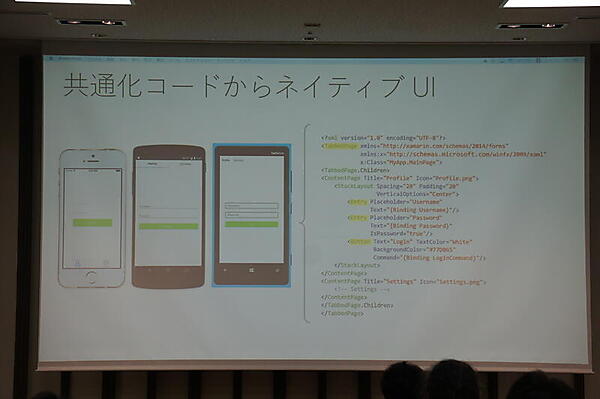
中村氏はまず、Xamarin.Formsの概要について紹介した。Xamarin.Formsが発表される前のXamarinではUIはプラットフォームごとに作る必要があったが、Xamarin 3でXamarin.Formsが加わったことで、共通のコードでネイティブのUIを作れるようになったという。


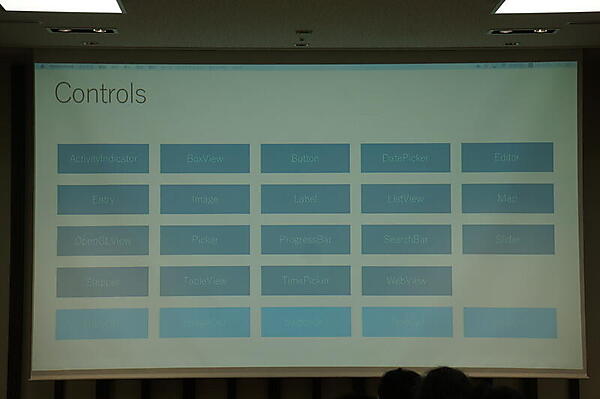
Xamarin.Formsの基礎となるのが、画面全体を決めるPageとLayout、そして各種UI部品のControlだ。Controlは、共通のコードで書いて、実行時にはすべて各OSのネイティブのコントロールとして動作するという。
また、共通化できない部分について独自に実装する方法として、Custom Rendererや、VieqwRenderrer、Dependency Serviceも紹介された。


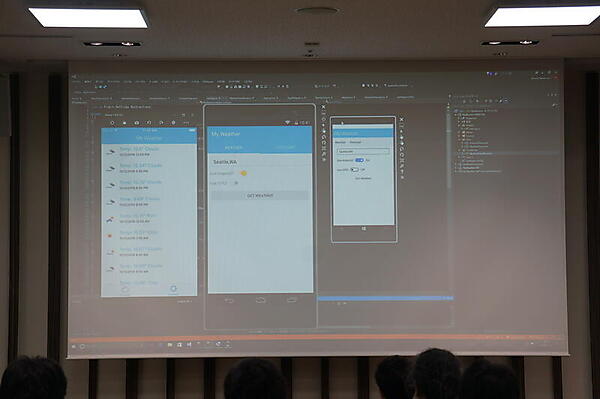
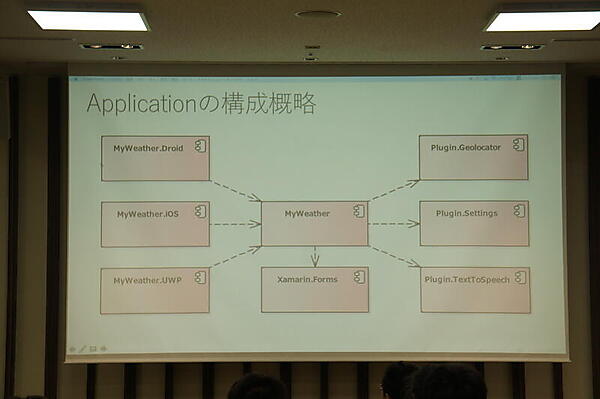
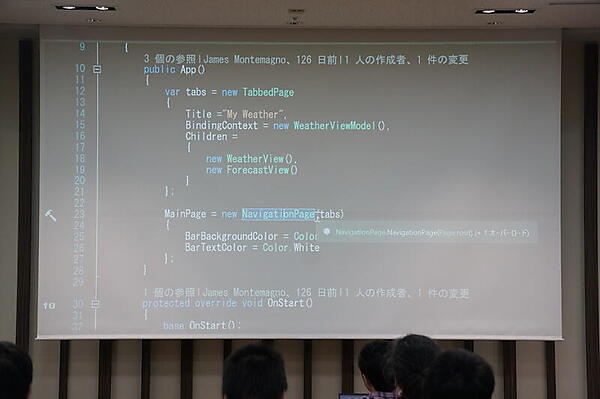
ここで、Xamarin.Formsを使ったアプリがデモされた。天気情報や天気予報を取得して表示するアプリで、iOSでもAndroidでも情報を音声で読み上げるという様子を見せた。音声読み上げについては、Plugins for Xamarinとしてすでに作られているものを、NuGetにより利用しているという。さらにVisual Studio上でソースコードを見せて、本体はXamarin.Formsを呼び出していることや、バックグラウンドのコードはC#でWPFを使っていた人にはわかりやすいものであることを中村氏は説明した。
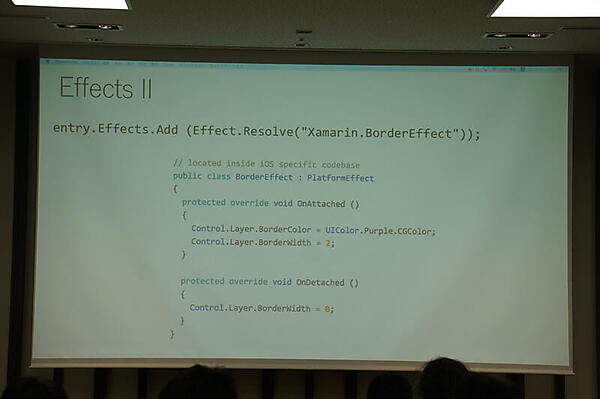
後半では、2015年末にリリースされたXamarin.Forms 2から使えるようになった機能が紹介された。ListViewのキャッシュ(デフォルトでオフ)や、XAMLをプリコンパイルして静的チェックもできるXAMLC、複数のControlを1つにしたContent Template、DataTemplateを実行時に選ぶData Teemmplate Selector、画面の一部のCarouselView、ボタンに「影つき」などのエフェクトを適用するEffects、Visual StudioでXAMLによるUIをプレビューするXAML Previewer、アプリ外からURLでアプリにアクセスするURL Navigation、ネイティブのControlを作るNative Embeddingsなどが解説された。




伊藤伸裕(伊勢シン)氏(フェンリル株式会社)によるセッション「Azure Mobile Appsでオンラインでもオフラインでも使えるアプリ」では、Microsoft AzureのMBaaSサービス「Azure Mobile Apps」について解説がなされた。
伊藤氏は、モバイルアプリの“よくないユーザー体験”として、遅い、クラッシュ、悪いUXなどと並んで、「必要なデータが必要なときに使えない」という項目を挙げた。そして、新幹線のトンネルの中や、飛行機内、あるいは渋谷の繁華街でも奥のほうの地下などで圏外になることがあるとして、必ずしも常時接続とは限らないと指摘した。
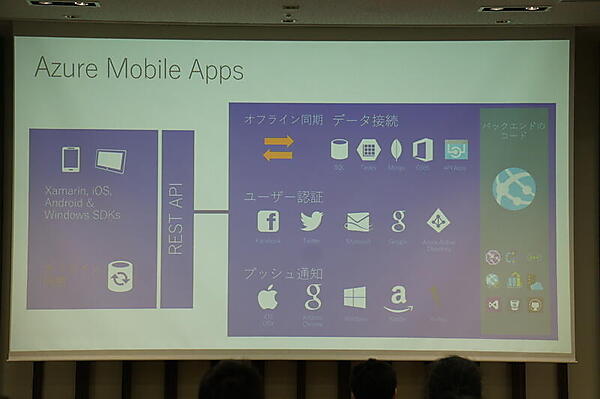
こうしたモバイルアプリとバックエンドの同期については、MBaaSではそれぞれ対応している。さまざまなMBaaSがある中でAzure Mobile Appsを選ぶ理由として伊藤氏は、バックエンドに必要なものはだいたい入っていて、パワフル、柔軟、C# SDKを挙げた。


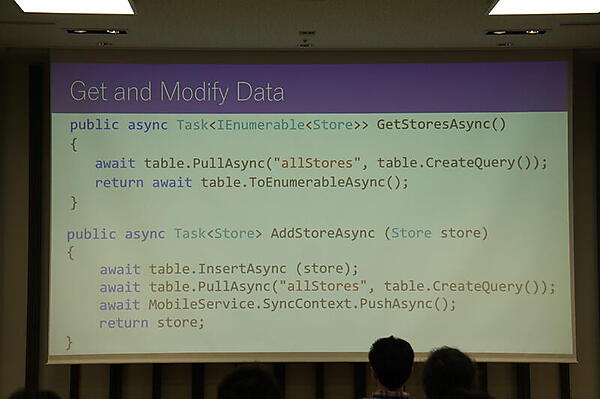
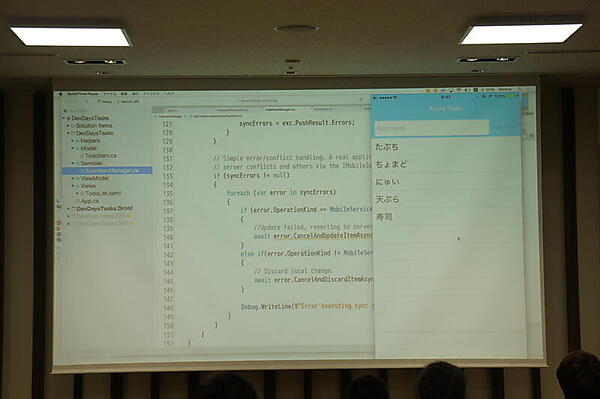
実際にアプリとバックエンドとでデータを同期するコードの例が、簡単なTODOアプリでデモされた。1台の端末でデータを追加削除すると、もう1台の端末でもデータが追加削除される。ただしその場では一方の端末でWi-Fi通信がうまくいかずデモはうまくいかなかったが、機内モードにしてオフラインで項目を追加すると、オンラインにしたときにバックエンドと同期されることも説明された。


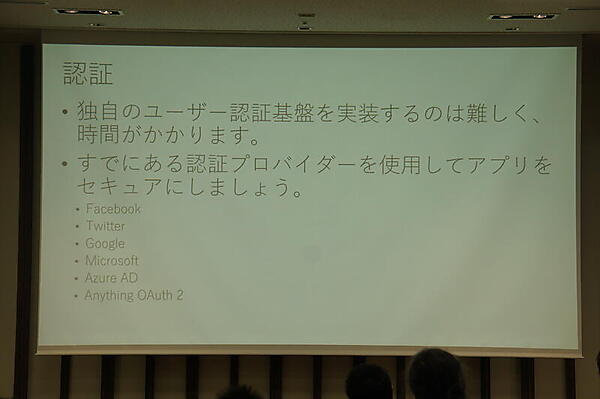
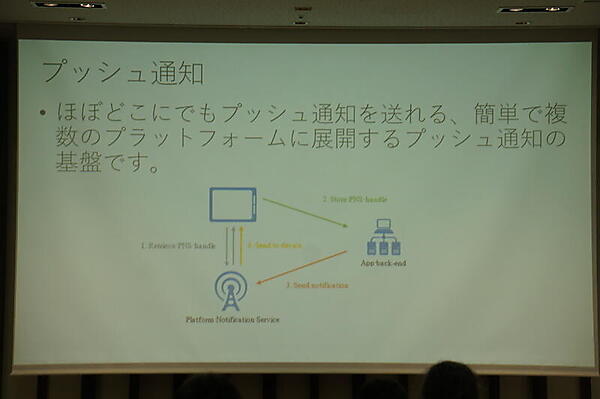
そのほか、Azure Mobile AppsのSDKでの機能として、認証にFacebookやGoogleなどの認証プロバイダーを使うことや、プラットフォームごとに異なるプッシュ通知を統合して扱えること、ファイル同期などが紹介された。
最後に伊藤氏は、「Azure Mobile Appsを目的にしないこと。考えるべきはどのようなアプリを作るかであり、そこに必要なものを整理していくことで、Azure Mobile Appsの使える機能がわかる」と心得を語った。


午後には、アプリ開発を体験するハンズオンが開かれた。手順書がオンラインと紙で用意され、それに従って参加者全員が作業した。
まず、ソリューションを開き、まずビルドして、何もないアプリを実行するところから始めた。
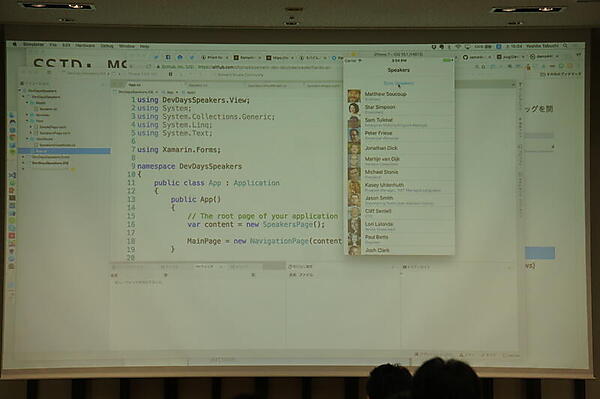
作成するアプリは、このイベントの発表者の情報を表示する「DevDaysSpeakers」。Modelではnullableやasync・awaitを使いながらインターネット経由でJSONを取得。View ModelやViewを順に作っていった。
環境構築から開発環境の操作、コーディングなど、参加者はわからないことがあればスタッフを呼び、一つずつ解決しながらアプリ開発を体験した。


- この記事のキーワード






























