Webサイト制作の知識だけでカンタン年齢計算アプリを作ろう!

Monacaで作る年齢計算アプリ
前回はMonacaのセットアップを行い、Hello Worldを表示するだけの簡単なアプリを作ってみました。とても簡単に端末上でアプリが動いた事に驚かれたかもしれません。一方、画面は非常にシンプルで見栄えは良くありませんでした。
今回は一気に加速して、生まれ年を計算するアプリを作ってみたいと思います。もちろん、Monacaのメリットであるクロスプラットフォームを生かし、iPhone、AndroidそしてiPadで動作するアプリを作りましょう。
作成するアプリは、名前と年齢を入力すると、生まれ年を表示してくれるものです。本サンプルを通じて、HTMLとCSSの基礎、そしてjQueryを用いたJavaScriptとDOM操作について解説を行います。完成したアプリのスクリーンショットを画面1に掲載します。

【画面1:完成した年齢計算アプリ(iPhoneでの実行結果)】
事前準備
まずはMonacaダッシュボードから新しいプロジェクトを作成します。前回同様、スケルトンは「最小限のプロジェクト」を選択してください。名前(例えば「年齢計算」などが良いでしょう)と説明文を入力しプロジェクトが作成できたら、「IDEを起動」でMonaca IDEを起動します。
実機で実行して動作を確認するため、Monacaデバッガーをインストールしたモバイル端末を用意してください。Monacaデバッガーのインストール方法については、Monacaのマニュアルもしくは第1回の記事を参考にしてください。
用意はできましたか? では早速、Monaca IDEとデバッガーを使って、年齢計算アプリの開発に取り組んでいきましょう。
手順1:プラグイン設定でjQueryを有効にする
今回のサンプルでは、jQueryというJavaScriptのライブラリーを利用します。jQueryは非常に多くのWebサイトで使われています。jQueryを使うと、HTMLの変更やスタイルの切り替え、簡単なアニメーションなどを驚くほど簡単に記述できます。多くの入門書も出ていますので、この機会にぜひマスターしておきたいライブラリーです。
Monacaでは、こういったJavaScriptのライブラリーをアプリ内に簡単に組み込むことができます。具体的には、Monacaプラグインという仕組みを通じて、自動的にアプリがライブラリーをロードしてくれます。もちろんjQueryの公式サイトからダウンロードしたものを手動でIDE上にアップロードしたり、Googleなどが提供するCDN(※)を参照することも可能です。しかし、Monacaプラグインを用いることで、対応ライブラリーであれば簡単に導入することができます。
- ※ CDNとはContent Delivery Networkの略でコンテンツを高速配信するための仕組み
MonacaプラグインでjQueryを有効にするには、「ファイル」メニューから「プラグイン設定...」を選択します。すると、Monacaアプリから参照できるプラグインが一覧で表示されます。今回はjQueryを有効にしたいので、「jQuery」と表示されている部分をチェックしてください(他の項目はデフォルトのままで問題ありません)。
ちなみにjQueryでは、「jquery-min.js」と「jquery.js」の2種類のファイルを選択可能です。両者には機能的な違いはありませんが、前者はミニマイズ版と呼ばれ、ファイルが圧縮された状態となっています。今回どちらを利用しても構いませんが、分かりやすさを優先し、jquery.jsを選択したいと思います。画面2のように設定を行ったら、「保存する」をクリックして保存してください。

【画面2:MonacaプラグインでjQueryを有効にする】
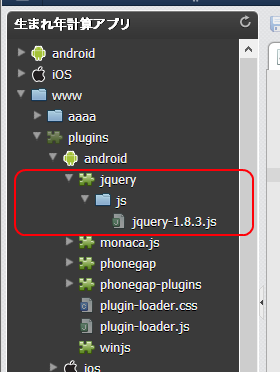
ではjQueryがプロジェクトに組み込まれたことを確認してみましょう。そのためには、IDE左側にあるファイルツリーを確認します。pluginsという名前のフォルダーの下に、各OSの名前(androidやios)を持つフォルダーがあります。いずれかのフォルダーを展開し、jqueryというフォルダーが現れたら、プラグインの組み込みは成功です。念のためフォルダーの展開を続け、jquery-x.x.x.jsという名前のファイルが表示されていることを確認しておきましょう(x.x.xにはバージョンがセットされます。執筆時点では最新版の1.8.3が登録されています)。

【画面3:Monacaプラグインで読み込まれるjQuery】
手順2:index.htmlを編集する
これで年齢計算アプリを開発する準備が整いました。まずは、起動画面であるindex.htmlの編集を行います。
Monacaアプリの画面はHTMLとCSS、JavaScriptで構成されます。具体的には、HTMLでページの骨格を作成し、CSS(スタイルシート)でHTMLを装飾します。JavaScriptはHTMLやCSSを動的に変更する(たとえばユーザーがボタンをタップしたら色を変える等)ために用いられます。従来のWebサイト制作と同じ組み合わせでアプリ開発できることは、Monacaの大きな強みと言えるでしょう。
まずはコード1をコピー&ペーストし、index.htmlを書き換えてください。
【コード1:index.html(JavaScriptが含まれない)】
JavaScriptとCSS入門
あなたのお名前は?
<input type="text" id="myname" class="input-text" style="width: 40%">
年齢は?
<input type="text" id="myage" class="input-text" style="width: 20%">