ロジックコードを記述する
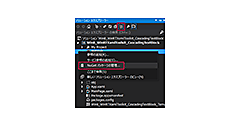
次に、ソリューションエクスプローラー内のMainWindow.xamlを展開して表示される、MainWindow.xaml.vbをダブルクリックしてリスト3のコードを記述します。
ロジックコードを記述する
リスト3 (MainWindow.xaml.vb)
Option Strict On
UIを提供するクラスの含まれる、Windows.UI名前空間を読み込みます。文字の色を指定する場合等に必要です。
Imports Windows.UI
ImageInfoクラス内で文字列型の「画像名」、「説明」プロパティを定義しています。
Public Class ImageInfo
Property 画像名 As String
Property 説明 As String
End Class
Public NotInheritable Class MainPage
Inherits Page
XML要素を表す、XElementクラス型のメンバ変数xmldocを宣言します。
Dim xmldoc As XElement
ページがアクティブになった時の処理
XElement.LoadメソッドでXML文書ファイル(photo_etc.xml)を読み込みます。
ImageInfoクラス型の新しいリストであるmyImageInfoオブジェクトを作成します。
Descendantsメソッドで全ての要素のコレクションに対して、要素を変数resultに格納しながら、反復処理を行います。
ImageInfoクラスの「画像名」プロパティに、画像を配置している”ms-appx:///Images/”フォルダを連結した要素の内容テキストを指定します。「説明」プロパティには要素の内容テキストを指定します。
各プロパティの設定されたImageInfoクラスをAddメソッドで、myImageInfoオブジェクトに追加していきます。
ListBoxのItemsSourceプロパティにmyImageInfoオブジェクトを指定します。これで、ListBox内に画像の一覧が表示されます。
Protected Overrides Sub OnNavigatedTo(e As Navigation.NavigationEventArgs)
xmldoc = XElement.Load("photo_etc.xml")
Dim myImageInfo As New List(Of ImageInfo)
For Each result In From c In xmldoc.Descendants("情報") Select c
With myImageInfo
.Add(New ImageInfo With {.画像名 = "ms-appx:///Images/" &result.Element("画像名").Value, .説明 = result.Element("説明").Value})
End With
Next
ListBox1.ItemsSource = myImageInfo
End Sub
リストボックスから任意の画像が選択された時の処理
ListBoxから選択された画像の「画像名」プロパティを取得して、変数myImageに格納します。同じく「説明」プロパティを取得して変数myExplainに格納しておきます。
Imageの新しいインスタンスである、_myImageオブジェクトを作成します。
WidthとHeightプロパティの値を指定し、Sourceプロパティに変数myImageで初期化されたUriを指定します。
TextBlockの新しいインスタンスmyTextBlockオブジェクトを作成します。
WidthとHeightプロパティを設定し、文字の回り込みを設定するTextWrappingプロパティにWrapを指定します。文字色(Foreground)にはGoldを指定します。
Textプロパティには、変数myExplainの値を指定します。
文字の水平方向の配置を示すTextAlignmentプロパティにはLeftを指定し、左詰めとします。
StackPanelの新しいインスタンスmyStackPanelオブジェクトを作成します。
AddメソッドでmyStackPanelオブジェクトに、_myImageとmyTextBlockオブジェクトを追加します。
画像の下に文字(説明文)が表示されます。
AnimationContainer1の回転する内容を表すRotaingContentにmyStackPaneオブジェクトを指定します。
持続時間を指定するDurationに4秒と指定します。
画像の最大拡大率を指定するPulseScaleに10.0と指定します。
Y軸の回転の半径をRadiusYに50.0、X軸の回転の半径を表すRadiusXに100を指定しています。
AnimationContainerの各プロパティの説明に対しての情報が、現時点ではどこにも掲載されていませんので、各自が各プロパティの値を変更して、どのような動作になるかを確認して、お試しください。
Private Sub ListBox1_SelectionChanged(sender As Object, e As SelectionChangedEventArgs) Handles ListBox1.SelectionChanged
Dim myImage = DirectCast(ListBox1.SelectedItem, ImageInfo).画像名
Dim myExplain = DirectCast(ListBox1.SelectedItem, ImageInfo).説明
Dim _myImage As New Image
With _myImage
.Width = 320
.Height = 240
.Source = New BitmapImage(New Uri(myImage, UriKind.Absolute))
End With
Dim myTextBlock As New TextBlock
With myTextBlock
.Width = 350
.Height = 240
.TextWrapping = TextWrapping.Wrap
.Foreground = New SolidColorBrush(Colors.Gold)
.Text = myExplain
.TextAlignment = TextAlignment.Left
End With
Dim myStackPanel As New StackPanel
With myStackPanel
.Children.Add(_myImage)
.Children.Add(myTextBlock)
End With
With AnimationContainer1
.RotatingContent = myStackPanel
.Duration = "0:0:4"
.PulseScale = 10.0
.RadiusY = 50.0
.RadiusX = 100
End With
End Sub
End Class
1つ目のサンプルは以上で終わりです。次ページでは2つ目のサンプルを紹介します。
- この記事のキーワード