時計の秒針のような動きを実装する
時計の秒針のような動きを実装する
今回のサンプルもWinRT XAML ToolkitのPieSliceというコントロールを2つ使って、時計の秒針のような動きを実現するサンプルです。PieSliceコントロールは、StartAngleとEndAngleと半径を指定して、パイスライスのパスと形状を設定するコントロールです。このサンプルをアレンジして、時計作りに挑戦してみてはいかがでしょうか。
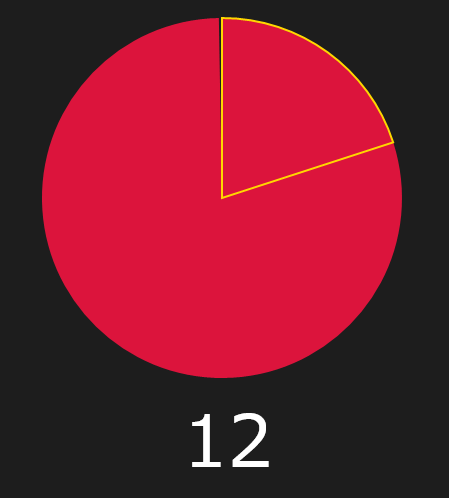
画面上に赤で塗りつぶされた円が表示されており、その円の上を黄色い線が1秒間隔で動いていくという、時計の秒針そのままの動きを実現します(図3)。
実際に動かした動画は下記のようになります。Windows Store Applicationの動画を撮るアプリケーションが存在していませんので、スマホで撮った動画です。見難い点はご了承願います。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
プロジェクトの作成
VS 2012のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。次に、「テンプレート」から「Windows ストア」を選択し、右に表示される項目名から「新しいアプリケーション(XAML)」を選択します。「名前(N)」に任意のプロジェクト名を指定します。ここでは「Win8_WinRTXAMLToolkit_PieSlice」という名前を付けています。
NuGetパッケージの管理
今回は「画像のドラッグ、移動、回転、拡大縮小を行う+1つのサンプル」の「文字がアニメーション表示される」で使用した、WinRT XAML Toolkitに含まれているコントロールを使用します。WinRT XAML ToolkitについてはCodePlexで公開されていますので、下記のURLを参照してください。
→ WinRT XAML Toolkit
コントロールの配置
ツールボックスには、「画像のドラッグ、移動、回転、拡大縮小を行う+1つのサンプル」の「文字がアニメーション表示される」で追加した、WinRT XAML Toolkitのコントロールが登録されていると思います。登録されていない方は、上記記事を参考にツールボックスに登録してください。
ツールボックスからデザイン画面上にWinRT XAML Toolkitのコントロールである、PieSliceコントロールを2個と、TextBlockコントロールを1個配置します。
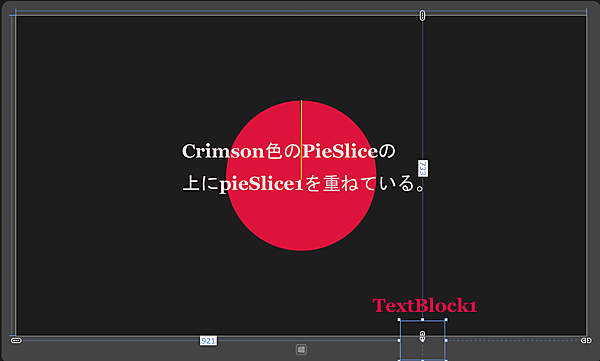
最初のPieSliceコントロールのFillにCrimsonを指定して赤系統色で塗りつぶし、WidthとHeightに360を指定します。これで円が表示されます。
Radiusに180を指定して半径180度の円を描きます。EndAngleには359を指定します。本来なら360と指定したいのですが、360と指定すると円が消えてしまいますので、359度を指定しています。
この赤い円の上にもう1個PieSliceを重ねます。Fillには透明色のTransparentを指定します。円の枠線の幅をStrokeThicknessで2と指定します。枠線の色はStrokeでGoldと指定します。WidthとHeightには360、Radiusには180と指定します。
TextBlockには1秒刻みの時間が表示されます。
書き出されるXAMLコードはリスト4、レイアウトは図4のようになります。
リスト4 書き出されたXAMLコード(MainPage.xaml)
- (1)赤い円である半径180度の
要素を配置しています。EndAngleに359を指定して、円を描画しています。 - (2)枠線の色がGoldで半径が180度の背景が透けて見える
要素を配置しています。Radius(半径)が180度で、EndAngleには値を指定していませんので、最初はGold色で半径180度の1本の線だけが表示されています。 - (3)秒数を表示する
要素を配置しています。
<Page
x:Class="Win8_WinRTXamlToolkit_PieSlice.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Win8_WinRTXamlToolkit_PieSlice"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:Controls="using:WinRTXamlToolkit.Controls"
mc:Ignorable="d">
<Grid Background="{StaticResourceApplicationPageBackgroundThemeBrush}">
<Controls:PieSlice Fill="Crimson" Height="360" Width="360" Radius="180" EndAngle="359"/>■(1)
<Controls:PieSlicex:Name="pieSlice1" Fill="Transparent" Height="360" Stroke="Gold" StrokeThickness="2" Width="360" Radius="180" />■(2)
<TextBlockHorizontalAlignment="Left" Height="92" Margin="921,733,0,-57" TextWrapping="Wrap" VerticalAlignment="Top" Width="105" FontFamily="Meiryo UI" FontSize="72" x:Name="TextBlock1"/>■(3)
</Grid>
</Page>

次に、ソリューションエクスプローラー内のMainWindow.xamlを展開して表示される、MainWindow.xaml.vbをダブルクリックしてリスト5のコードを記述します。
ロジックコードを記述する
リスト5 (MainWindow.xaml.vb)
Option Strict On
タイマーに関するクラスの含まれる、Windows.System.Threading名前空間をインポートします。
Imports Windows.System.Threading
Public NotInheritable Class MainPage
Inherits Page
タイマーを表すDispatcherTimerクラス用メンバ変数myTimerを宣言します。
Dim myTimer As New DispatcherTimer
ページがアクティブになった時の処理
タイマーの間隔を1秒に設定します。Startメソッドでタイマーを開始します。
AddHandlerステートメントで、指定したタイマーの間隔が経過し、タイマーが有効である場合に発生するTickイベントに、イベントハンドラを追加します。イベントハンドラ内では以下の処理を行います。
6ずつ加算される変数noの値が360であった場合は変数noを0で初期化します。
それ以外の場合は、noの値を6ずつ増加し、pieSlice1のEndAngleプロパティの値に指定します。これで、背景が透明で枠線がGoldの円が1秒刻みで描かれていきます。
TextBlockにはnoの値を6で除算した1秒刻みの時間を表示します。
Protected Overrides Sub OnNavigatedTo(e As Navigation.NavigationEventArgs)
myTimer.Interval = New TimeSpan(0, 0, 1)
Dim no As Integer = 6
AddHandlermyTimer.Tick, Sub()
If no = 360 Then
no = 0
Else
TextBlock1.Text = CStr(no / 6)
pieSlice1.EndAngle = no
no += 6
End If
End Sub
myTimer.Start()
End Sub
ページが非アクティブになった時の処理
タイマーを停止します。
Protected Overrides Sub OnNavigatedFrom(e As Navigation.NavigationEventArgs)
myTimer.Stop()
MyBase.OnNavigatedFrom(e)
End Sub
End Class
今回はここまでです。ありがとうございました。
- この記事のキーワード