SecondaryTileをスタート画面に追加する
それでは、続けて最後のサンプルを紹介しましょう。
SecondaryTileをスタート画面に追加する
最後に紹介するのは、ListBoxに表示されている画像を、セカンダリータイルとしてスタート画面にピン留めしたり、外したりするサンプルです。
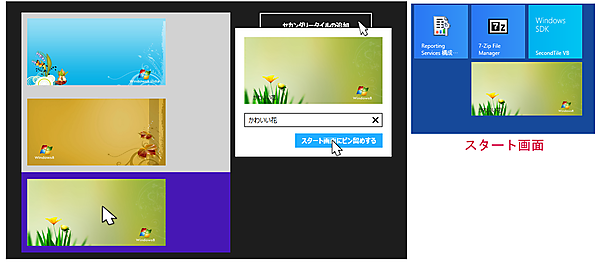
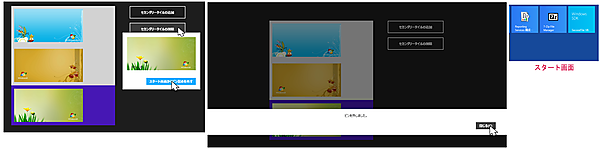
画面上では、リストボックスに画像の一覧と、[セカンダリータイルの追加]と[セカンダリータイルの削除]ボタンが表示されています。リストボックスから画像を選択すると、[セカンダリータイルの追加]ボタンの使用が可能になります。ボタンをクリックすると「タイルの名前」を入力する画面が表示されますので、「タイルの名前」を入力して、[スタート画面にピン留めする]ボタンをクリックします。するとスタート画面に今選択した画像がピン留めされます(図5)。[セカンダリータイルの削除]ボタンをクリックすると、スタート画面からピン留めが削除されます(図6)。
実際に動かした動画は下記のようになります。Windows Store Applicationの動画を撮るアプリケーションが存在していませんので、スマホで撮った動画です。見難い点はご了承願います。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
今回のサンプルプログラムはこちらからダウンロードできます(Win8_SecondaryTile.zip)
プロジェクトの作成
VS 2012のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。次に、「テンプレート」から「Windows ストア」を選択し、右に表示される項目名から「新しいアプリケーション(XAML)」を選択します。「名前(N)」に任意のプロジェクト名を指定します。ここでは「Win8_SecondaryTile」という名前を付けています。
ソリューションエクスプローラー内にImagesというフォルダを作って、画像ファイルを配置しておきます。またプロジェクト内にリスト6のXML文書ファイル(Tile.xml)も追加しています。
ダウンロードされたサンプルファイルには、画像やXMLファイルは追加済みです。
リスト6 XML文書ファイル(Tile.xml)
<?xml version="1.0" encoding="utf-8" ?>
<Tile>
<ImageName>Windows8_01.png</ImageName>
<ImageName>Windows8_02.png</ImageName>
<ImageName>Windows8_03.png</ImageName>
<ImageName>Windows8_04.png</ImageName>
</Tile>
コントロールの配置
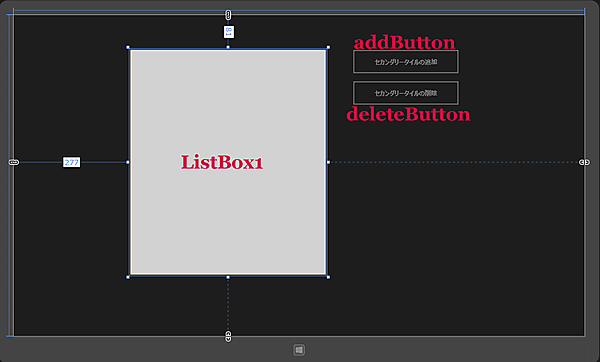
ツールボックスからデザイン画面上にListBoxコントロールを1個と、Buttonコントロールを2個配置します。Buttonは最初の状態では、IsEnabledのチェックを外して使用不可としています。
書き出されるXAMLコードをリスト7のように編集します。レイアウトは図7のようになります。
リスト7 書き出さ編集されたXAMLコード(MainPage.xaml)
- (1)
プロパティ要素内にKey名がListBoxTemplateという 要素を配置し、子要素として 要素を配置します。
Marginに5を指定して余白を設けます。
要素の子要素として を配置し、SourceプロパティにImageNameをバインドします。ImageNameはVBコード内で定義したプロパティ名です。 - (2)「セカンダリータイルの追加」と「セカンダリータイルの削除」用の
- (3)
要素を配置しItemTemplateプロパティにStaticResourceで(1)で定義したListBoxTemplateを参照します。
<Page
x:Class="Win8_SecondaryTile.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Win8_SecondaryTile"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Page.Resources>■(1)
<DataTemplatex:Key="ListBoxTemplate">■(1)
<StackPanel Margin="5">■(1)
<Image Source="{Binding ImageName}" Width="310" Height="150"/>■(1)
</StackPanel>■(1)
</DataTemplate>■(1)
</Page.Resources>■(1)
<Grid Background="{StaticResourceApplicationPageBackgroundThemeBrush}">
<Button x:Name="addButton" Content="セカンダリータイルの追加" HorizontalAlignment="Left" Height="61" Margin="810,81,0,0" VerticalAlignment="Top" Width="257" IsEnabled="False"/>■(2)
<Button x:Name="deleteButton" Content="セカンダリータイルの削除" HorizontalAlignment="Left" Height="61" Margin="810,156,0,0" VerticalAlignment="Top" Width="257" IsEnabled="False"/>■(2)
<ListBoxx:Name="ListBox1" HorizontalAlignment="Left" Height="542" Margin="277,81,0,0" VerticalAlignment="Top" Width="472" ItemTemplate="{StaticResourceListBoxTemplate}"/>■(3)
</Grid>
</Page>
次に、ソリューションエクスプローラー内のMainWindow.xamlを展開して表示される、MainWindow.xaml.vbをダブルクリックしてリスト8のコードを記述します。
ロジックコードを記述する
リスト8 (MainWindow.xaml.vb)
Option Strict On
メッセージダイアログを表示するのに必要なクラスの含まれる、Windows.UI.Popups名前空間をインポートします。
Imports Windows.UI.Popups
セカンダリーのタイルの作成と有効期間を制御するクラスの含まれる、Windows.UI.StartScreen名前空間をインポートします。
Imports Windows.UI.StartScreen
ImageInfoクラス内にImageNameという文字列型のプロパティを定義しています。
Public Class ImageInfo
Property ImageName As String
End Class
Public NotInheritable Class MainPage
Inherits Page
Dim myUri As String
XML要素を表すメンバ変数xmldocを宣言します。
Dim xmldoc As XElement
ページがアクティブになった時の処理
XElement.LoadメソッドでXML文書ファイル(Tile.xml)を読み込みます。
ImageInfoクラス型の新しいリストであるmyImageInfoオブジェクトを作成します。
Descendantsメソッドで全ての子孫要素
ImageInfoクラスのImageNameプロパティに画像を配置している”ms-appx:///Images”というフォルダと
ListBoxのItemsSourceプロパティにmyImageInfoオブジェクトを指定します。
これで、ListBoxに画像の一覧が表示されます。
Protected Overrides Sub OnNavigatedTo(e As Navigation.NavigationEventArgs)
xmldoc = XElement.Load("Tile.xml")
Dim myImageInfo As New List(Of ImageInfo)
For Each result In From c In xmldoc.Descendants("ImageName") Select c
myImageInfo.Add(New ImageInfo With {.ImageName = "ms-appx:///Images/" &result.Value})
Next
ListBox1.ItemsSource = myImageInfo
End Sub
ListBoxから任意の画像が選択された時の処理
ListBoxから選択された項目をImageInfoクラスにキャストし、ImageNameプロパティの値を取得します。
取得した値をメンバ変数myUriに格納します。
[セカンダリータイルの追加]ボタンの使用を可能にします。
Private Sub ListBox1_SelectionChanged(sender As Object, e As SelectionChangedEventArgs) Handles ListBox1.SelectionChanged
myUri = DirectCast(ListBox1.SelectedItem, ImageInfo).ImageName
addButton.IsEnabled = True
End Sub
[セカンダリータイルの追加]ボタンがクリックされた時の処理
メンバ変数myUriで初期化された新しいUriオブジェクトuriLogoを作成します。
現在の時刻を、タイルをスタート画面にピン留めした時刻として、変数TileArgsに格納しておきます。
指定した引数で新しいSecondaryTileのインスタンスmyTileオブジェクトを作成します。SecondaryTileに指定する引数は下記です。
SecondaryTile(タイルを一意に識別する文字列,40文字以内のタイルに表示する名前, タイルのツールヒント,アプリケーション定義の文字列,セカンダリーのタイル上の名前が表示されるかどうかなどのさまざまなオプションを指定する値, URI に格納されている正方形のロゴ画像への参照)
「タイルを一意に識別する文字列」には“SecondaryTile”という文字列と、Listboxから選択されたインデックスに+1した値を、01、02….という表記で連結し、SeconsaryTile01、SecondaryTile02のように指定しています。
「アプリケーションの定義文字列」には、ここではタイルにピン留めした時刻を指定しています。この値はArgumentプロパティで取得可能です。
「セカンダリーのタイル上の名前が表示されるかどうかなどのさまざまなオプションを指定する値」には、TileOptions.ShowNameOnWideLogoを指定して、タイルのワイドバージョンの名前を表示しています。
「URI に格納されている正方形のロゴ画像への参照」には、変数uriLogoオブジェクトを指定しています。
タイルが使用するテキストが濃色か淡色かを指定する、ForegroundTextにForegroundText.Darkを指定して、濃色としています。
ワイドタイルで使用されるロゴイメージを設定する、WideLogoプロパティにuriLogoオブジェクトを指定します。
RequestCreateAsyncメソッドでタイル作成の確認ダイアログとともに、セカンダリータイルのプレビューを表示します。
返される値がTrue(スタート画面にタイルがピン留めされる)なら[セカンダリータイルの削除]ボタンの使用を可能にします。
非同期処理で行われるため、メソッドの先頭にAsyncを追加します。Asyncが追加されていると、その処理が非同期で行われることを意味します。
Private Async Sub addButton_Click(sender As Object, e As RoutedEventArgs) Handles addButton.Click
Dim uriLogo = New Uri(myUri)
Dim currentTime = DateTime.Now
Dim TileArgs = "タイルを追加した時刻=" ¤tTime
Dim myTile = New SecondaryTile("SecondaryTile." & (ListBox1.SelectedIndex + 1).ToString("00"), "タイルの名前", "SecondaryTile Sample", TileArgs, TileOptions.ShowNameOnWideLogo, uriLogo)
myTile.ForegroundText = Windows.UI.StartScreen.ForegroundText.Dark
myTile.WideLogo = uriLogo
Dim result = Await myTile.RequestCreateAsync()
If result = True Then
deleteButton.IsEnabled = True
Else
deleteButton.IsEnabled = False
End If
End Sub
[セカンダリータイルの削除]ボタンをクリックした時の処理
ListBoxから選択されたインデックスに+1をして、01、02という表示でSecondaryTile.文字列と連結します。
SecondaryTile.01〜SecondaryTile.04という文字列で初期化された、新しいSecondaryTileのオブジェクト、deleteTileを作成します。
RequestDeleteAsyncメソッドで、タイルの削除確認ダイアログとともに、セカンダリータイルのプレビューを表示します。
ピン留めが外された場合は、True、それ以外はFalseを返しますので、その結果を変数resultで受け取ります。
スタート画面からタイルのピン留めが外された場合(resultの値がTrueの場合)は、「ピンを外しました。」のメッセージダイアログが表示されます。
Private Async Sub deleteButton_Click(sender As Object, e As RoutedEventArgs) Handles deleteButton.Click
Dim deleteTile = New Windows.UI.StartScreen.SecondaryTile("SecondaryTile." & (ListBox1.SelectedIndex + 1).ToString("00"))
Dim result = Await deleteTile.RequestDeleteAsync()
If result = True Then
Dim message = New MessageDialog("ピンを外しました。")
Await message.ShowAsync()
Else
Dim message = New MessageDialog("ピンを外せません。")
Await message.ShowAsync()
End If
End Sub
End Class
今回はここまでです。ありがとうございました。
- この記事のキーワード