WatermarkTextBoxを使用する
WatermarkTextBoxを使用する
次に紹介するのは、WinRT XAML ToolkitのWatermarkTextBoxというコントロールを使ったサンプルです。WatermarkTextBoxはTextBox内に透かし文字を表示するコントロールです。
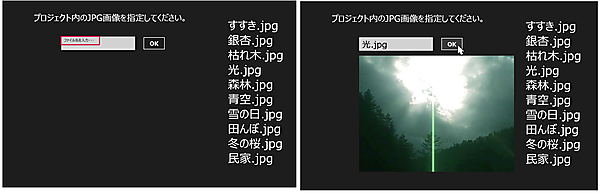
画面上には、プロジェクト内に配置した画像のファイル名を入力するWatermarkTextBoxとButtonコントロールアが配置されています。WatermarkTextBoxからフォーカスが離れた時は、「ファイル名を入力・・・」という透かし文字が表示されます。WatermarkTextBoxにフォーカスが移ると、この透かし文字は消えて、ファイル名の入力を受け付ける状態になります。右にファイル名の一覧が表示されていますので、任意のファイル名を入力すると、Imagesフォルダ内の画像が表示されます(図3)。

実際に動かした動画は下記のようになります。Windows Store Applicationの動画を撮るアプリケーションが存在していませんので、スマホで撮った動画です。見難い点はご了承願います。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
プロジェクトの作成
VS 2012のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。次に、「テンプレート」から「Windows ストア」を選択し、右に表示される項目名から「新しいアプリケーション(XAML)」を選択します。「名前(N)」に任意のプロジェクト名を指定します。ここでは「Win8_WinRTXAMLToolkit_WatermarkTextBox」という名前を付けています。
ソリューションエクスプローラー内にImagesというフォルダを作って、画像ファイルを配置しておきます。
ダウンロードされたサンプルファイルには、画像は追加済みです。
NuGetパッケージの管理
今回は「画像のドラッグ、移動、回転、拡大縮小を行う+1つのサンプル」の「文字がアニメーション表示される」で使用した。CodePlexで公開されている、WinRT XAML Toolkitに含まれているコントロールを使用します。WinRT XAML Toolkitについては下記のURLを参照してください。
→ WinRT XAML Toolkit
画像付の詳細な解説については、上記を参照してWinRT XAML Toolkitをダウンロードしてください。
コントロールの配置
ツールボックスには、先程と同様、「画像のドラッグ、移動、回転、拡大縮小を行う+1つのサンプル」の「文字がアニメーション表示される」で追加した、WinRT XAML Toolkitのコントロールが登録されていると思います。登録されていない方は参考にしてツールボックスに登録してください。
ツールボックスからデザイン画面上にWinRT XAML Toolkitのコントロールである、WatermarkTextBoxコントロールを1個と、Buttonコントロールを1個配置します。画像を表示するImageコントロールを配置します。Widthに640、Heightに480と指定します。実寸のサイズです。
WatermarkTextBoxのWatermarkTextプロパティに「ファイル名を入力・・・」と指定します。
ほかにタイトルや画像名を表示するTextBlockコントロールを2個配置しています。画像名を表示するTextBlockコントロールのTextプロパティ内で使用している、 は文字実態参照で改行を表します。
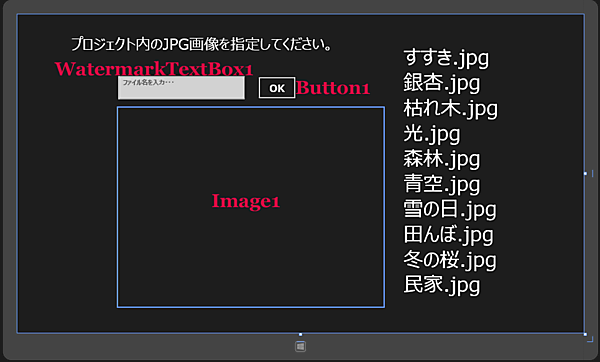
書き出されるXAMLコードはリスト2、レイアウトは図4のようになります。
リスト4 書き出されたXAMLコード(MainPage.xaml)
- (1)WatermarkTextプロパティに「ファイル名を入力・・・」と指定した
要素を配置しています。 - (2)「OK」用の
- (3)
要素を時配置し、WidthとHeightを指定しています。 - (4)タイトルとファイル名を表示する
要素を配置しています。Textプロパティの中で使用している、 は文字実態参照で改行を表します。
<Page
x:Class="Win8_WinRTXamlToolkit_WatermarkTextBox.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Win8_WinRTXamlToolkit_WatermarkTextBox"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:controls="using:WinRTXamlToolkit.Controls"
mc:Ignorable="d">
<Grid Background="{StaticResourceApplicationPageBackgroundThemeBrush}">
<controls:WatermarkTextBoxx:Name="WatermarkTextBox1" HorizontalAlignment="Left" Height="56" Margin="243,149,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="305" FontFamily="Meiryo UI" FontSize="36" WatermarkText="ファイル名を入力・・・"/>■(1)
<Button x:Name="Button1" Content="OK" HorizontalAlignment="Left" Height="56" Margin="580,149,0,0" VerticalAlignment="Top" Width="93" FontFamily="Meiryo UI" FontSize="24"/>■(2)
<Image x:Name="Image1" HorizontalAlignment="Left" Height="480" Margin="243,225,0,0" VerticalAlignment="Top" Width="640"/>■(3)
<TextBlockHorizontalAlignment="Left" Height="61" Margin="130,47,0,0" TextWrapping="Wrap" Text="プロジェクト内のJPG画像を指定してください。" VerticalAlignment="Top" Width="677" FontFamily="Meiryo UI" FontSize="36"/>■(4)
<TextBlockHorizontalAlignment="Left" Height="611" Margin="931,70,0,0" TextWrapping="Wrap" Text="すすき.jpg
銀杏.jpg
枯れ木.jpg
光.jpg
森林.jpg
青空.jpg
雪の日.jpg
田んぼ.jpg
冬の桜.jpg
民家.jpg" VerticalAlignment="Top" Width="335" FontFamily="Meiryo UI" FontSize="48"/>■(4)
</Grid>
</Page>
次に、ソリューションエクスプローラー内のMainWindow.xamlを展開して表示される、MainWindow.xaml.vbをダブルクリックしてリスト5のコードを記述します。
ロジックコードを記述する
リスト5 (MainWindow.xaml.vb)
Option Strict On
ファイル、フォルダ、およびアプリケーションの設定を管理するクラスの含まれる、Windows.Storage名前空間をインポートします。
Imports Windows.Storage
Public NotInheritable Class MainPage
Inherits Page
[OK]ボタンがクリックされた時の処理
指定したURI のアプリケーションのリソースを表すStorageFileオブジェクトを取得する、GetFileFromApplicationUriAsyncメソッドで、プロジェクト内のImagesフォルダにある画像ファイルで、WatermarkTextBoxに入力された画像を取得し、変数myFileで参照します。
BitmapImageクラスの新しいインスタンスbmpオブジェクトを作成します。
SetSourceメソッドに、Await myFile.OpenReadAsyncと指定して、OpenReadAsyncメソッドで、現在のファイルのランダムアクセスストリームを開きます。
Image1のSourceプロパティに、開かれた画像のセットされたbmpオブジェクトを指定します。これで、指定した画像が表示されます。
WatermarkTextBoxにからフォーカスが離れた時に「ファイル名を入力・・・」という透かし文字が表示されるのは、WatermarkTextBoxが自動的に処理しますので、コードを書く必要はありません。
Private Async Sub Button1_Click(sender As Object, e As RoutedEventArgs) Handles Button1.Click
Try
Dim myFile As StorageFile = Await StorageFile.GetFileFromApplicationUriAsync(New Uri("ms-appx:///Images/" & WatermarkTextBox1.Text))
Dim bmp As New BitmapImage
bmp.SetSource(Await myFile.OpenReadAsync)
Image1.Source = bmp
Catch
WatermarkTextBox1.Text = String.Empty
Exit Sub
End Try
End Sub
End Class
2つ目のサンプルは以上です。
- この記事のキーワード