今回のサンプルでは、下記のMicrosoftのURLで提供されているクラウディアの画像と音声を使用しています。
→ クラウド ガール キャラクター利用ガイドライン、解説集
必ず使用ガイドラインに則ってご利用ください。今回の記事で利用させていただくことは、Microsoft様より使用許諾をいただいています。
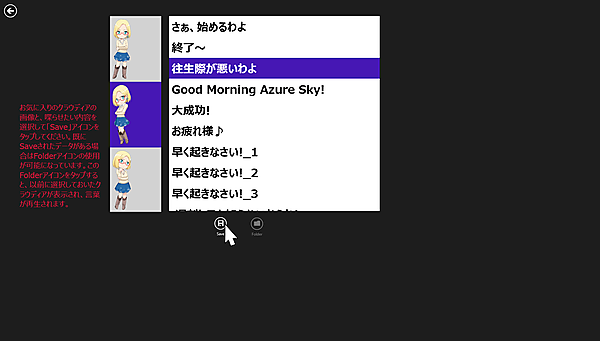
まず、気に入ったクラウディアを選択し、喋らせたい言葉を選択します。[Save]アイコンの使用が可能になりますので、アイコンをタップします(図1)。
選択したクラウディアが表示され、選択された言葉を喋り続けます(図2)。
お喋りを中止したい場合は[Stop]アイコンをタップします。
左隅上の戻る(←)アイコンをタップして最初の画面に戻る場合は、必ず[Stop]アイコンでお喋りを停止してから戻ってください。データはXMLで保存されます。
同名ファイルで順次上書きされます。既に一度データを作成していると[Folder]アイコンの使用が可能になります。このアイコンをタップすると最後に作成したデータが読み込まれ、クラウディアが表示されてお喋りを続けます。
実際に動かした動画は下記のようになります。スマホで撮影したため、見難い点はご了承願います。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
プロジェクトの作成
VS 2012のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。次に、「テンプレート」から「Windows ストア」を選択し、右に表示される項目名から「新しいアプリケーション(XAML)」を選択します。「名前(N)」に任意のプロジェクト名を指定します。ここでは「Claudia」という名前を付けています。
ソリューションエクスプローラー内にImagesとWAVというフォルダを作って、クラウディアの画像と音声ファイルを配置しておきます。またリスト1のclaudia.xmlとsound.xmlファイルもClaudiaプロジェクト内に配置しておきます。
リスト1 XML文書ファイル
●claudia.xml
<?xml version="1.0" encoding="utf-8" ?>
<Claudia>
<Item small="s_claudia_01.png" Large="claudia_01.png"/>
<Item small="s_claudia_02.png" Large="claudia_02.png"/>
<Item small="s_claudia_03.png" Large="claudia_03.png"/>
<Item small="s_claudia_04.png" Large="claudia_04.png"/>
</Claudia>
●sound.xml
<?xml version="1.0" encoding="utf-8" ?>
<Sound>
<Item word="さぁ、始めるわよ" wav="01sahajimeru.wav"/>
<Item word="終了〜" wav="03syuuryou.wav"/>
<Item word="往生際が悪いわよ" wav="04oujougiwa.wav"/>
<Item word="Good Morning Azure Sky!" wav="27goodmorningazuresky.wav"/>
<Item word="大成功!" wav="35daiseikou.wav"/>
<Item word="お疲れ様♪" wav="38otsukare.wav"/>
<Item word="早く起きなさい!_1" wav="63.hayaku.wav"/>
<Item word="早く起きなさい!_2" wav="64.hayaku-2.wav"/>
<Item word="早く起きなさい!_3" wav="65.hayaku-3.wav"/>
<Item word=" 遅刻しても知らないからね!" wav="52chikoku.wav"/>
<Item word="歯磨きの時間なくなるよ" wav="66.hamigakijikan.wav"/>
<Item word="あと 1 分!" wav="67.atoippun.wav"/>
</Sound>
コントロールの配置
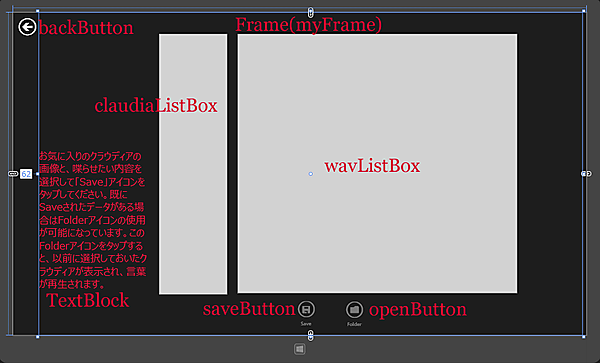
ツールボックスからデザイン画面上にListBoxコントロールを2個、Buttonコントロールを3個、TextBlockコントロールを1個、Frameコントロールを1個配置します。書き出されるXAMLコードをリスト2のように編集します。レイアウトは図3のようになります。
リスト2 書き出され編集されたXAMLコード(MainPage.xaml)
- (1)
プロパティ要素内にKey名がclaudiaListBoxTemplateという 要素を配置します。
その子要素として要素を配置し、WidthとHeightプロパティの値を指定します。SourceプロパティにClaudiaImageをバインドしておきます。
更にもう1つ、Key名がwavListBoxTemplateという要素を配置し、子要素として 要素を配置します。
TextプロパティにmyWavをバインドしておきます。ここでバインドする名称はVBコード内のクラスで定義されたプロパティ名です。 - (2)claudiaListBoxという名前の
要素を配置し、ItemTemplateにStaticResourceを使って(1)で定義したclaudiaListBoxTemplateを参照させます。 - (3)wavListBoxという名前の
要素を配置し、ItemTemplateにStaticResourceを使って(1)で定義したwavListBoxTemplateを参照させます。 - (4)backButtonという名前の
- (5)saveButtonという名前の
- (6)openButtonという名前の
- (7)メッセージを表示するための
要素を配置しています。 - (8)myFrameという名前の要素を配置しています。
<Page
x:Class="Claudia.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Claudia"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Page.Resources>■(1)
<DataTemplatex:Key="claudiaListBoxTemplate">■(1)
<Image Width="58" Height="188" Source="{Binding ClaudiaImage}" Stretch="None"/>■(1)
</DataTemplate>■(1)
<DataTemplatex:Key="wavListBoxTemplate">■(1)
<TextBlock Text="{Binding myWav}" FontFamily="Meiryo UI" FontSize="36" FontWeight="Bold"/>■(1)
</DataTemplate>■(1)
</Page.Resources>■(1)
<Grid Background="{StaticResourceApplicationPageBackgroundThemeBrush}">
<ListBoxx:Name="claudiaListBox" HorizontalAlignment="Left" Height="624" Margin="346,49,0,0" VerticalAlignment="Top" Width="166" ItemTemplate="{StaticResourceclaudiaListBoxTemplate}"/>■(2)
<ListBoxx:Name="wavListBox" HorizontalAlignment="Left" Height="621" Margin="533,49,0,0" VerticalAlignment="Top" Width="670" ItemTemplate="{StaticResourcewavListBoxTemplate}"/>■(3)
<Button x:Name="backButton" Style="{StaticResourceBackButtonStyle}" HorizontalAlignment="Left" Height="56" Margin="10,10,0,0" VerticalAlignment="Top" Width="67"/>■(4)
<Button x:Name="saveButton" Style="{StaticResourceSaveAppBarButtonStyle}" HorizontalAlignment="Left" Height="83" Margin="649,675,0,0" VerticalAlignment="Top" Width="94" IsEnabled="False"/>■(5)
<Button x:Name="openButton" HorizontalAlignment="Left" Height="92" Margin="764,676,0,0" VerticalAlignment="Top" Width="93" Style="{StaticResourceFolderppBarButtonStyle}" IsEnabled="False"/>■(6)
<TextBlockHorizontalAlignment="Left" Height="345" Margin="62,325,0,0" TextWrapping="Wrap" Text="お気に入りのクラウディアの画像と、喋らせたい内容を選択して「Save」アイコンをタップしてください。既にSaveされたデータがある場合はFolderアイコンの使用が可能になっています。このFolderアイコンをタップすると、以前に選択しておいたクラウディアが表示され、言葉が再生されます。" VerticalAlignment="Top" Width="266" FontFamily="Meiryo UI" FontSize="24" Foreground="Crimson"/>■(7)
<Frame x:Name="myFrame" HorizontalAlignment="Left" Height="768" Margin="62,0,0,0" VerticalAlignment="Top" Width="1294"/>■(8)
</Grid>
</Page>
- この記事のキーワード