2.4 ワークシートのデータを簡易形式で一覧表示する
2.4 ワークシートのデータを簡易形式で一覧表示する
Web画面での簡易形式表示は、JavaScriptの記述が容易で、Spreadsheet検索データをWeb画面から確認する場合に便利です。スプレッドシート風の画面表示もありますが、これについては次回の連載で紹介します。
リスト4 全店舗一覧表示(getSpreadAllShopYm.htm)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title> getSpreadAllShopYm </title>
<script type="text/javascript" src="../js/jquery-2.0.3.min.js"></script>
<script type="text/javascript">
$(function() {
$("#rev").click(function(e) {
var query = {};
query["mode"] = "getspreadallshopym";
// 実行するビーンズメソッドを指定して連想配列(query)にセット
query["sheet"] = $("#year").val() + $("#month").val();
//セレクトメニューで指定された年月からシート名を組み立ててqueryにセット
$.get("/spread", query, function(res) {
// jQueryの$.getでサーブレットにリクエストを送信
var r = $.parseJSON(res);
//サーブレットからレスポンス受信したJSON形式の文字列をJavaScript オブジェクトに変換
for (var i = 0; i < r.sheet.length -1; i++) {
items.options[items.options.length] = new Option(r.sheet[i].data);
//受信したワークシートのデータを、セレクトメニューのオプション項目として表示
}
});
});
});
</script>
</head>
<body>
<h3>Spread Sheet 店舗個別読取</h3>
年:<select id="year">
<option value="">=年選択=</option>
<option value="2013">2013年</option>
<option value="2012">2012年</option>
<option value="2011">2011年</option>
</select>
月:<select id="month">
<option value="">=月選択=</option>
<option value="01">1月</option>
<option value="02">2月</option>
<option value="03">3月</option>
<option value="04">4月</option>
<option value="05">5月</option>
<option value="06">6月</option>
<option value="07">7月</option>
<option value="08">8月</option>
<option value="09">9月</option>
<option value="10">10月</option>
<option value="11">11月</option>
<option value="12">12月</option>
</select>
<input type="button" id="rev" value=" 参照 "/><hr/>
<select id="items" size="15" style="width: 490px"></select><br/>
</body>
</html>
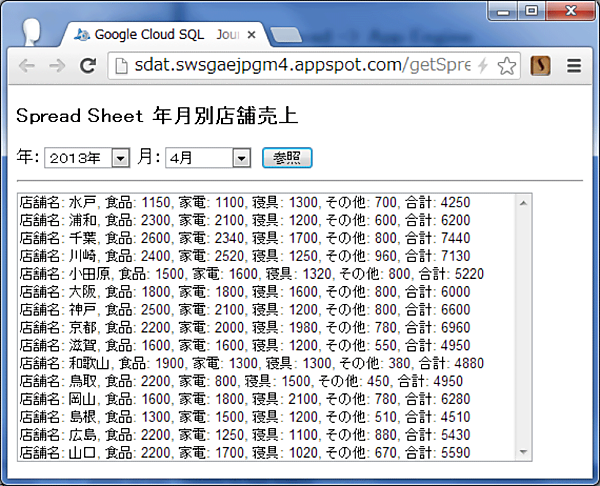
リスト4は、ワークシート1枚のデータすべてを一覧で表示しますが、サーブレットからの受信データをセレクトメニューのオプション項目として行単位で追加表示しています。この表示方式は簡単で、スプレッドデータの検索確認結果用としては便利ですが、表示内容が見やすいとは言えません。
→ Spread Sheet 年月別店舗売上
次に、画面から店舗名を指定して店舗単位のスプレッドデータを表示するサンプルを紹介します。またこのサンプルではスプレッドのデータを取得する方法として、スプレッドシートのKey値を使用しています。
2.5 ワークシート店舗別表示のビーンズメソッドを記述する
リスト5 店舗別表示(getSpreadShopYmメソッド)
public String getSpreadShopYm(String sheet, String shop) {
String appliName = "cyberspace-SpreadsheetSearch-1";
String user = "xxxxxxxxxxxxxxxxxxx";
String pass = "yyyyyyyyyyy";
try {
///////////////////////////////////////////////////////
// [I] 認証処理
SpreadsheetService spreadsheetservice = new SpreadsheetService(appliName);
spreadsheetservice.setUserCredentials(user, pass);
///////////////////////////////////////////////////////
// [II] 検索対象のスプレッドシートを特定
String key = "0Al8sybupdpoxxxxxxxxxxxxxxxxxzcUFmRnc";
URL spurl = new URL("http://spreadsheets.google.com/feeds/spreadsheets/" + key);
SpreadsheetEntry spreadsheetentry
= spreadsheetservice.getEntry(spurl, SpreadsheetEntry.class);
///////////////////////////////////////////////////////
// [III] 検索対象のワークシートを特定
WorksheetEntry worksheetentry = spreadsheetentry.getDefaultWorksheet();
///////////////////////////////////////////////////////
// [IV] クエリでワークシートデータの検索
ListQuery listquery = new ListQuery(worksheetentry.getListFeedUrl());
ListFeed listfeed = spreadsheetservice.query(listquery, ListFeed.class);
ListEntry listentry = listfeed.getEntries().get(Integer.parseInt(shop));
CustomElementCollection elements = listEntry.getCustomElements();
///////////////////////////////////////////////////////
// [V] ワークシートデータをJSONフォーマットで返す
String rv = "{\"stat\": \"" + "参照成功"
+ "\", \"food\": \"" + elements.getValue("食品")
+ "\", \"electric\": \"" + elements.getValue("家電")
+ "\", \"bedding\": \"" + elements.getValue("寝具")
+ "\", \"other\": \"" + elements.getValue("その他")
+ "\", \"total\": \"" + elements.getValue("合計")
+ "\"}";
return rv;
} catch (AuthenticationException e) {
e.printStackTrace();
return "参照不成功 :" + e;
} catch (IOException e) {
e.printStackTrace();
return "参照不成功 :" + e;
} catch (ServiceException e) {
e.printStackTrace();
return "参照不成功 :" + e;
}
}
リスト5のビーンズメソッドは、リスト3と、[I]の認証処理と[III]の検索対象のワークシート特定は同じです。
[II] 検索対象のスプレッドシートを特定する
String key = "0Al8sybupdpoFdEdOTUtPLWxjOGRGckVvaklzcUFmRnc"; (1)
URL spurl = new URL("http://spreadsheets.google.com/feeds/spreadsheets/" + key); (2)
SpreadsheetEntry spreadsheetentry
= spreadsheetservice.getEntry(spurl, SpreadsheetEntry.class); (3)
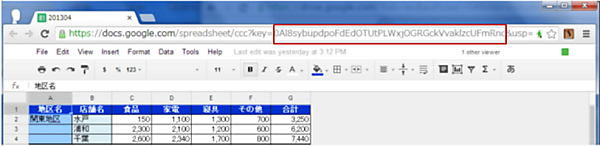
[II] の検索対象のスプレッドシート特定 ではキーを使用しています。このキー値はシート画面を開いた時のアドレスバーに表示されます。
(1)では図15の、URLキー key=0Al8sybupdpoFdEdOTUtPLWxjOGRGckVvaklzcUFmRnc を文字列にセットし、(2)でこのキー値を使用してURLオブジェクトを生成しています。
(3)次に getEntry メソッドの第一引数に(2)で生成したURLオブジェクトして実行することにより、アクセス可能なスプレッドシートの中から1つのスプレッドシートを選択してspreadsheetentryに返します。
[IV] クエリでワークシートデータの検索
ListQuery listquery = new ListQuery(worksheetentry.getListFeedUrl()); (1)
ListFeed listfeed = spreadsheetservice.query(listquery, ListFeed.class); (2)
ListEntry listentry = listfeed.getEntries().get(Integer.parseInt(shop)); (3)
CustomElementCollection elements = listEntry.getCustomElements(); (4)
(1)と(2)はリスト3の処理と同様です。
(3)ではListFeedのgetEntries()メソッドでワークシートのデータエントリをアクセス可能な形式で取得し、getメソッドで店舗名に対応するインデックス値を指定することによって、店舗名に対応するデータエントリを取得します。
(4)ワークシート行に含まれるデータ項目をコレクション形式で取得します。
[V] ワークシートデータをJSONフォーマットで返す
String rv = "{\"stat\": \"" + "参照成功"
+ "\", \"food\": \"" + elements.getValue("食品") (1)
+ "\", \"electric\": \"" + elements.getValue("家電") (2)
+ "\", \"bedding\": \"" + elements.getValue("寝具") (3)
+ "\", \"other\": \"" + elements.getValue("その他") (4)
+ "\", \"total\": \"" + elements.getValue("合計") (5)
+ "\"}";
return rv;
クライアントに返すJSONデータを作っていますが、(1)~(5)では[IV]で生成したelementsのgetValueメソッドでスプレッドシートのカラム名に対応するテキストデータが返されます。
2.6 ワークシートの店舗別データを簡易形式で表示する
リスト6 店舗別表示(getSpreadShopYm.htm)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title> getSpreadShopYm </title>
<style>
.num {text-align: right; }
</style>
<script type="text/javascript" src="../js/jquery-2.0.3.min.js"></script>
<script type="text/javascript">
$(function() {
$("#rev").click(function(e) {
var query = {};
query["mode"] = "getspreadshopym";
query["shop"] = $("#shop").val();
query["sheet"] = $("#year").val() + $("#month").val();
$.get("/spread", query, function(res) {
var r = $.parseJSON(res);
$("#food").val(r.food);
$("#electric").val(r.electric);
$("#bedding").val(r.bedding);
$("#other").val(r.other);
$("#total").val(r.total);
});
});
});
</script>
</head>
<body>
<h3>Spread Sheet 店舗別読取</h3>
店舗名<select id="shop">
<option value="">=選択=</option>
<option value="0">水戸</option>
<option value="1">浦和</option>
<option value="2">千葉</option>
<option value="3">川崎</option>
<option value="4">小田原</option>
<option value="5">大阪</option>
<option value="6">神戸</option>
<option value="7">京都</option>
<option value="8">滋賀</option>
<option value="9">和歌山</option>
<option value="10">鳥取</option>
<option value="11">岡山</option>
<option value="12">島根</option>
<option value="13">広島</option>
<option value="14">山口</option>
</select>
<input type="button" id="rev" value=" 参照 "/>
<br /><br />
年:<select id="year">
<option value="">=年選択=</option>
<option value="2013">2013年</option>
<option value="2012">2012年</option>
<option value="2011">2011年</option>
</select>
月:<select id="month">
<option value="">=月選択=</option>
<option value="01">1月</option>
<option value="02">2月</option>
<option value="03">3月</option>
<option value="04">4月</option>
<option value="05">5月</option>
<option value="06">6月</option>
<option value="07">7月</option>
<option value="08">8月</option>
<option value="09">9月</option>
<option value="10">10月</option>
<option value="11">11月</option>
<option value="12">12月</option>
</select>
<hr />
食品 :<input type="text" size="12" class="num" id="food" /><br/>
家電 :<input type="text" size="12" class="num" id="electric" /><br/>
寝具 :<input type="text" size="12" class="num" id="bedding" /><br/>
その他 :<input type="text" size="12" class="num" id="other" /><br/>
合計 :<input type="text" size="12" class="num" id="total" /><br/>
</body>
</html>
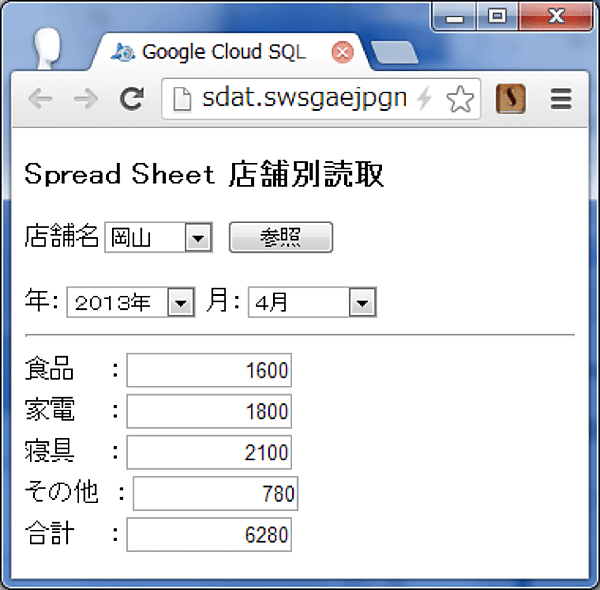
リスト6の店舗別表示では店舗選択用のセレクトメニューが追加され、ビーンズメソッドでの検索方式に合わせて([IV]の(3))value値を整数にしています。
図15はSpreadsheet店舗別読み取り表示画面で、店舗名、売上の年月を入力後「参照」ボタンのクリックで表示されます。
今回は、Google Drive上のspreadsheetをApp Engineから読み取って画面表示するサンプルを紹介しました。ここで画面は簡易形式で表示していましたが、次回は画面表示をスプレッド形式で行うサンプルと、読み取ったスプレッドデータをDatastoreに書き込むサンプルを紹介する予定です。
- この記事のキーワード