プロパティを設定する
プロパティを設定する
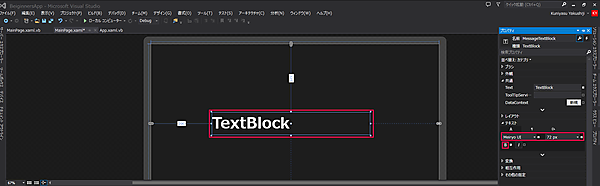
図2の画面でTextBlockを選択状態にして、プロパティを表示します。[テキスト]ペインの中の書体を「Meiryo UI」に「文字サイズ」を「72」にして「Bold」を有効にしておきます。するとデザイン画面の「TextBlock」という文字にプロパティが適用されて表示されました(図8)。
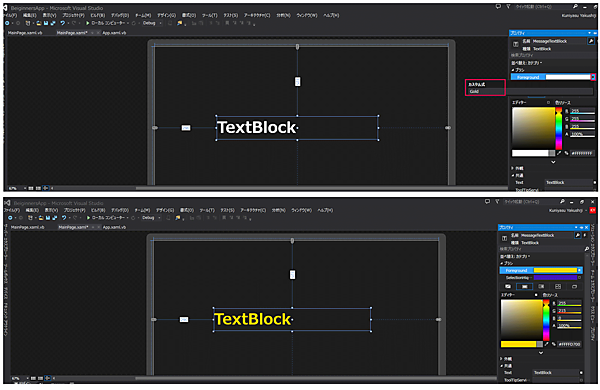
次に文字色も変えてみましょう。プロパティの[ブラシ]ペイン内の「Foreground」を選択し、エディター内の色を選択すればその色が適用されますが、「Foreground」の横にある小さな■をクリックすると、「カスタム式」というメニューが表示されるので、今回はそれを選択します。すると「カスタム式」の画面が表示され、色を指定できるので、「Gold」と指定してみます(図9)。
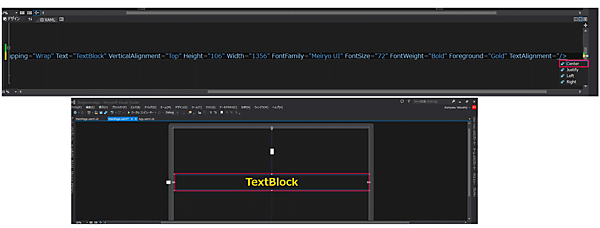
次にTextBlockの周囲に表示されている■をドラッグして画面の横幅一杯に広げます。そしてプロパティからはちょっと探しにくいので、XAML内のTextBlockのコードの最後に半角スペースを入れます。するとプロパティが表示されるので「T」と入力し、TextAlignmentを選択します。TextBlock上には図10のように表示されるので、「Center(中央揃え)」を選択しましょう。するとデザイン画面上のTextBlockの文字が中央に表示されます(図10)。TextAlignmentプロパティは文字の水平方向の配置を設定するプロパティです。
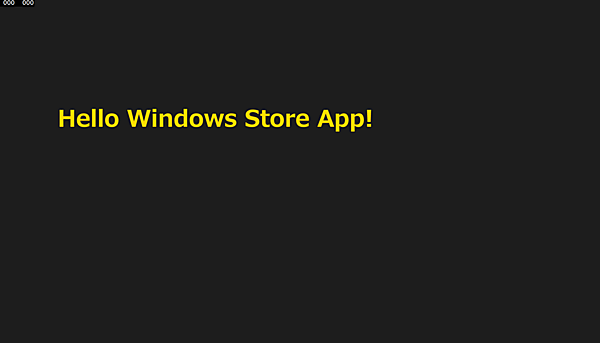
では、この状態で実行してみましょう。図11のように表示されるはずです。
図11を見て、ちょっと違和感を感じないでしょうか。設定した文字色、書体、文字サイズはきちんと適用されましたが、TextAlignmentでCenter(中央揃え)に設定したのに、文字が中央に表示されていません。これはVS2013のデザイン画面のサイズが1366×768のサイズで設定されているためです。筆者のPCの解像度は1920×1080であるため、このような表示になってしまうのです。
これを解決するのは簡単です。XAMLコード内のGrid要素をViewBox要素で括るだけです。
ViewBox要素は、伸縮およびスケーリングを実行して単一の子を使用可能な領域全体に引き伸ばすことができるコンテンツ デコレータを定義しています。つまり、どんな画面サイズでもその画面サイズに合わせて画面を調整してくれるということです。
リスト2のXAMLコードをリスト3のように書き換えるだけでOKです。リスト2に記述されているGrid要素のBackgroundとTextBlock内のMargin属性は削除しています。
リスト2 元のXAMLコード(MainPage.xaml)
<Page
x:Class="BeiginnersApp.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:BeiginnersApp"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<TextBlock x:Name="MessageTextBlock" HorizontalAlignment="Left" Margin="10,325,0,0" TextWrapping="Wrap" Text="TextBlock" VerticalAlignment="Top" Height="106" Width="1356" FontFamily="Meiryo UI" FontSize="72" FontWeight="Bold" Foreground="Gold" TextAlignment="Center"/>
</Grid>
</Page>リスト3 Grid 要素をViewBox要素で括ったXAML。Grid要素のBackgroundプロパティを削除し、TextBlock要素のMarginプロパティも削除した(PainPage.xaml)
<Page
x:Class="BeiginnersApp.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:BeiginnersApp"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Viewbox >
<Grid>
<TextBlock x:Name="MessageTextBlock" HorizontalAlignment="Left" TextWrapping="Wrap" Text="TextBlock" VerticalAlignment="Top" Height="106" Width="1356" FontFamily="Meiryo UI" FontSize="72" FontWeight="Bold" Foreground="Gold" TextAlignment="Center"/>
</Grid>
</Viewbox>
</Page>リスト3を実行すると図12のように表示されます。
図11と比較すると文字の表示の違いが一目瞭然です。
図12をよく見ると、画面左上隅に数値が表示されています。これは「フレームレートカウンター」というもので、デフォルトでは表示されます。Windows ストアに申請する際は、この数値が表示されていると、リジェクトの対象になります。
この「フレームレートカウンター」を削除する方法は簡単です。ソリューションエクスプローラー内のApp.xaml.vbを開いて、下記のコードの部分をコメントアウトするか削除して下さい。
#If DEBUG Then
' デバッグ中にグラフィックスのプロファイル情報を表示します。
If System.Diagnostics.Debugger.IsAttached Then
' 現在のフレーム レート カウンターを表示します
Me.DebugSettings.EnableFrameRateCounter = True
End If
#End Ifでは最後に、Buttonクリックで「Hello Windows Store App!」と表示するサンプルを紹介しましょう。
新しくプロジェクトを作成して「名前」は「Beginners_Button」としました。
- この記事のキーワード