はじめに
前回はユニバーサルアプリの第1歩として、とても簡単なサンプルを作成しました。ユニバーサルアプリ作成の流れはおおまかに理解していただけたと思います。
今回は、前回よりほんの少しだけ手の込んだものになりますが、FlipViewコントロールに画像を読み込み、タッチディスプレイ上でタッチ、スライドすることで画像が切り替わるユニバーサルアプリを作ってみましょう。
FlipViewコントロールを使ったユニバーサルアプリ
FlipViewコントロールは、項目のコレクションを1つずつ順にめくって表示できるようにするコントロールで、イメージギャラリーの表示等に適しています。
プロジェクトの作成
では、実際に作ってみましょう。VS2013を起動して、[ファイル]ー[新しいプロジェクト]と選択して、「新しいプロジェクト」の画面から「テンプレート」の「Visual C#」を展開して表示される「ユニバーサルアプリ」を選択します。
次に、右に表示されるテンプレートから「空のアプリケーション(ユニバーサルアプリ)」を選択します。「名前」には「FlipView」と指定し、「場所」には適当なフォルダーを指定します
「ソリューションエクスプローラー」内に「FlipView.Windows(Windows 8.1)」と「FlipView.WindowsPhone(Windows Phone 8.1)」の2つのプロジェクトと、FlipView.Sharedという共有プロジェクトが作成されます。
「FlipView.Windows(Windows 8.1)」内のMainPage.xamlをFlipView.Sharedの共有プロジェクトにドラッグ&ドロップします。
その後、「FlipView.Windows(Windows 8.1)」と「FlipView.WindowsPhone(Windows Phone 8.1)」内のMainPage.xamlは削除してください。
FlipView.Sharedを選択し、マウスの右クリックで表示されるメニューから[追加]−[新しいフォルダー]と選択して、Imagesというフォルダーを作成します。このImagesフォルダー内に、[追加]−[新しい項目]と選択して画像を追加しておきます。
XMLファイルの作成
また、追加した画像の一覧を記述したXMLファイルも作成します。FlipView.Sharedを選択し、マウスの右クリックで表示されるメニューから、[追加]ー[新しい項目]と選択します。
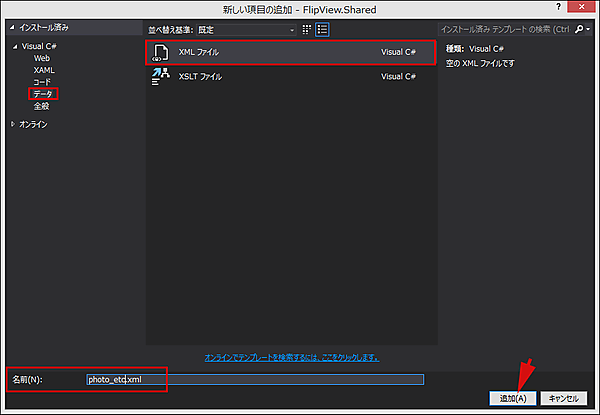
すると、図1のように「新しい項目の追加」画面が表示されますので、左から「データ」を選択し、表示されるテンプレートから「XMLファイル」を選択します。「名前」には「photo_etc.xml」と指定して[追加]ボタンをクリックします。
XMLエディターが起動しますので、リスト1の構造のXMLを記述します。
リスト1 photo_etc.xml
<?xml version="1.0"?>
<画像>
<情報>
<画像名>銀杏.jpg</画像名>
<説明>抜けるような青空に,銀杏の木が突き刺さっている。
間もなくこの銀杏も黄金色に変わるだろう。
そして落ちていく。人生もしかり。
</説明>
</情報>
<情報>
<画像名>枯れ木.jpg</画像名>
<説明>生きていた証を鼓舞するように,
枯れ木がその老いた身体をさらしている。
春になれば,その老いた身体から,
新しい生命の息吹が芽生えるだろう。
</説明>
</情報>
~<情報></情報>繰り返し~
</画像>もし、読者の皆さんが自分の画像を追加する場合は、要素の中の画像ファイル名と、の内容を変更する必要があります。
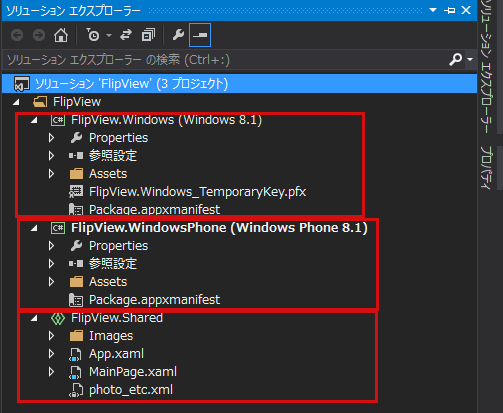
FlipView.Sharedの共有プロジェクトは図2のようになります。

- この記事のキーワード