はじめに
今回は、まずWindowsアプリを作成し、その中にWindows Phone 8.1のテンプレートを読み込み、「共有プロジェクト」に配置することで、Windows 8.1でもWindows Phone 8.1でも動作するアプリを作成します。
今回作成するのは、音声読み上げ機能を使った「日本語音声読み上げ」アプリです。次回ではこのアプリを実際にストアに申請してみます。
アプリを申請する際は、そのアプリがユーザーにもたらす価値と有用性が必須で、それが無ければリジェクトされます。今回の「日本語音声読み上げ」では、身体の不自由な人のコミュニケーションの手段として使用できる点を前面に押し出していきます。
日本語音声読み上げユニバーサルアプリを作る
Windows 8.1から Windows.Media.SpeechSynthesisが新たに追加され、テキストの音声読み上げができるようになったので、この機能を使って音声読み上げアプリを作成します。
まずは、Windows ストアアプリの作成からはいります。
プロジェクトの作成
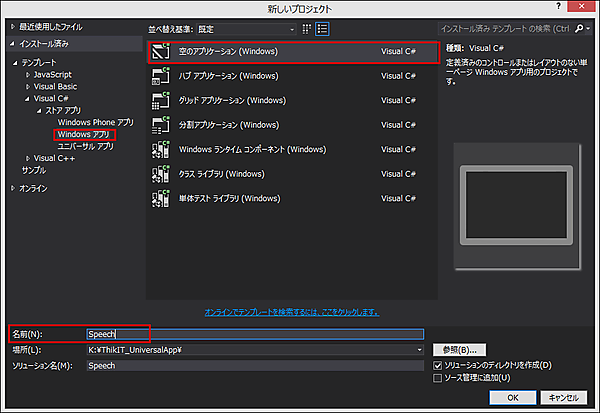
はじめにVS2013を起動して、[ファイル]ー[新しいプロジェクト]と選択して、「新しいプロジェクト」の画面から「テンプレート」の「Visual C#」を展開して表示される「Windows アプリ」を選択します。
次に、右に表示されるテンプレートから「空のアプリケーション(Windows)」を選択します。「名前」には「Speech」と指定し、「場所」には適当なフォルダーを指定します(図1)。
画面のデザイン
ソリューションエクスプローラー内の、MainPage.xamlを選択して、デザイン画面を表示し、ツールボックスからコントロールを配置していきます。
配置している主なコントロールは表1になります。
| コントロール | コントロール名 |
|---|---|
| TextBlock | タイトル用で名前はなし |
| MediaElement | MediaElement1 |
| TextBox | TextBox1 |
| Button | Button1 |
TextBlockのTextプロパティには、「日本語音声読み上げ」と指定しています。
TextBoxのTextプロパティには、予め[太宰治]の「人間失格」の一部を指定しています。
ButtonのContentプロパティには、「読み上げ開始」と指定しています。
各コントロールの書体や文字サイズ、文字色等については、各コントロールのプロパティの「テキスト」ペインを展開して、各自が自由に設定してください。
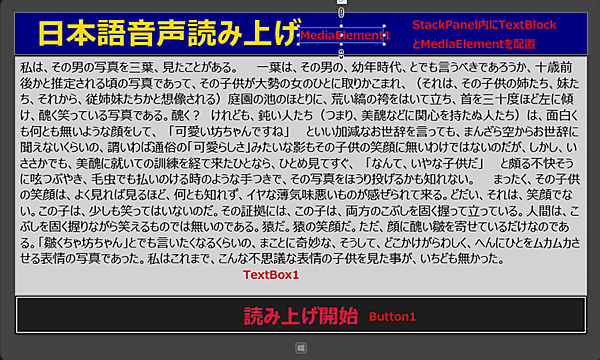
表1をレイアウトすると図2のようになります。
書き出されるXAMLコードをリスト1のように編集します。
リスト1 書き出され編集されたXAMLコード(MainPage.xaml)
(1)Languageに「ja-jp」と指定しておきます。これはWindows Phone 8.1と共有した場合に、表示される文字が中華フォントになるのを防ぐためです。
(2)ViewBox要素を配置します。ViewBox要素は、伸縮およびスケーリングを実行して単一の子を使用可能な領域全体に引き伸ばすことができるコンテンツ デコレータを定義する要素です。これによって画面の解像度に応じてオブジェクトのサイズも調整されて表示されるようになります。
<Page
x:Class="Speech.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Speech"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" Language="ja-jp">■(1)
<Viewbox>■(2)
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel HorizontalAlignment="Left" Height="100" VerticalAlignment="Top" Width="1366" Orientation="Horizontal" Background="Navy" >
<TextBlock Text="日本語音声読み上げ" FontFamily="Meiryo UI" FontSize="72" FontWeight="Bold" Foreground="Gold" Margin="50,0,0,0"/>
<MediaElement x:Name="MediaElement1" Height="36" Margin="0,36,0,0" VerticalAlignment="Top" Width="198"/>
</StackPanel>
<TextBox x:Name="TextBox1" HorizontalAlignment="Left" Height="571" Margin="0,105,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="1366" FontFamily="Meiryo UI" FontSize="30" Text="私は、その男の写真を三葉、見たことがある。
一葉は、その男の、幼年時代、とでも言うべきであろうか、十歳前後かと推定される頃の写真であって、その子供が大勢の女のひとに取りかこまれ、(それは、その子供の姉たち、妹たち、それから、従姉妹たちかと想像される)庭園の池のほとりに、荒い縞の袴をはいて立ち、首を三十度ほど左に傾け、醜く笑っている写真である。醜く? けれども、鈍い人たち(つまり、美醜などに関心を持たぬ人たち)は、面白くも何とも無いような顔をして、
「可愛い坊ちゃんですね」
といい加減なお世辞を言っても、まんざら空からお世辞に聞えないくらいの、謂いわば通俗の「可愛らしさ」みたいな影もその子供の笑顔に無いわけではないのだが、しかし、いささかでも、美醜に就いての訓練を経て来たひとなら、ひとめ見てすぐ、
「なんて、いやな子供だ」
と頗る不快そうに呟つぶやき、毛虫でも払いのける時のような手つきで、その写真をほうり投げるかも知れない。
まったく、その子供の笑顔は、よく見れば見るほど、何とも知れず、イヤな薄気味悪いものが感ぜられて来る。どだい、それは、笑顔でない。この子は、少しも笑ってはいないのだ。その証拠には、この子は、両方のこぶしを固く握って立っている。人間は、こぶしを固く握りながら笑えるものでは無いのである。猿だ。猿の笑顔だ。ただ、顔に醜い皺を寄せているだけなのである。「皺くちゃ坊ちゃん」とでも言いたくなるくらいの、まことに奇妙な、そうして、どこかけがらわしく、へんにひとをムカムカさせる表情の写真であった。私はこれまで、こんな不思議な表情の子供を見た事が、いちども無かった。
"/>
<Button x:Name="Button1" Content="読み上げ開始" HorizontalAlignment="Left" Height="92" Margin="0,676,0,0" VerticalAlignment="Top" Width="1366" FontFamily="Meiryo UI" FontSize="48" Foreground="Crimson"/>
</Grid>
</Viewbox>■(2)
</Page>では、次にロジックコードを書いていきます。
- この記事のキーワード