前回はWindows ストア アプリとはどんなものであるか、また開発環境の構築はどうするかについて解説しました。今回からいよいよ実際にWindows ストア アプリの作成に入っていきます。できる限り意識して初心者の目線でこの記事を書いていくつもりです。なお、この連載はWindows ストア アプリ プログラミングの初心者を対象としていますが、必ずしもプログラムの初心者が対象ではありません。そのため、変数やプロパティ、メソッドの意味はすでに理解している前提で解説しています。
VS2013でプログラムを書くには?
では今回もプロジェクトを作成するところから始めましょう。VS2013を起動させる手順とプロジェクトの作成方法は第1回で解説しているので、そちらを参考にしてください。プロジェクト名は「BeginnersApp」としました。
プログラムをするためには、ツールボックスからコントロールをドラッグドロップしてデザイン画面上に配置し、そのコントロールをダブルクリックするとイベントコードが表示され、その中にコードを書けばいいところまでは解説しました。
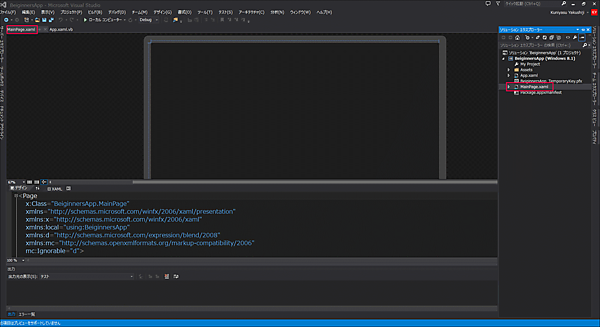
まず最初に、ソリューションエクスプローラー内のMainPage.xamlをダブルクリックしてデザイン画面を起動させることが、第一歩の始まりです。ソリューションエクスプローラーからMainPage.xamlをダブルクリックしたのが、図1の画面です。
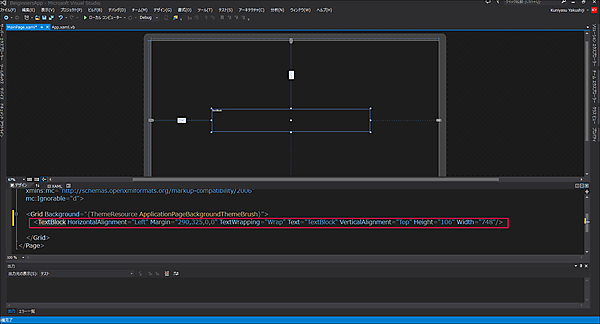
最初のサンプルとして、Windows ストア アプリがアクティブになった時に、プログラムの定番である「Hello Windows Store App!」と表示させてみましょう。「Hello Windows Store App!」と表示させるためには、その表示させるコントロールを配置しなければなりません。この場合はツールボックスから「TextBlock」コントロールを、デザイン画面上にドラッグドロップします。ドラッグドロップしたら表示されている小さな■をドラッグして適当な幅と高さに設定しておきます(図2)。するとXAML画面内にもTextBlockのコードが追加されます。
TextBlockコントロールは文字列や数値を表示させることができるコントロールです。
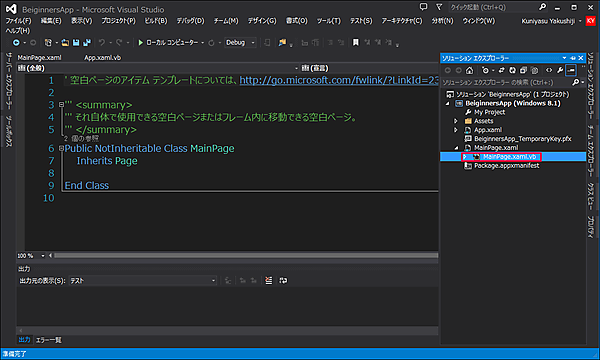
第1回ではデザイン画面に配置したButtonコントロールをダブルクリックして、コントロールのイベントコードを表示させましたが、今回はTextBlockコントロールをダブルクリックして「Hello Windows Store App!」と表示させるわけではないので、コードエディタ画面を表示させます。ソリューションエクスプローラー内のMainPage.xamlを展開してMainPage.xaml.vbを表示してみましょう(図3)。
Windows ストア アプリがアクティブになった時の処理は、下記のリスト1のコードの中に記述します。
リスト1 Windows ストア アプリがアクティブになった時の処理
Protected Overrides Sub OnNavigatedTo(e As NavigationEventArgs)
MyBase.OnNavigatedTo(e)
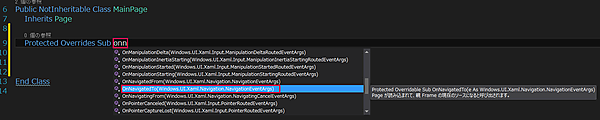
End Sub図3の7行目にあるInherits Pageの下に、「P」と入力するとインテリセンス機能が働き、「P」で始まるコードが表示されます。そこでProtectedを選択し、半角スペースを空けて「O」と入力すると、「O」で始まるコードの候補が表示されるので、Overridesを選択しましょう。次に半角空けてSubと入力し、最後に「onn」と入力して表示されるOnnavigatedToを選択します(図4)。
ただし、VS2013の環境によっては、この通りに表示されるとは限らないので、注意してください。
この中にアプリがアクティブになった時に「Hello Windows Store App!」と表示させるコードを記述します。
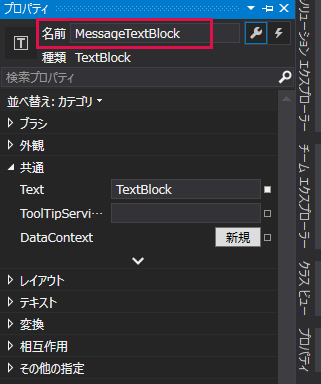
図2でTextBlockコントロールを配置しましたが、テキストを表示させるには、このコントロールに名前を付けなければいけません。「名前」をMessageTextBlockとしましょう。MainPage.xamlのTextBlockコントロールを選択し、「プロパティ」の[名前]にMessageTextBlockと指定します(図5)。
するとXAMLコード内のTextBlockにも図6のように
x:Name=”MessageTextBlock”という名前が追加されます。
これで、準備完了です。では先ほどのリスト1の中にリスト2のようにコードを書いてみましょう。
リスト2 TextBlock(MessageTextBlock)内に「Hello Windows Store App!」と表示させるコード
Protected Overrides Sub OnNavigatedTo(e As NavigationEventArgs)
MessageTextBlock.Text = "Hello Windows Store App!"
MyBase.OnNavigatedTo(e)
End Subコードを入力する際にもインテリセンス機能が働き「M」と入力すると「MessageTextBlock」が表示され、次に「.」を入力するとプロパティの候補が表示されるので、その中からTextを選択して、リスト2のように記述します。
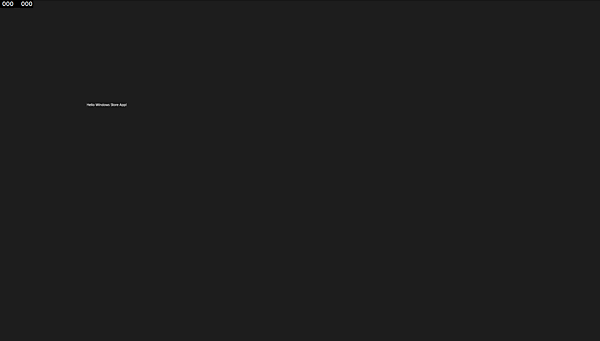
これで、アプリがアクティブになった時に 「Hello Windows Store App!」と表示させるコードが完成しました。さていよいよ実行させてみましょう。「F5」キーを押下するか、VS2013メニューの[デバッグ]ー[デバッグ開始]をクリックすると、図7のように表示されます。
確かに表示はされました。しかし、文字があまりに小さく、なんと表示されているのか判別し辛いです。これはTextBlockコントロールに何のプロパティも設定していないために、このように表示されたのです。プロパティは、そのコントロールの見栄えを設定する際に使用します。この場合は、文字サイズをもっと大きく、文字色も目立つ色に、書体ももっとかっこいいものを選んだ方がいいでしょう。
- この記事のキーワード