ボタンクリックで「Hello Windows Store App!」と表示する
ボタンクリックで「Hello Windows Store App!」と表示する
MainPage.xaml内にツールボックスからButtonコントロールを1個、TextBlock要素を1個配置します。
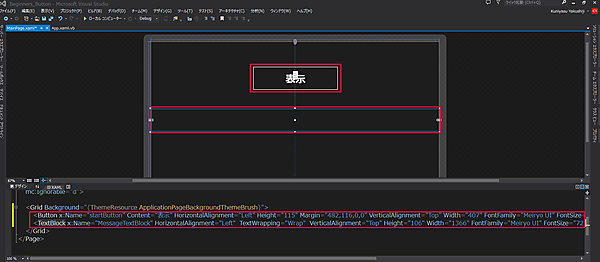
Buttonコントロールのプロパティから「名前」に「startButton」と指定します。[テキスト]ペインの書体に「Meiryo UI」、「文字サイズ」に「48」を指定し、[共通]ペインの「Content」に「表示」と指定します(図13)。するとデザイン画面内のButtonコントロールにプロパティが適用されます。次にTextBlockにプロパティを設定しますが、これはリスト3で設定したプロパティと同じですが、今回はTextプロパティに指定されている「TextBlock」をTextプロパティごと削除します。ボタンクリックで文字列を表示させるので、最初からTextBlockという文字が表示されているとマズいからです。XAML内にもButton要素とTextBlock要素にプロパティが適用されて表示されます。
次にリスト3と同じようにGrid要素をViewBoxで括り、Backgroundプロパティを削除します。コードはリスト4のようになります。
リスト4 ButtonとTextBlock要素を配置しプロパティを設定したコード
<Page
x:Class="Beginners_Button.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Beginners_Button"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Viewbox>
<Grid >
<Button x:Name="startButton" Content="表示" HorizontalAlignment="Left" Height="115" Margin="482,116,0,0" VerticalAlignment="Top" Width="407" FontFamily="Meiryo UI" FontSize="48"/>
<TextBlock x:Name="MessageTextBlock" HorizontalAlignment="Left" TextWrapping="Wrap" VerticalAlignment="Top" Height="106" Width="1366" FontFamily="Meiryo UI" FontSize="72" FontWeight="Bold" Foreground="Gold" TextAlignment="Center" Margin="0,319,0,0" />
</Grid>
</Viewbox>
</Page>次に、[表示]ボタンをダブルクリックするとstartButtonのClickイベントのコードが表示されます。その中にリスト5のコードを記述しましょう。
リスト5 startButton_Ckickイベント内にコードを記述する。
Private Sub startButton_Click(sender As Object, e As RoutedEventArgs) Handles startButton.Click
MessageTextBlock.Text = "Hello Windows Store App!"
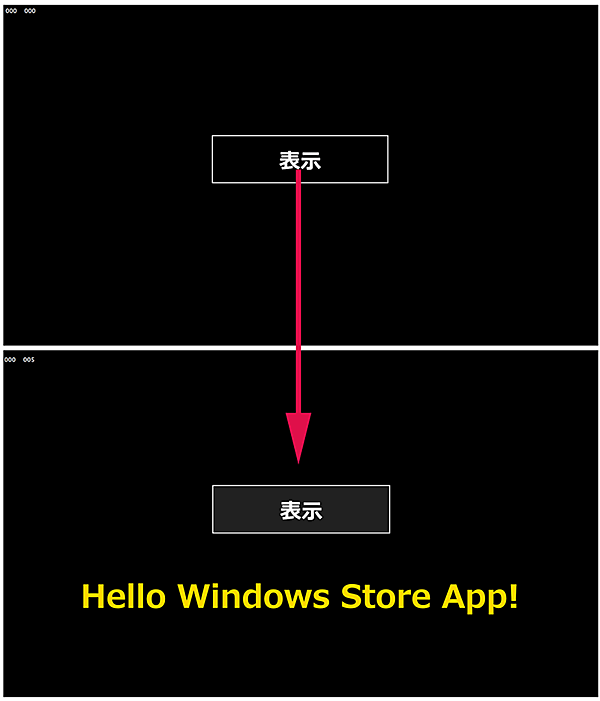
End Sub最初のサンプルでは、アプリがアクティブになった時にすぐに「Hello Windows Store App!」が表示されましたが、今回は[表示]ボタンだけしか表示されません。この時点で[表示]ボタンをクリックすると「Hello Windows Store App!」と表示されます(図14)。
■
今回はこれで終わりです。Windows ストア アプリの基本的な書き方と表示方法を解説しました。いかがだったでしょうか? Windows ストア アプリ初心者であっても、プログラムの経験があれば、容易に理解できたのではないでしょうか。
次回は、少し複雑なタイマーを使ったアプリについて解説します。お楽しみに。
- この記事のキーワード