WinRT XAML Toolkitのコントロールをデザイン画面に配置する
WinRT XAML Toolkitのコントロールをデザイン画面に配置する
では、デザイン画面上にWinRT XAML Toolkitのコントロールを配置しましょう。今回は、先のサンプルでTextBlockコントロールを使っていた代わりに、WinRT XAML ToolkitのCascadingTextBlockを使用します。
CascadingTextBlockは、必要に応じて標準的な位置から落下しつつフェードアウトやフェードインを繰り返しながら、個々の文字をアニメーション化するコントロールです。
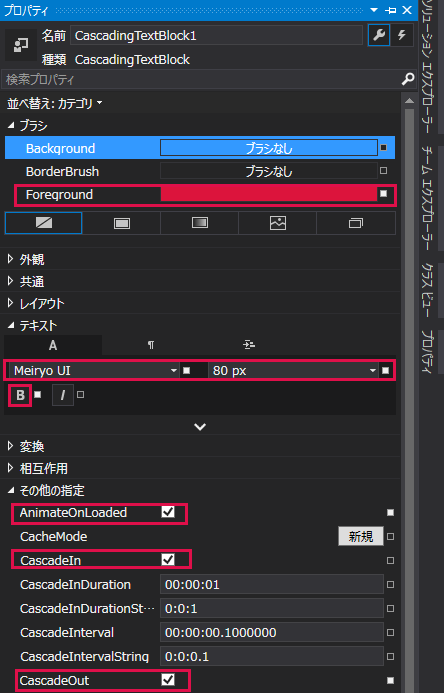
デザイン画面上にCascadingTextBlockを配置するとコントロールエラーが表示されます。ひとまずエラーを無視してプロパティを設定しましょう。「名前」にはCascadingTextBlock1、[ブラシ]ペインのForeground(文字色)にはCrimson、[テキスト]ペイン内の「書体」にはMeiryo UI、「文字サイズ」には直接値を打ち込んで80とし、最後に太字にしておきます。[その他の設定]ペイン内にある「AnimatedOnloaded」にチェックを付け、「CascadeIn」と「CascadeOut」にもチェックしておきましょう(図15)。「AnimatedOnloaded」や「CascadeIn」と「CascadeOut」にチェックを付けていないとアニメーションが実行されないので注意してください。

いつものように、Grid要素をViewBox要素で括り、Grid要素のBackgroundプロパティを削除します。XAMLコードはリスト5のようになります。
リスト5 CascadingTextBlockを指定したXAMLコード
(1)WinRT XAML Toolkitのコントロールを追加すると、自動的にControlsという名前空間が追加されます。
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:AnimationTimer"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:Controls="using:WinRTXamlToolkit.Controls"■(1)
x:Class="AnimationTimer.MainPage"
mc:Ignorable="d">
<Viewbox>
<Grid>
<Controls:CascadingTextBlock x:Name="CascadingTextBlock1" HorizontalAlignment="Left" Height="363" Margin="96,0,0,0"
VerticalAlignment="Top" Width="1165" FontFamily="Meiryo UI" FontSize="80" CascadeOut="True" AnimateOnLoaded="True" FontWeight="Bold" Foreground="Crimson"/>
15: </Grid>
16: </Viewbox> </Page>
なお、VS2013のXAML上では、CascadingTextBlock要素の下に波線が引かれて、「XML Parsing Failed」というエラーが表示されていますが、これは無視して構いません。
またデザイン画面には図16のようにエラーが表示されています。
では、プログラムコードを書いていきましょう。
プログラムコード
ソリューションエクスプローラー内のMainPage.xamlを展開して、MainPage.xaml.vbを表示します。このファイルをダブルクリックしてコードエディターを起動します。
第2回で解説した方法でリスト6のコードを生成します。ページがアクティブになった時のコードです。
リスト6ページがアクティブになった時のコード
Protected Overrides Sub OnNavigatedTo(e As NavigationEventArgs)
MyBase.OnNavigatedTo(e)
End Sub
リスト6の中にリスト7のようなコードを記述します。
リスト7 アニメーションを伴って時刻を表示するコード
Public NotInheritable Class MainPage
Inherits Page
Protected Overrides Sub OnNavigatedTo(e As NavigationEventArgs)
Dim myTimer As New DispatcherTimer
CascadingTextBlock1.Text = DateTime.Now.ToString
myTimer.Interval = New TimeSpan(0, 0, 10)
AddHandler myTimer.Tick, Sub()
CascadingTextBlock1.AnimateOnLoaded = True
CascadingTextBlock1.Text = DateTime.Now.ToString
CascadingTextBlock1.BeginCascadingTransitionAsync()
End Sub
myTimer.Start()
MyBase.OnNavigatedTo(e)
End Sub
End Class
ほとんどが、最初のTextBlockに時刻を表示させた処理と同じです。TextBlockがCascadingTextBlockに変わったと思えば良いでしょう。Tickイベントの中で、CascadingTextBlock1.AnimateOnLoaded = Trueと記述してアニメーションを有効化しています。また、BeginCascadingTransitionAsyncメソッドはCascadingTextBlockのアニメーションを実行するメソッドです。
先のサンプルでDateTime.Now.ToString(“yyyy年mm月dd日hh時mm分ss秒)とTextBlockに指定すると、時刻が「年月日時分秒」で表示されました。しかし、CascadingTextBlockにこの書式を使用するとエラーになります。どうも日本語表記には対応していないようなので注意してください。
また今回は、アニメーションの実行を完結させるために、Intervalは10秒間隔を指定しています。5秒間隔等にすると、アニメーションが完結しないで、次の時刻が表示されてしまいます。
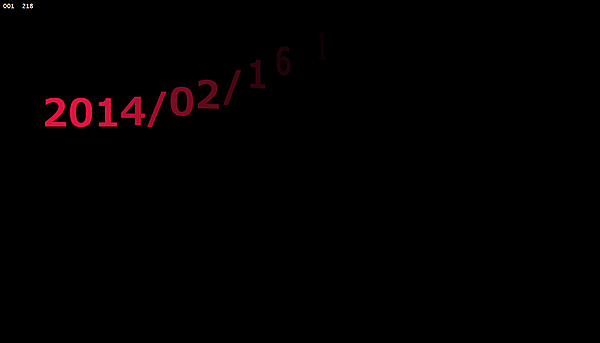
実行すると図17のようにアニメーションを伴って時刻が表示されます。
今回はこれで終了です。タイマーを使った時刻表示のサンプルを2つ紹介しました。ここではタイマーの使い方を知ってもらえれば良いでしょう。2つ目に紹介したWinRT XAML Toolkitを使ったアプリは、どうしてもコントロールエラーが表示されてしまいます。実行には問題ないが、Windows ストアの審査では落ちてしまうので注意が必要です。
次回は、Webカメラを使ったサンプルを紹介します。これまでは短いコードでしたが、次回からは少しコードが長めになります。では、おたのしみに。