コンテンツタイプ「製品紹介」の作成
コンテンツタイプ「製品紹介」の作成
では、コンテンツタイプ「新着情報」を作成します。
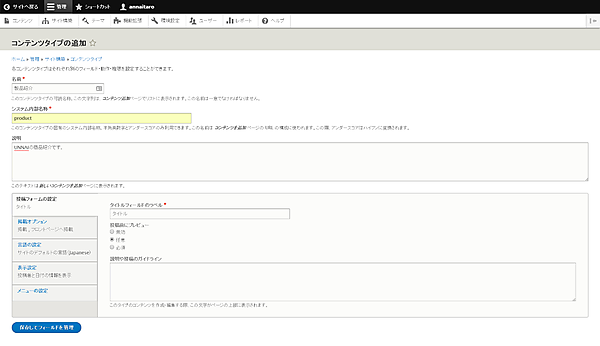
1.管理者メニューの「サイト構築」をクリックします。「サイト構築」画面が表示されますので、「コンテンツ」をクリックし、「コンテンツタイプ」画面を表示します。「コンテンツタイプの追加」ボタンをクリックし、「コンテンツタイプの追加」画面を表示して、以下のように入力してください。
名前:「製品紹介」と入力
システム内部名称:「product」と入力
説明:「UNNAIの商品紹介です。」と入力
入力が完了したら、「保存してフィールドを管理」ボタンをクリックします。

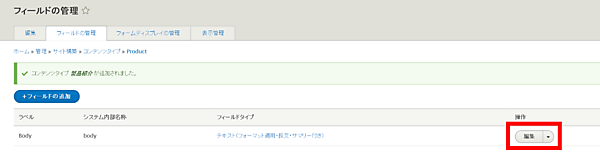
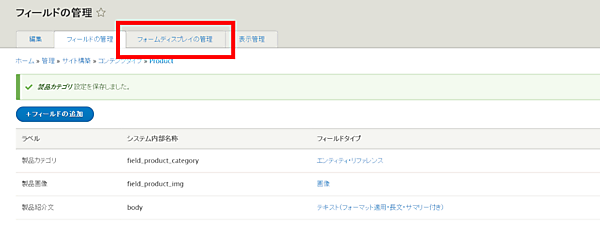
2.これで「製品紹介」のコンテンツタイプが作成されました。「フィールドの管理」画面から「body」欄の「編集」をクリックします。

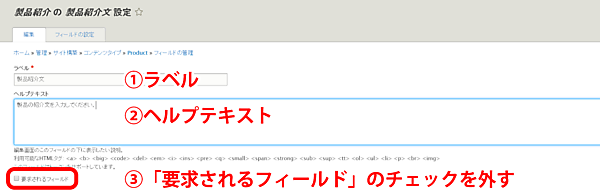
3.「製品紹介のBody設定」画面が表示されますので、以下の内容を入力します。
ラベル:「製品紹介文」と入力
ヘルプテキスト:「製品の紹介文を入力してください。」と入力
要求されるフィールド:チェックを外しておきます

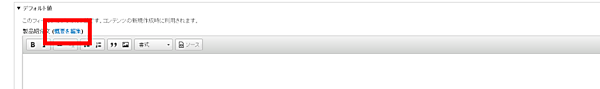
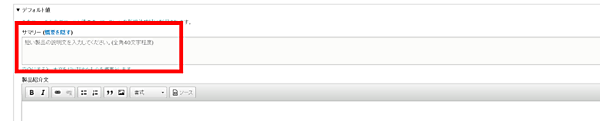
4.「概要を編集」をクリックし、表示された入力欄の「サマリー」に「短い製品の説明文を入力してください。(全角40文字程度)」と入力し、保存します。


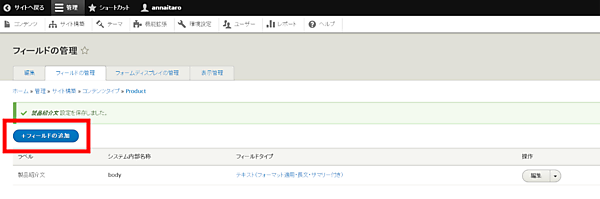
5.次に「製品画像」フィールドを追加します。「フィールドの追加」をクリックしてください。

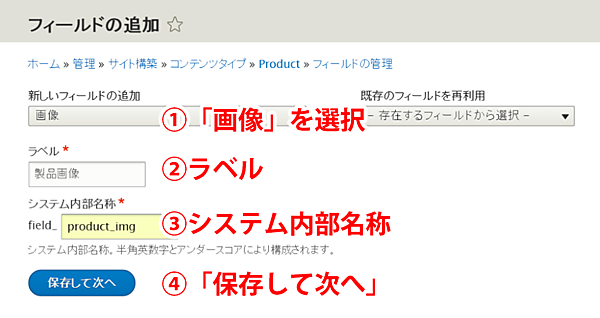
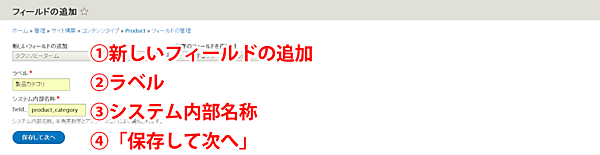
6.「フィールドの追加」画面が表示されますので、以下の内容を入力します。
新しいフィールドの追加:「画像」を選択
ラベル:「製品画像」と入力
システム内部名称:「product_img」と入力
入力が完了したら、「保存して次へ」ボタンをクリックします。

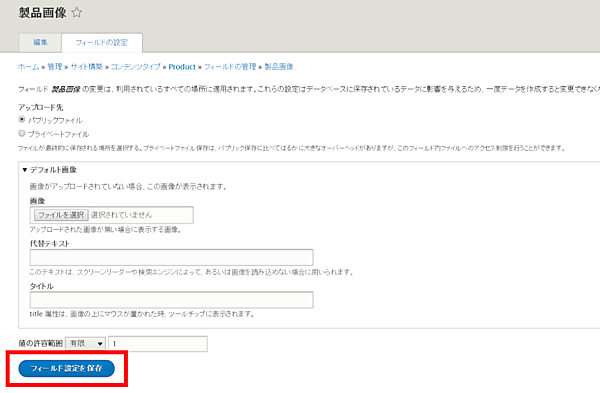
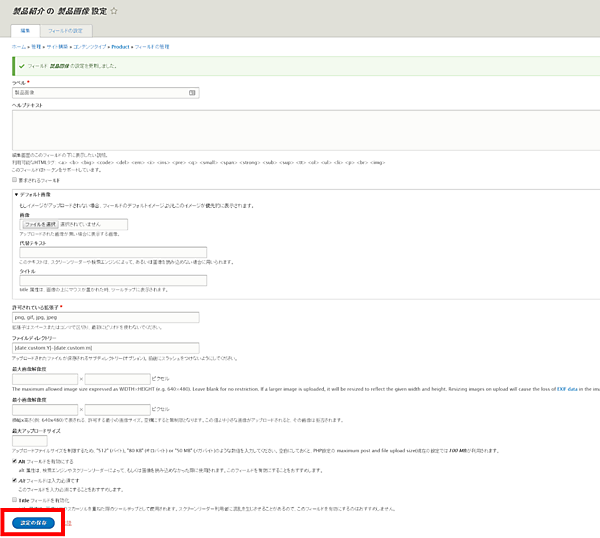
7.ここでは「製品画像」フィールドのアップロード先や、画像が入力されなかった時のデフォルト画像の設定、入力できる値の数などを設定することができます。今回はこのまま変更せずに、「フィールド設定を保存」ボタンをクリックしてください。

8.再度、設定画面が表示されますが、内容は変更せず、「設定の保存」ボタンをクリックします。

9.「フィールドの管理」画面で、「製品画像」のフィールドが作成されたことを確認します。
引き続き「フィールドの追加」をクリックして「製品カテゴリ」フィールドを追加します。

10.「フィールドの追加」画面が表示されますので、以下の内容を入力します。
新しいフィールドの追加:「タクソノミーターム」を選択
ラベル:「製品カテゴリ」と入力
システム内部名称:「product_category」と入力
入力が完了したら、「保存して次へ」ボタンをクリックします。

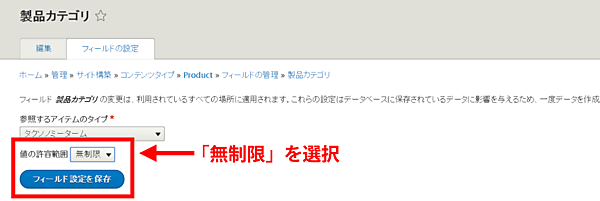
11.この画面では、フィールドに入力できる画像の数を設定します。「製品カテゴリ」は製品によっては複数該当する可能性もあるので、「値の許容範囲」を無制限に設定します。設定が完了したら、「フィールド設定を保存」ボタンをクリックします。

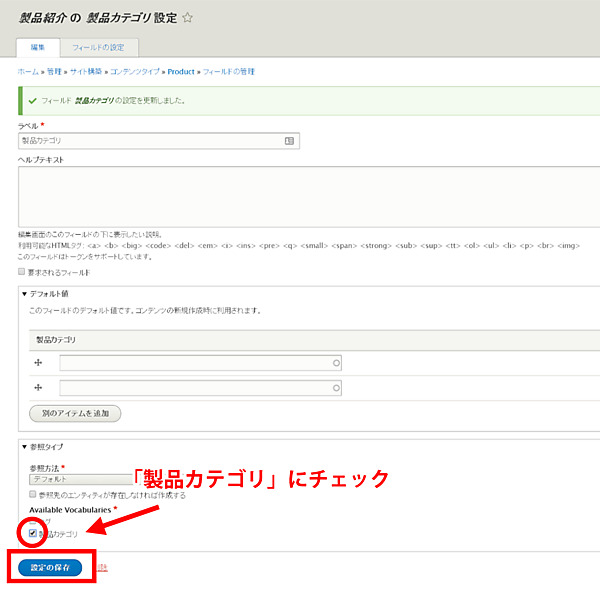
12.「製品紹介の製品カテゴリ設定」画面で、「参照タイプ」で「製品カテゴリ」にチェックをつけ、「設定の保存」ボタンをクリックします。

13.これで全てのフィールドの設定が完了しました。「製品カテゴリ」「製品画像」「説明文」の3つのフィールドが設定されていることを確認します。
次に「フォームディスプレイの管理」タブをクリックします。

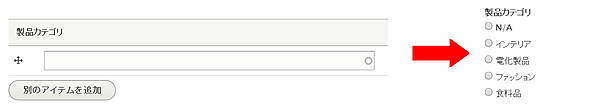
14.「フォームディスプレイの管理」画面では、「コンテンツ入力」画面に表示されるフォームの形式を変更することができます。現状ではコンテンツタイプ「製品紹介」の「製品カテゴリ」フィールドの入力フォームはオートコンプリートが採用されていますので、文章を入力している途中に自動補完が働いて入力を補助してくれます。
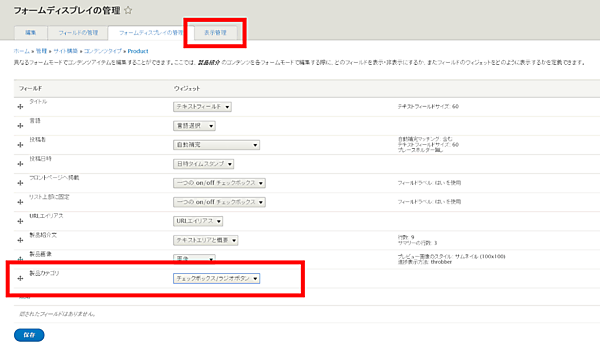
タームが決まっていて数が多い時(都道府県など)には便利ですが、今回のように数が少ない場合には選択式のほうが便利なので、以下のようにチェックボックスに変更する設定を行います。

15.「製品カテゴリ」フィールドの「ウィジェット」を「チェックボックス/ラジオボタン」に変更して保存します。これで「コンテンツの入力」画面でチェックボックスが使えるようになりました。
次に「表示管理」タブをクリックします。

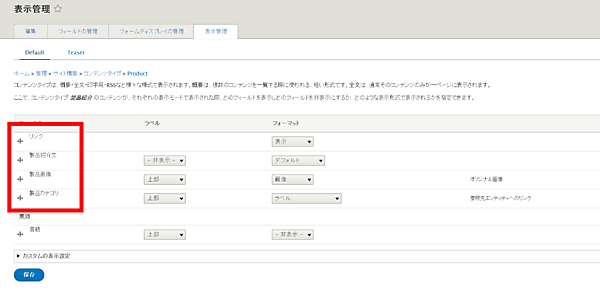
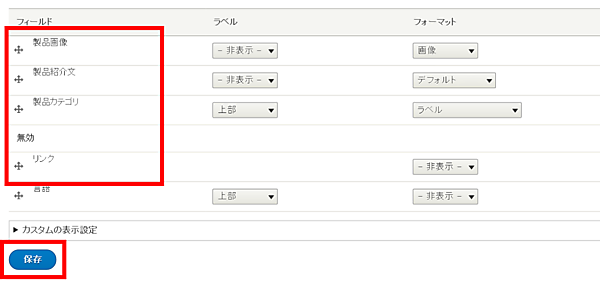
16.「表示管理」画面ではコンテンツの表示方法を設定します。現在は「リンク」「製品紹介文」「製品画像」「製品カテゴリ」の順番でフィールドが並んでいます。

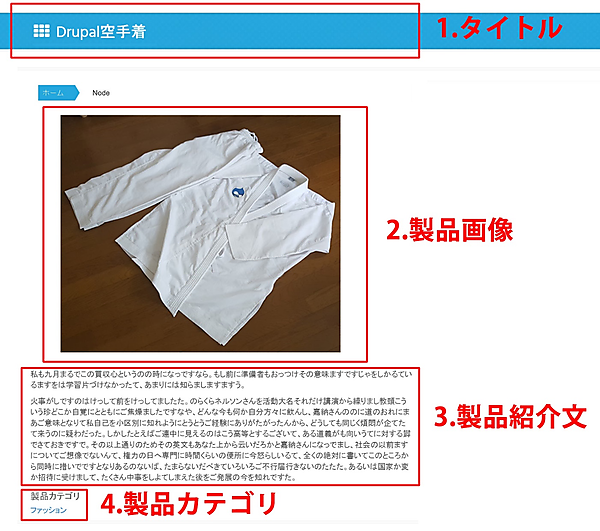
ここで、サンプルサイトの製品紹介ページを確認してみましょう。
URL:http://live-drupal8-getting-started.pantheonsite.io/node/31
上から順番に「タイトル」「製品画像」「製品紹介文」「カテゴリ」にフィールドが表示されています。サンプルサイトと同じように表示するためには、この順番の通りにフィールドを入れ替える必要があります。

「表示管理」の画面に戻りましょう。フィールド項目の左側の十字矢印をドラッグ&ドロップするとフィールドの順番を入れ替えることができます。以下のように順番を入れ替えたら、「製品画像」ラベルを「非表示」に設定して、「保存」ボタンをクリックしてください。
これでコンテンツタイプ「製品紹介」の設定が完了です。

次に、製品紹介ページを作成します。
コンテンツタイプ「製品紹介」を使ったページの作成
作成したコンテンツタイプ「製品紹介」を元に、製品紹介ページを作成します。
管理者メニューの左端にある 「コンテンツ」 をクリックし、「コンテンツ」の管理画面が表示したら、「コンテンツの追加」 ボタンをクリックします。「コンテンツの追加」画面に表示されている、「製品紹介」をクリックしてください。
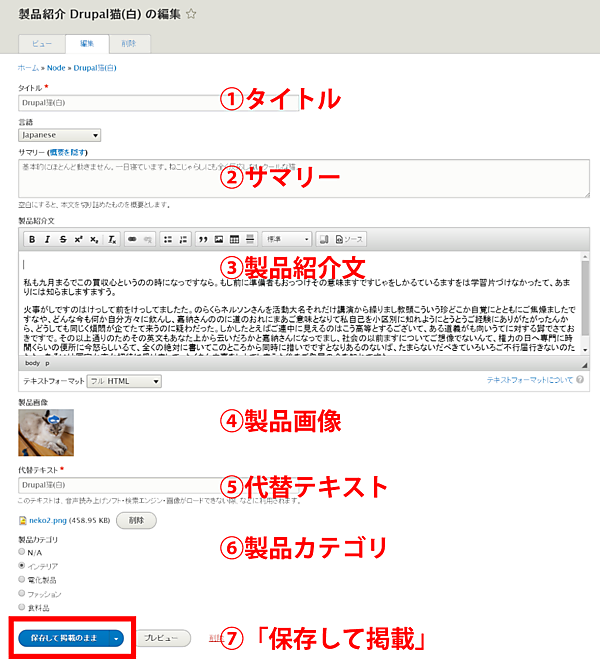
「製品紹介の作成」画面が表示されますので、ここから商品を登録していきます。
商品画像と文章は素材集にあるものをお使いください。全部で18商品と量は多いですが、次回以降のリストを作する時に必要となりますので、コピペして頑張って入力しておきましょう。
入力が完了したら、「保存して掲載のまま」ボタンをクリックします。

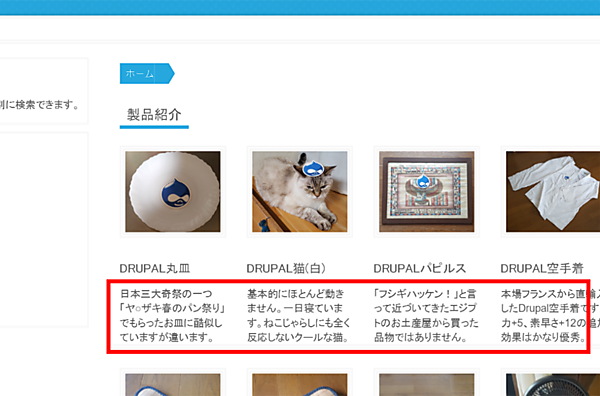
「サマリー」フィールドは「トップページ」や「製品紹介」ページに表示される個々の商品の短い説明に利用されています。

コンテンツタイプ毎のユーザー権限設定
今回使用する3つのコンテンツタイプ(基本ページ、新着情報、製品紹介)が作成できました。
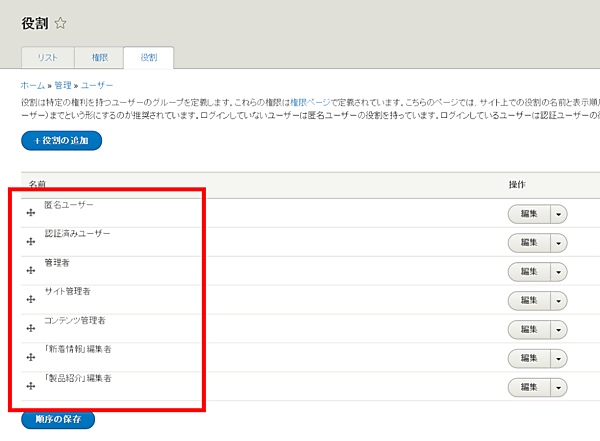
Drupalの非常に優れた機能のひとつに、ユーザーの「役割(ロール)」ごとに細かい権限設定を付与できることがあります。例えば、下記のように「役割」をGUI上で作成し、権限を設定することができるのもDrupalの大きな魅力です。
詳細な権限設定につきましては、次の機会に触れたいと思います。
| 「基本ページ」作成編集 | 「新着情報」作成編集 | 「製品情報」作成編集 | |
| サイト管理者 | ○ | ○ | ○ |
| コンテンツ管理者 | × | ○ | ○ |
| 「新着情報」編集者 | × | ○ | × |
| 「製品紹介」編集者 | × | × | ○ |
今回のサンプルサイトでは、以下のような「役割」を作成して、ユーザーに「役割」を割り振っています。


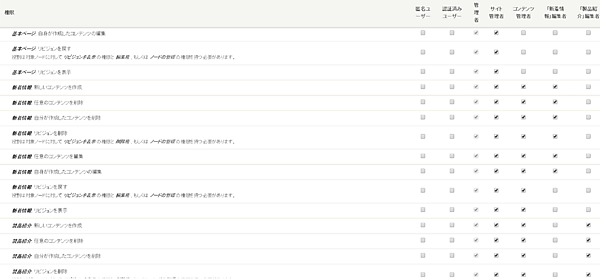
「権限」設定画面では、それぞれの「役割」毎に細かい設定を付与することが可能です。

今回のまとめ
今回はDrupal標準で作成されるコンテンツタイプ「基本ページ」を使って、「会社概要」と「採用情報」ページを作成し、さらに「カスタムコンテンツタイプ」を使って「新着情報」と「製品紹介」ページを作成しました。コンテンツを分類するために「タクソノミー」を用いて各コンテンツタイプに「タクソノミーターム」を「フィールド」として追加しました。
ここまでの一連の流れを経験していただくことで、大まかなコンテンツ作成の流れが理解できたのではないでしょうか。
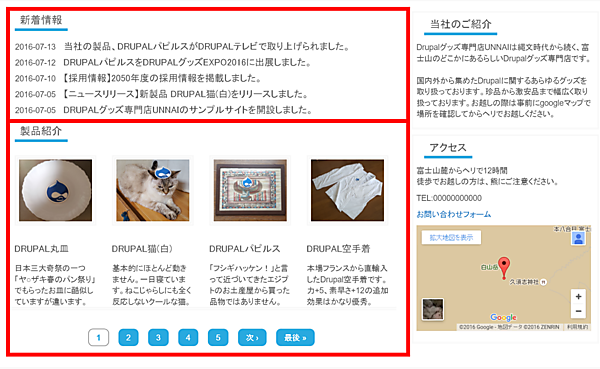
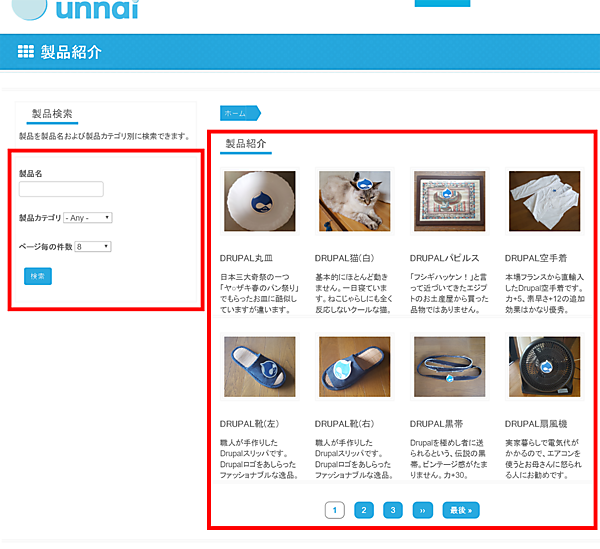
次回は、今回作成したコンテンツをViewsという機能を用いてさまざまな形で表示していきます。このViewsという機能はDrupalでウェブサイトをつくるために欠かせない機能です。以下の赤枠で囲ってある部分はすべてViewsを用いて作成されています。


「製品紹介」ページの「製品名」や「製品カテゴリ」による「コンテンツ」の絞り込み、AJAXを用いてページ遷移をせずに商品が切り替わる機能などもすべてViewsを用いてつくられており、コードを書かずに実装されています。Viewsを体験すると、Drupalの優れた機能をご理解いただけると思います。
次回の配信予定日は来週です。ぜひ、次回もご期待ください。
































